「Palette Creator」は、ウェブ上の画像から簡単にカラーパレットを作成できるChrome拡張機能です。
chrome.google.com
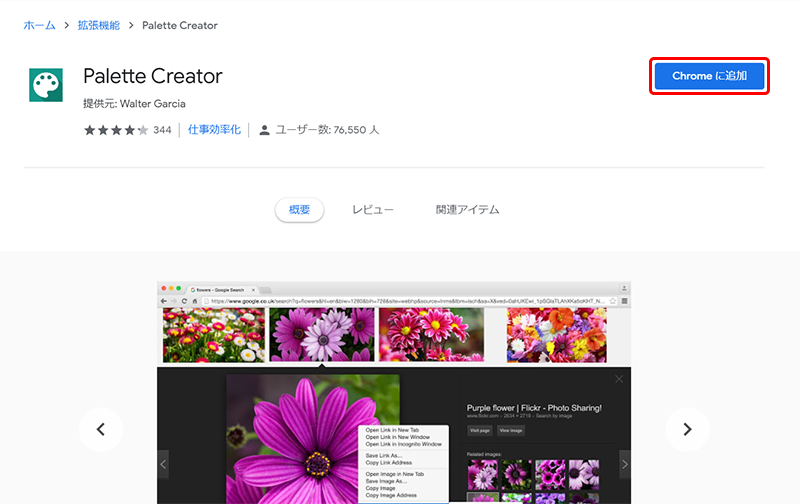
Palette Creator
Creates a color palette from any image. Just right-click on the image and select the “Palette Creator” option.
ページ上の要素には対応していませんが、画像で使われている色であれば一発で抽出できちゃいます。
参考にしたい画像から色を抽出するのはもちろん、メイン画像に合わせてページのカラーを決めたい時などにも便利です。
拡張機能のインストール
- chromeウェブストアで「Palette Creator」を検索し、「Chromeに追加」をクリック。

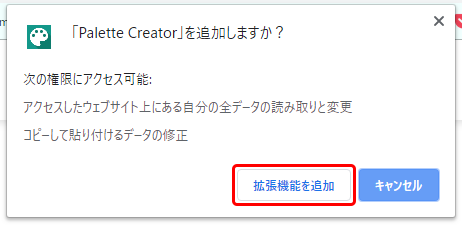
- 確認メッセージが表示されるので「拡張機能を追加」をクリック。

- 「Palette Creator」がインストールされました。

使い方
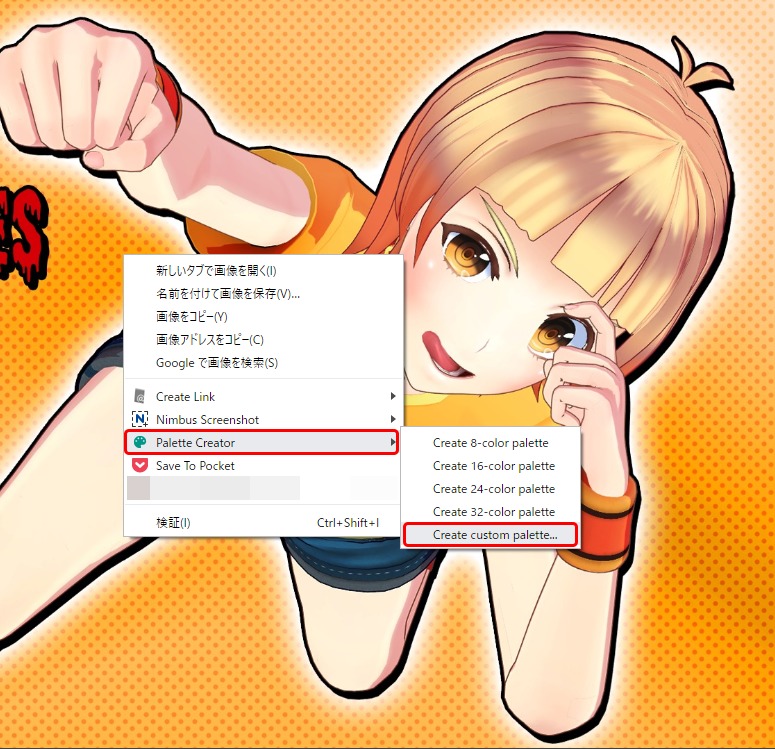
インストールが完了すると、右クリックメニューに「Palette Creator」という項目が追加されています。
色を抽出したい画像の上で右クリックしたら、「Palette Creator>抽出する色の数」を選択します。

選択肢は以下の通り。
| Create 8-color palette | 8色 |
| Create 16-color palette | 16色 |
| Create 24-color palette | 24色 |
| Create 32-color palette | 32色 |
| Create custom palette | 任意 |
今回は「Create custom palette」を選んでみました。
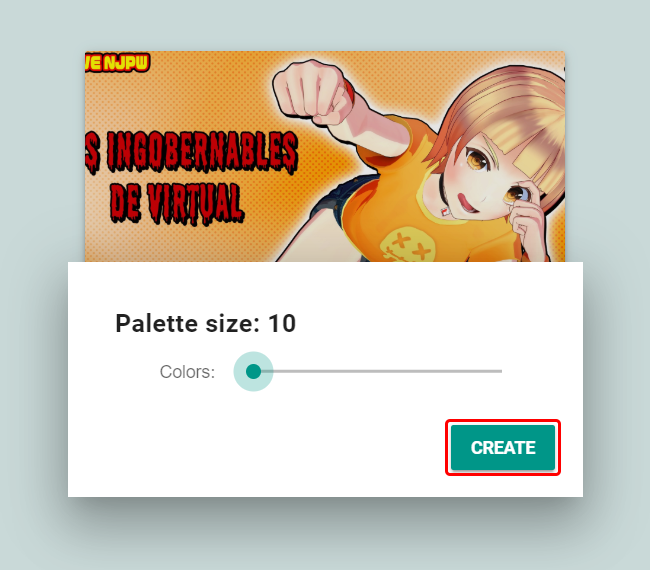
選択すると別タブが開きます。バーをスライドさせて抽出する色の数を決めたら「CREATE」をクリックします。

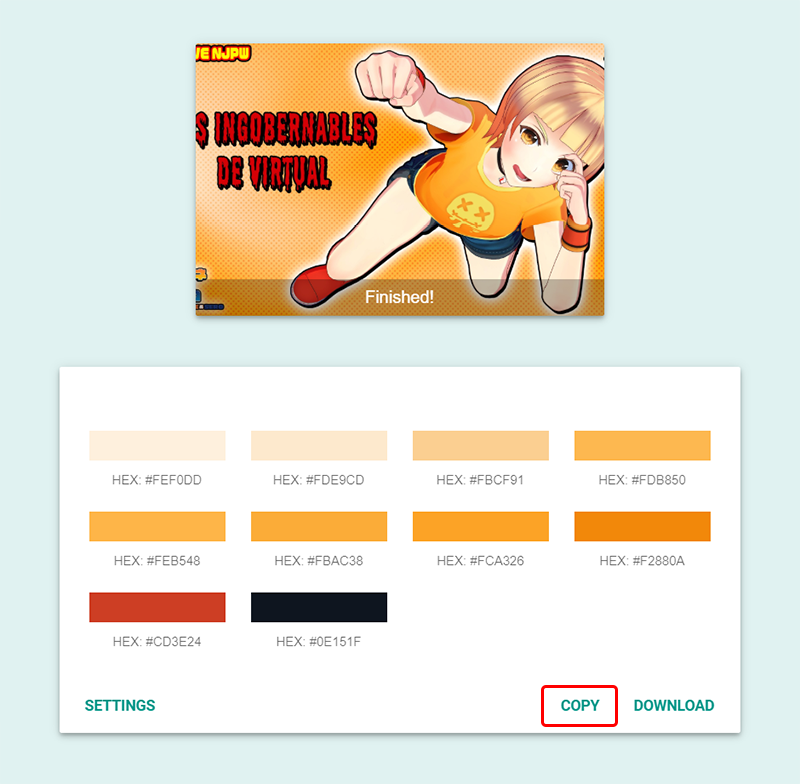
「10色」で抽出した結果はこの通り。

「COPY」をクリックすると、16進数カラーコード(HEX)がクリップボードにコピーされます。
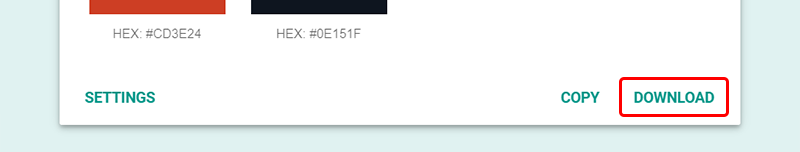
#FEF0DD, #FDE9CD, #FBCF91, #FDB850, #FEB548, #FBAC38, #FCA326, #F2880A, #CD3E24, #0E151F「DOWNLOAD」をクリックすると、ペイントソフト「GIMP」用のパレットがダウンロードされます。

これはメモ帳などで開けばRGBコードが書かれているので、それを直接利用することもできます。
254 240 221
253 233 205
251 207 145
253 184 80
254 181 72
251 172 56
252 163 38
242 136 10
205 62 36
14 21 31
色を決めるというのはいつでも悩ましい問題ですが、商品やキャラクターが決まっているケースなら、こういうツールを使ってテーマカラーを抽出するのもいいですね。






