「Logo Lab」は、ロゴのデザインの良い点・改善点を教えてくれるツール。
ロゴのファイルをアップロードすると、色・バランス・様々な大きさでの見え方など、いくつものパターンでの検証をすることができます。
当サイト「STUDIO SERO」のロゴで検証してみましたよ。
使い方
Logo Labのサイトにアクセスし、「UPLOAD A LOGO」をクリックします。

フォルダが開くので、検証したいロゴを選んで「開く」をクリック。

するとサイトにロゴが読み込まれました。
下へスクロールすると、検証結果を見ることができます。

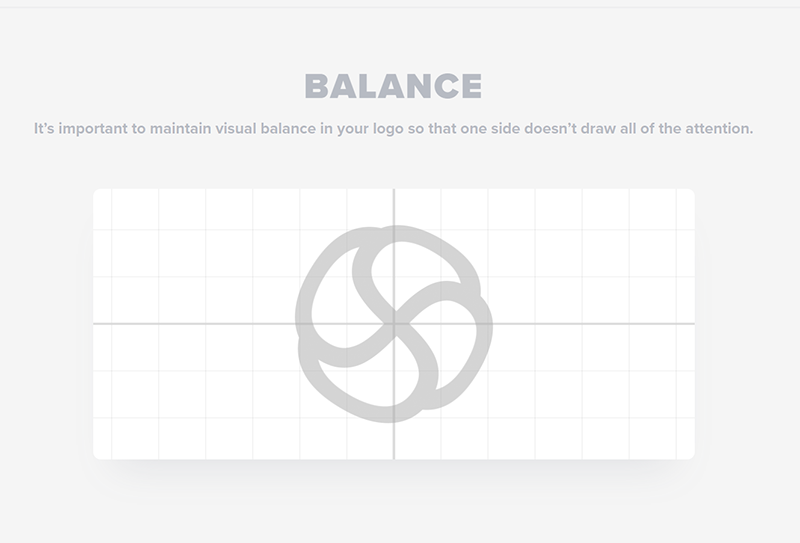
例えば「BALANCE(バランス)」。どちらかへ片寄りすぎないよう、視覚的なバランスを保つのが重要、とのこと。
うちのロゴの場合は問題ないですねw

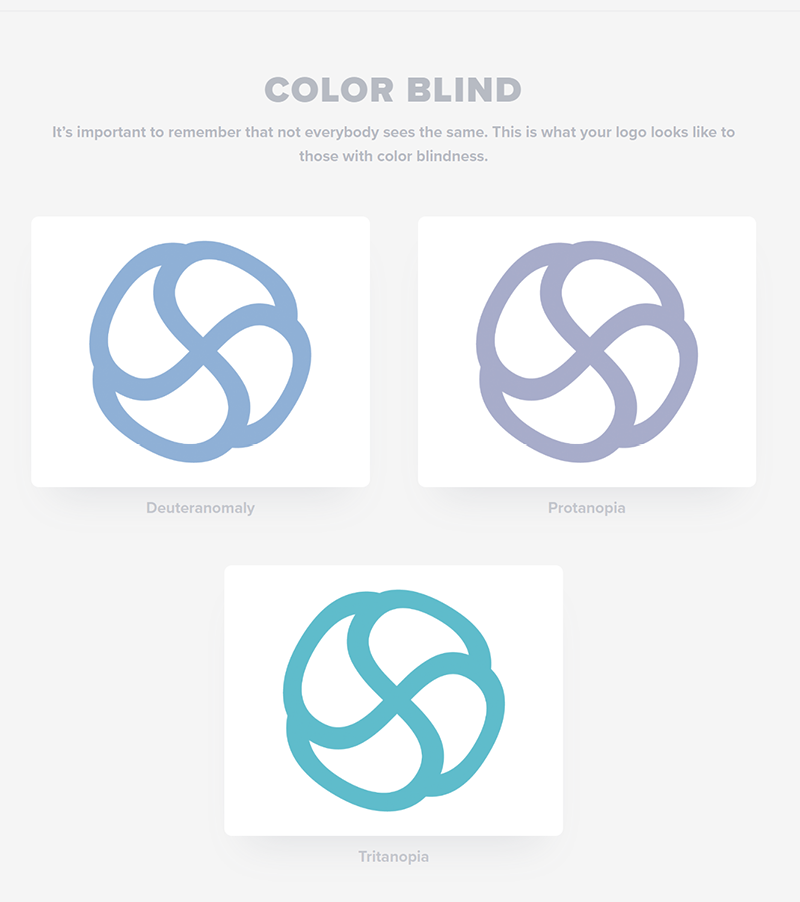
「COLOR BLIND(カラーブラインド)」では、ロゴが色覚異常の人にとってどのように見えるかを検証します。
特に多くの色を使ったロゴの場合、どんな人にも認識できるようデザインしなければいけませんね。

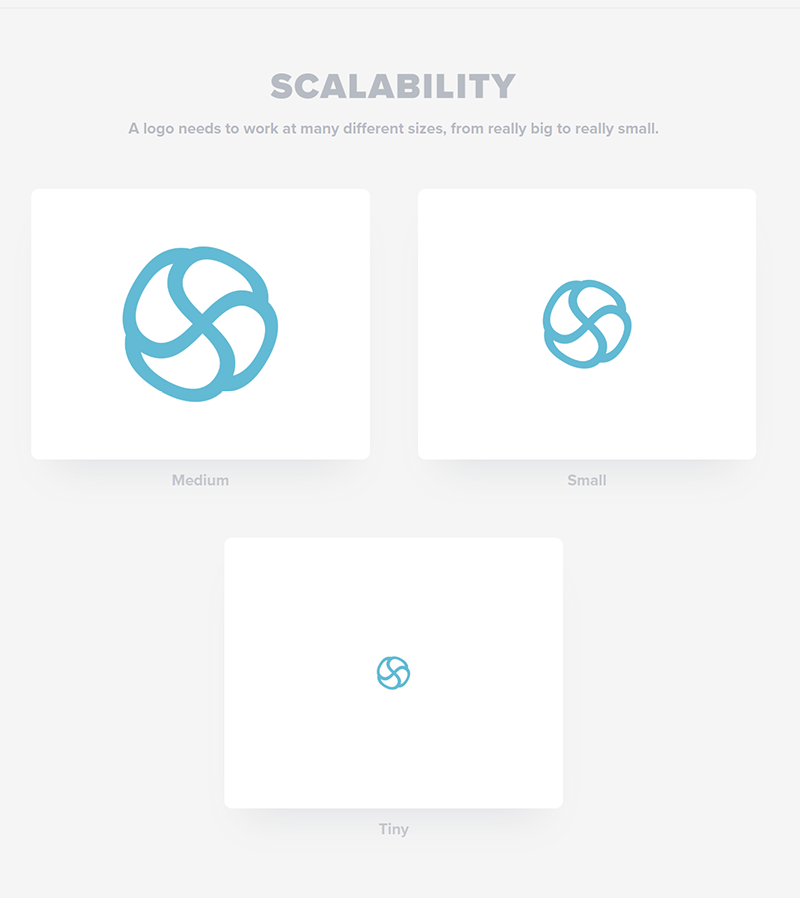
「SCALABILITY(スケーラビリティ)」は、様々なサイズでのロゴの検証です。
ロゴをサイトで使う場合やアプリで使う場合など、どんなサイズでも対応できることが必要ですね。

この他に、「COLOR」「CONTAINERS」「PIXELATED」「BLUR」「Level 3」「APP ICON」「ATTENTION」など、合計10個の項目での検証結果を見ることができます。
これだけの項目を自分でひとつずつ検証するとなると大変ですが、「Logo Lab」ならファイルをアップロードするだけで手軽に行えるのが嬉しいですね。
新たなプロジェクトのロゴはもちろん、今使っているロゴのデザインも一度見直して、改善すべき点を探ってみましょう。







