ブログの記事にはつきものの「画像」。デジカメやスマートフォンで撮った写真からスクリーンショットまで、その種類は様々です。
それらの素材を程よく加工して、記事に貼り付けていくわけですね。
画像のサイズは、自分の中で「スマホならこのくらい」「キャプチャならこのくらい」というルールをなんとなく決めているんですが、たまに忘れてしまうことがあります。
そんな時、ササッと画像のサイズを計測できて便利なのが「View Image Info」という拡張機能。
拡張機能のインストール
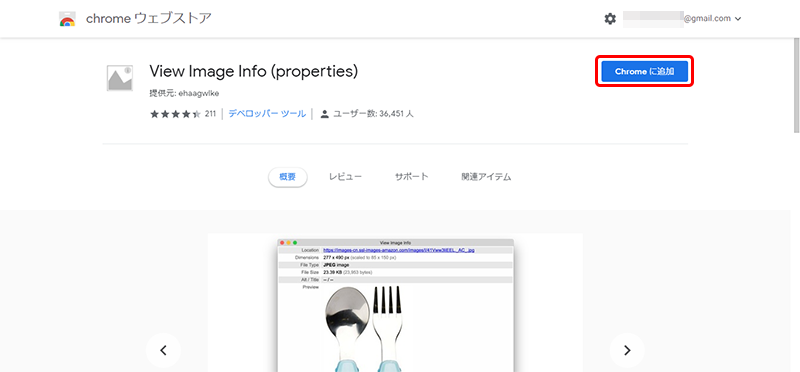
- chromeウェブストアで「View Image Info」を検索し、「Chromeに追加」をクリック。

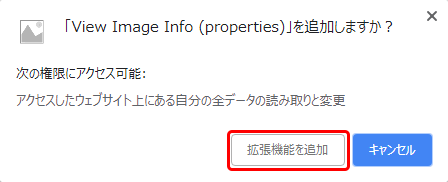
- 確認メッセージが表示されるので「拡張機能を追加」をクリック。

- View Image Info がChromeに追加されました。

使い方
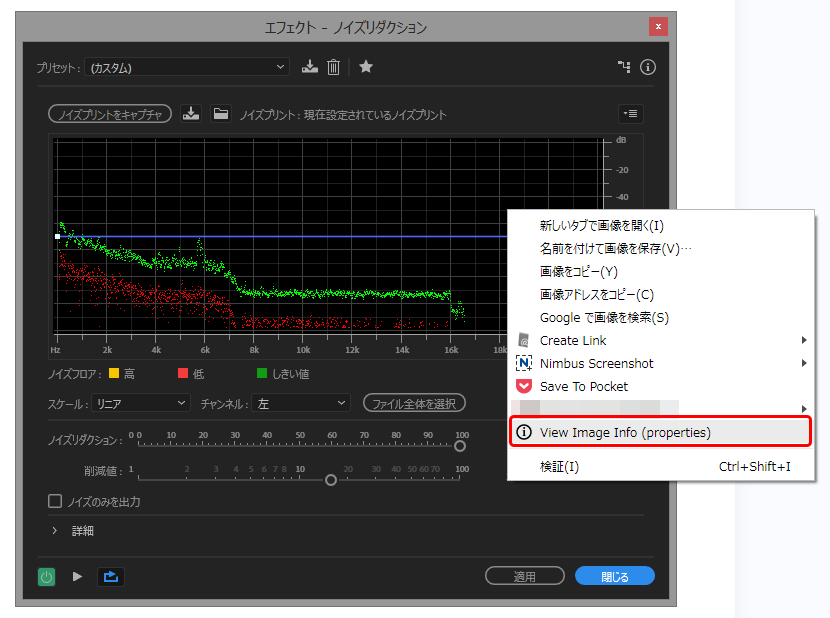
インストールすると、右クリックメニューに「View Image Info(properties)」という項目が追加されるので、調べたい画像の上でクリックします。

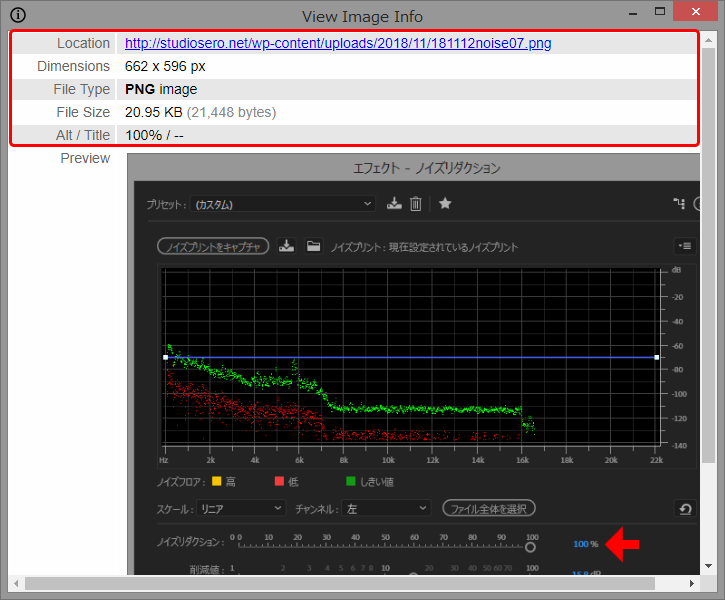
すると、別ウィンドウで画像のプロパティが表示されます。

| Location | 画像のURL |
|---|---|
| Dimensions | オリジナルのサイズ (scaled to :表示サイズ) |
| File Type | ファイルの種類 |
| File Size | ファイルサイズ |
| Alt / Title | 画像のタイトル |
わざわざメディアフォルダを見て確認するより手っ取り早いですし、好きなサイトの画像サイズを調べて参考にしたり、といったこともできるのでとても便利です。







