先日こちらの記事で紹介した、ローディングアニメーションをつけるプラグイン。
この記事では、無料のローディング用アニメーションをダウンロードして使用しましたが、「オリジナルのアニメーション画像を使いたい」という場合もあると思います。
といっても、いきなり複雑なものを作るのは大変なので、まずは画像を回転させるだけのアニメーションを作ってみましょう。
Photoshopを使えば画像を簡単に、しかもなめらかに回転させることができます。
画像を用意する
まず、ローディングアニメーション用の画像を用意します。
回転させるのが目的なので、なるべく円形に近いものが良いですね。
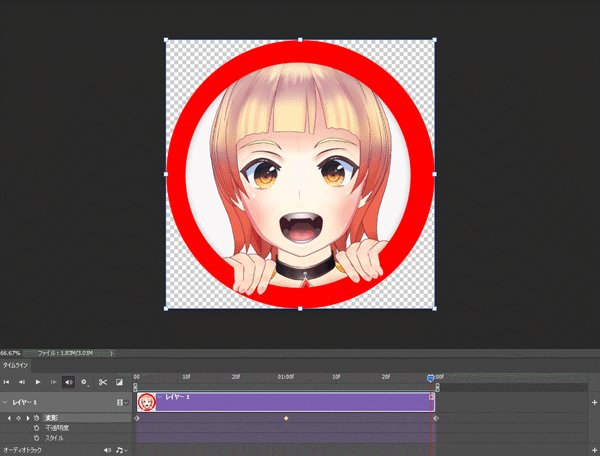
今回はこちらの画像を使います。

この子はリモネといいます!
大きさは任意ですが、実際のローディング画面に表示するサイズよりも大きいほうがキレイに作れると思います。
タイムラインウィンドウ
Photoshopに画像を読み込んだら、「タイムラインウィンドウ」を表示させます(既に表示済みの場合は必要ありません)。
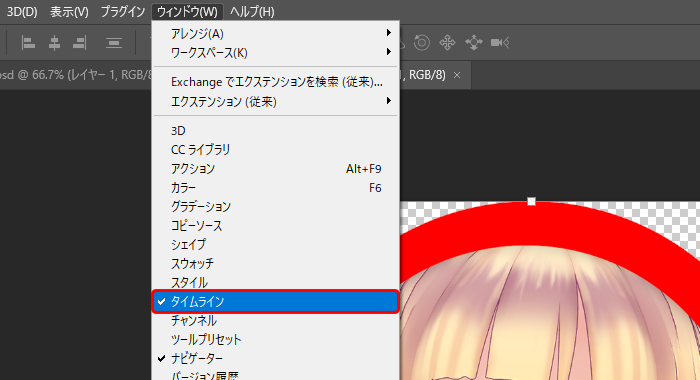
ツールバーの「ウィンドウ」で「タイムライン」にチェックを入れると、画面下部にタイムラインウィンドウが表示されます。
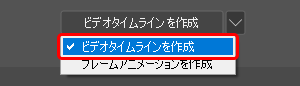
次にタイムラインウィンドウの中央のプルダウンで「ビデオタイムラインを作成」を選択→クリックします。

アニメーションの秒数を決める
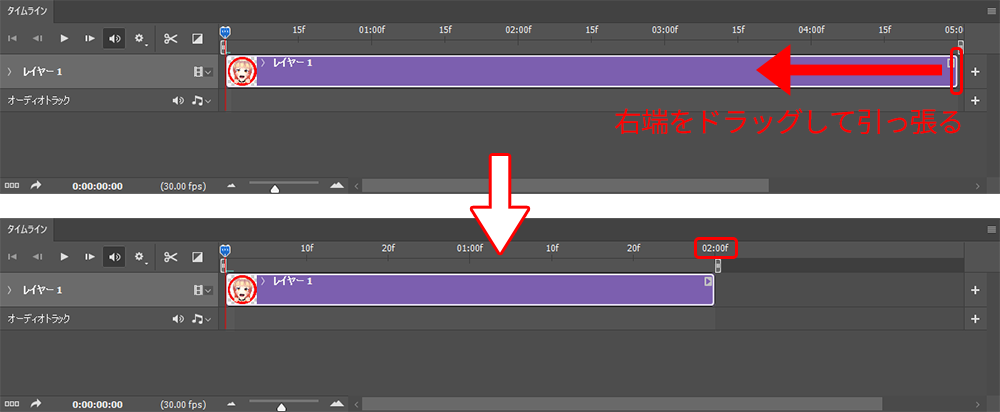
タイムラインウィンドウに新しいレイヤーが作成されたら、紫色の帯の右端をドラッグして、設定したい時間まで引っぱります。
今回は2秒にしました。
アニメーションの作成
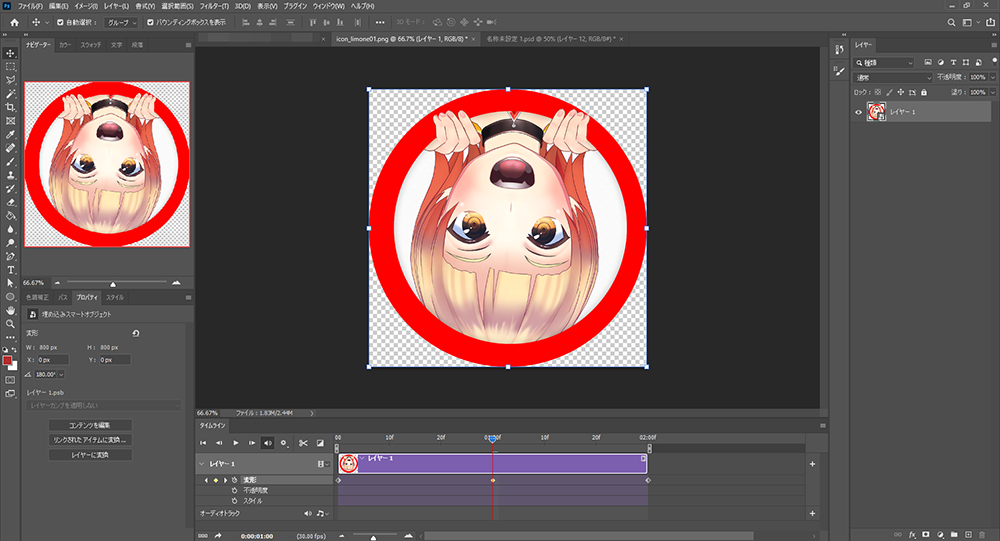
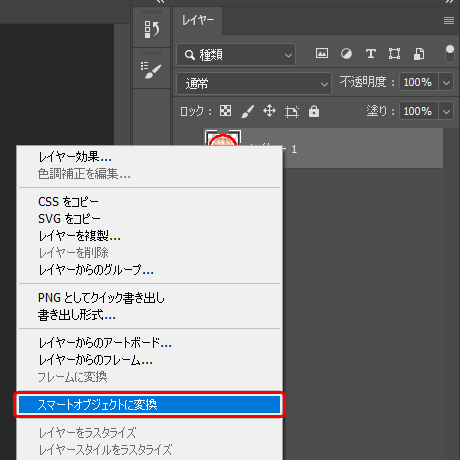
準備ができたら、レイヤーウィンドウの画像の上で右クリックして「スマートオブジェクトに変換」をクリックします。

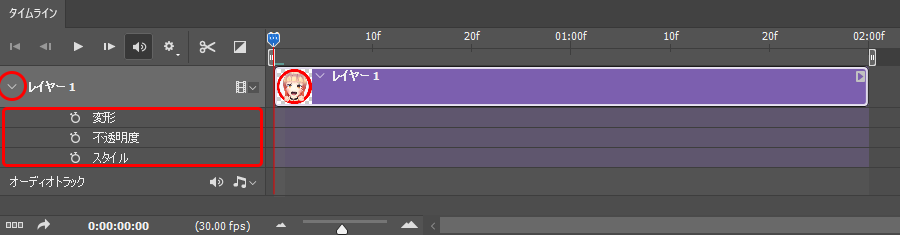
そしてタイムラインパネルのレイヤー名の横の右向きの「>」をクリックして、レイヤープロパティを表示します。
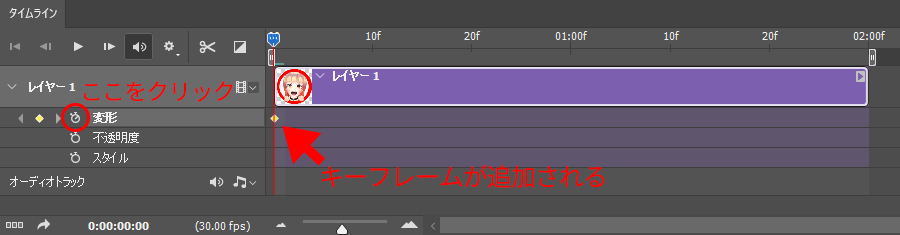
次にインジケーターが左端(0秒の部分)にあることを確認し、「変形」の左にあるストップウォッチのマークをクリック。
すると黄色い菱形の「キーフレーム」が追加されます。
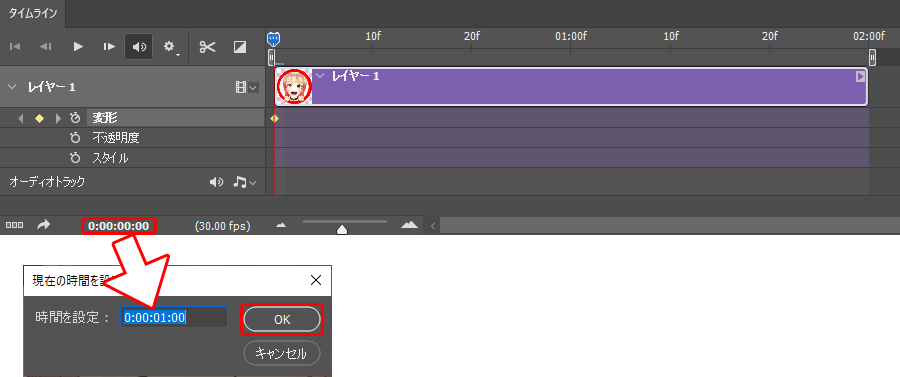
続けて、ウィンドウの左下の時間が表示されている部分をダブルクリックすると時間設定ウィンドウが開くので、「0:00:01:00」と入力して「OK」をクリック。
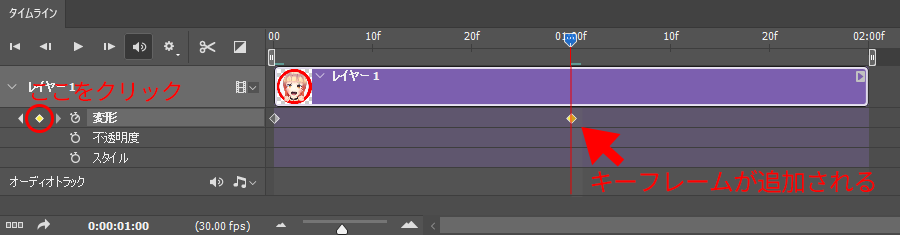
インジケーターが1秒の場所に移動するので、今度はストップウォッチの左にある黄色の菱形を1回クリックしてキーフレームを追加します。
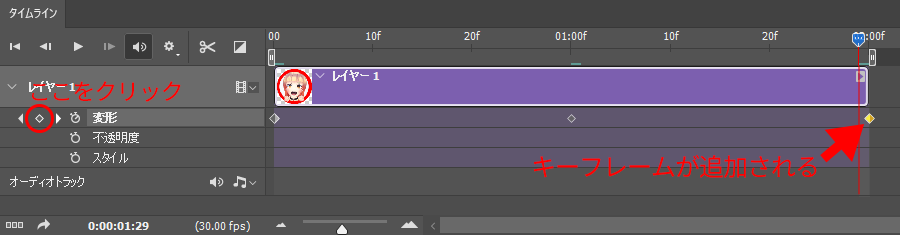
同様にインジケーターを右端(2秒の場所)に移動させ、黄色の菱形を1回クリックしてキーフレームを追加します。
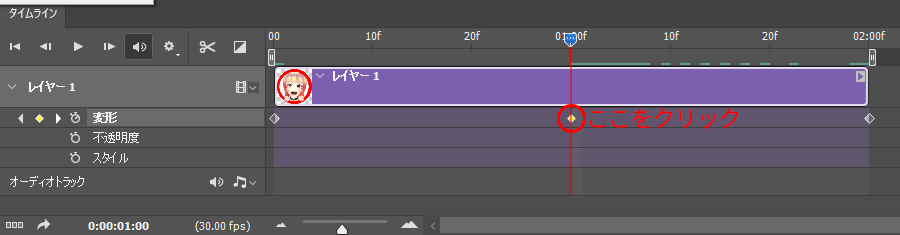
キーフレームを3ヶ所追加したら、中間地点のキーフレームをクリックしてアクティブ(黄色)にします。
そして、画像を「180°回転」させます。
なんと、これでアニメーションの設定は完了です。
Photoshopによってフレームが補間され、画像が回転するようになりました!
gifへの書き出し
最後に、ローディングアニメーション用に書き出しをおこないます。
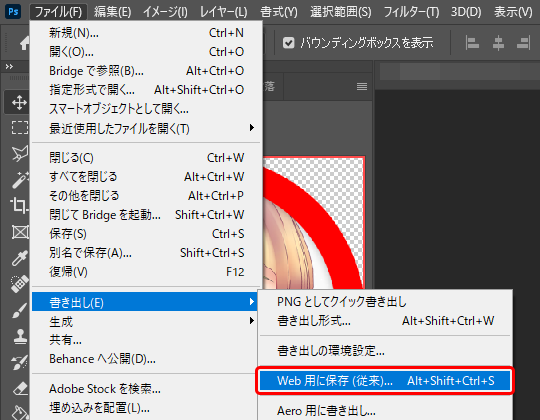
ツールバーから「ファイル>書き出し>Web用に保存」を選択。
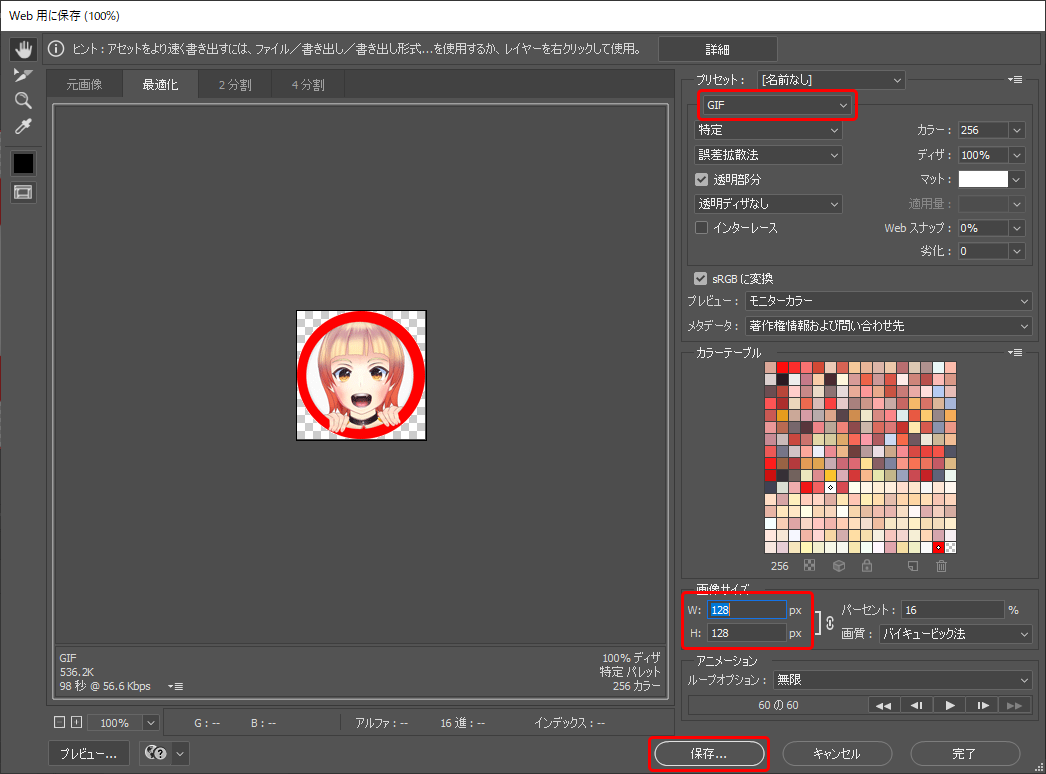
「Web用に保存」ウィンドウが開くので「画像サイズ」の項目で書き出したいサイズを入力し、「保存」をクリックします。
そして、書き出したものがこちらです!
(こちらはブログ用に少し大きめに書き出しています)

通常gifアニメを作るときは細かくフレームを設定していくイメージがありますが、Photoshopならビデオタイムライン機能で間を補間してくれるので、とても簡単に作ることができます。
ぜひ試してみてください。