ブログ記事の顔となる「アイキャッチ画像」。
自分のサイトでどのように表示されるかは、実際に記事をアップする前に確認できますが、様々なメディアで共有された時にどんな表示になるかって気になりますよね。
「これでOK!」と思っても、他所で見てみたら小さすぎて何の絵か分からなかったり、肝心な部分が切り取られていたり…
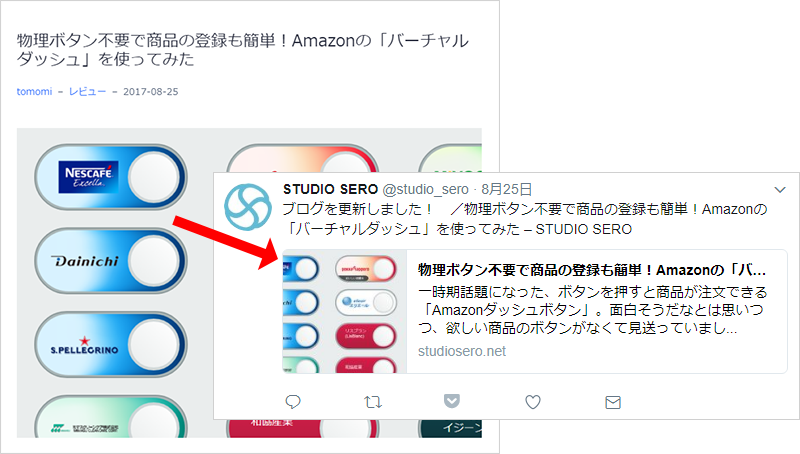
ちなみにうちのブログでのアイキャッチと、Twitterカードとの違いはこんな感じ。
だいぶ削れちゃいますね。
そんなアイキャッチの見え方を事前に確認ができるサイトがあったので紹介します。
その名も「アイキャッチ画像サイズチェッカー」。

→ アイキャッチ画像サイズチェッカー|TwitterやFacebookのOGP表示を確認
使い方
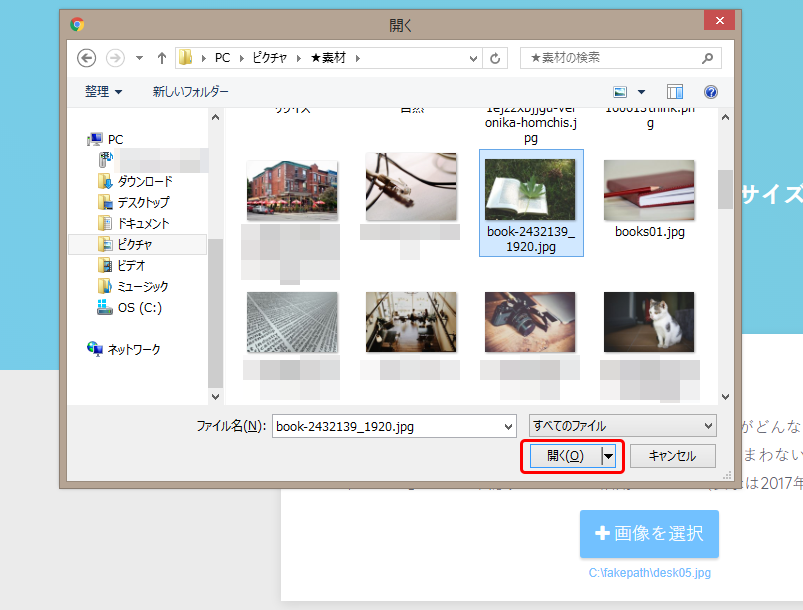
使い方は簡単で、「ABOUT」の下部の「画像を選択」ボタンをクリックして…

アイキャッチ画像にしたい画像を選ぶだけ。

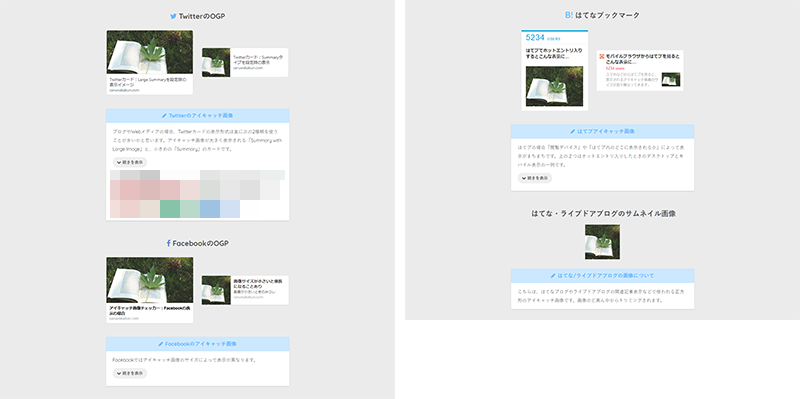
すると、Twitter・Facebook・はてなブックマークなどでのアイキャッチのプレビューが表示されます。

その他、好きなサイズを入力して確認することもできるようになっています。

普段はあまり考えずに「これでいけるやろ!」と適当に決めることもあるアイキャッチですが、こうやって事前チェックすることで、より効果的な見え方を検討するきっかけにもなりそうですね。