「Retest」は、さまざまなデバイスでのウェブサイトの表示をテストできるサービス。
apple、google、samsung、huaweiなどのメーカーのデバイスを網羅しており、使い方も簡単です。
使い方
「Retest」のサイトにアクセスし、「START NOW」をクリックします。

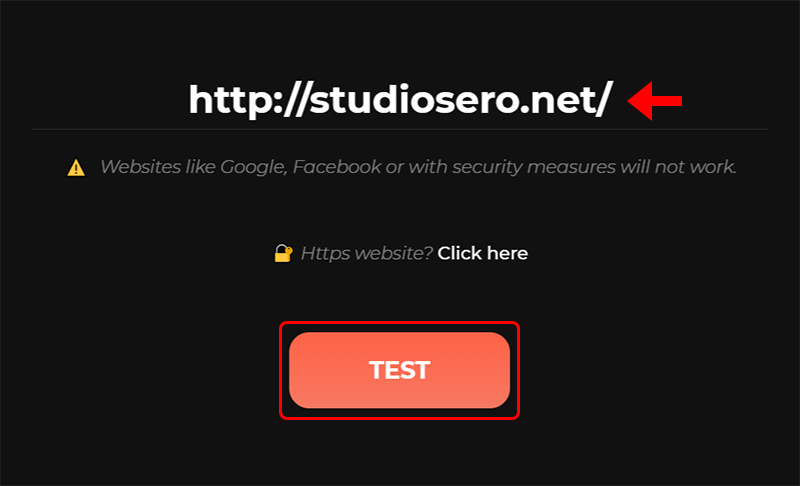
チェックしたいサイトのURLを入力し、「TEST」をクリック。
(ssl対応・非対応によって、下の「Http/Https website? Click here」から切り替えします)

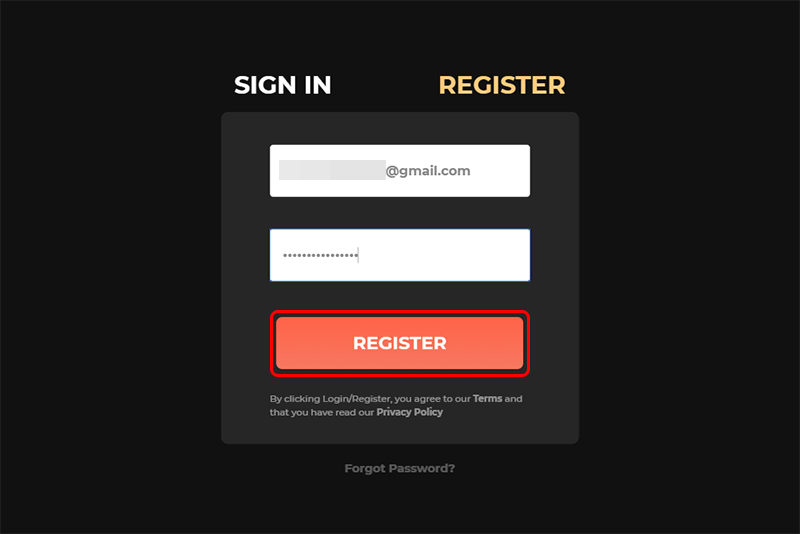
初めて使用する場合は、メールアドレスでの登録を求められます(必須)。
メールアドレスとパスワードを入力し、「REGISTER」をクリック。

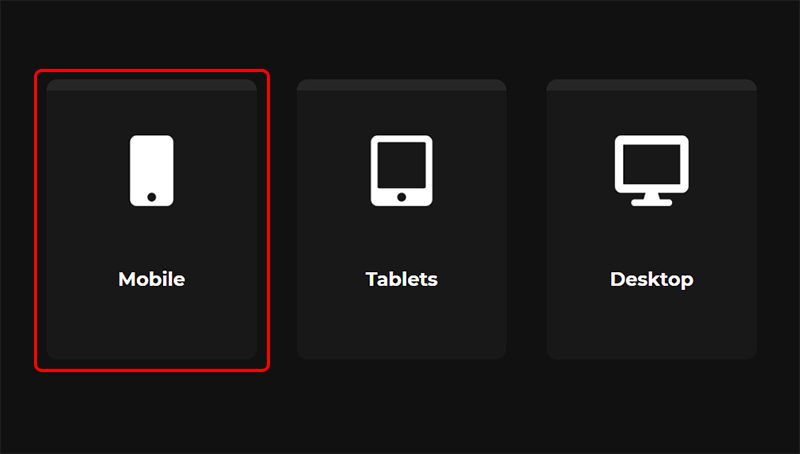
すると、「Mobile」「Tablets」「Desktop」の3つの選択肢が現れます。
ここでは「Mobile」をクリックしてみます。

メーカーの選択画面になります。ここでは「Apple」をクリック。

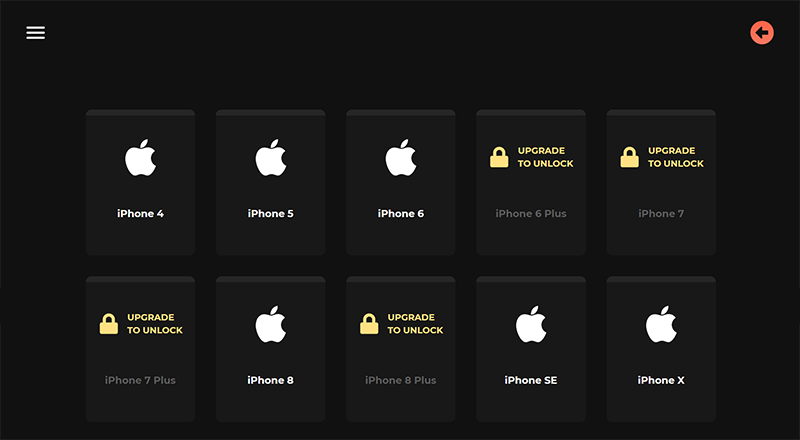
するとAppleのデバイス一覧が表示されます。
鍵のかかっていないデバイスは、無料でテストできます。

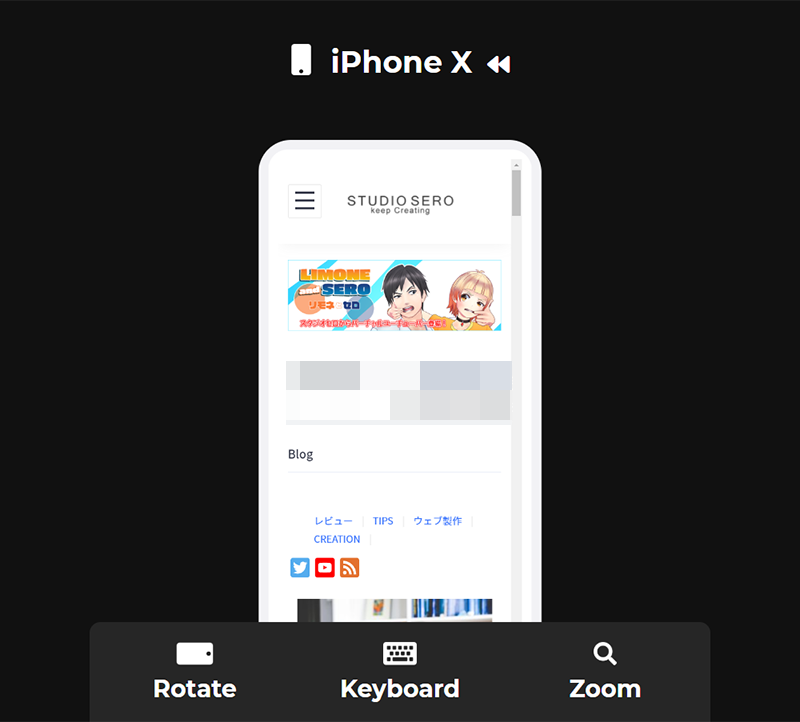
「iPhone X」での見え方はこの通り。

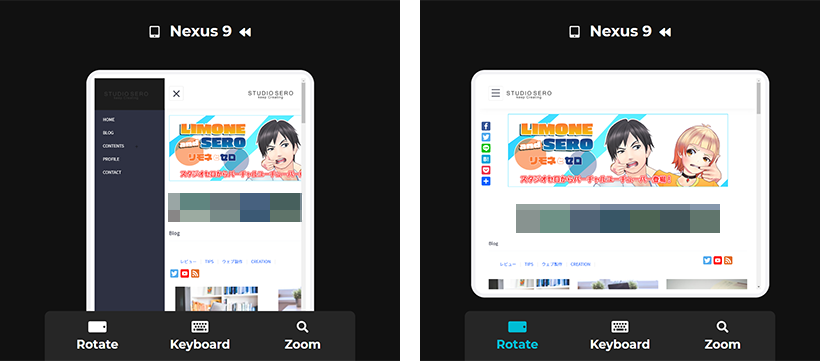
googleの「Nexus9」でも試してみました。
メニュー操作なども勿論可能。縦・横どちらの見え方も確認することができます。

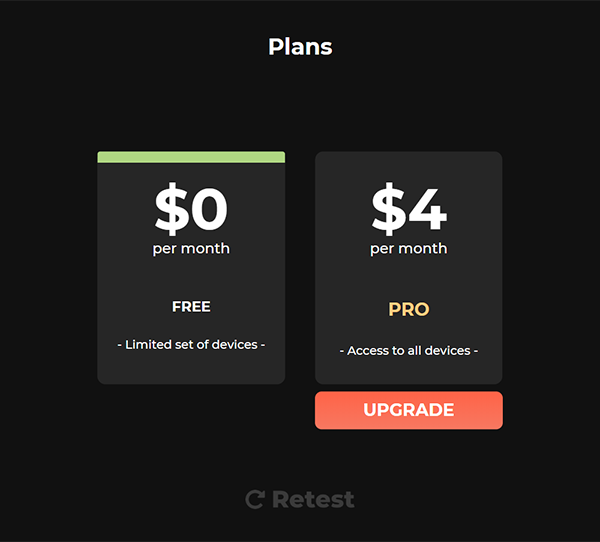
デバイスの一覧で鍵のアイコンがかかっているものについては、「PRO」プランにアップグレードするとアンロックされます。

とはいえ、無料で利用できる範囲だけでも、相当数のデバイスでのチェックができます。
PROプランでもかなり安価なので、ウェブサイトオープン時のチェックなどに良さそうですね。







