前回に引き続き、「Page Builder」とセットで使うと便利なプラグイン「SiteOrigin Widgets Bundle」の使い方を詳しく説明します。
今回は「SiteOrigin Google Maps」「SiteOrigin Post Carousel」「SiteOrigin Slider」についてです。
SiteOrigin Google Maps
API keyの取得
このウィジェットを使うには、「Google Maps API key」の取得が必要です。
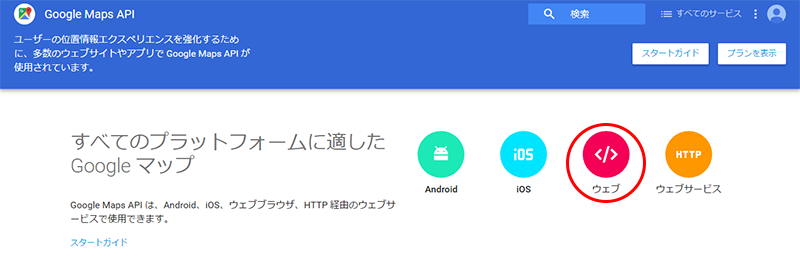
- まず、「Google Maps API」のサイトにアクセスし、「ウェブ」のアイコンをクリックします。
→ Google Maps API

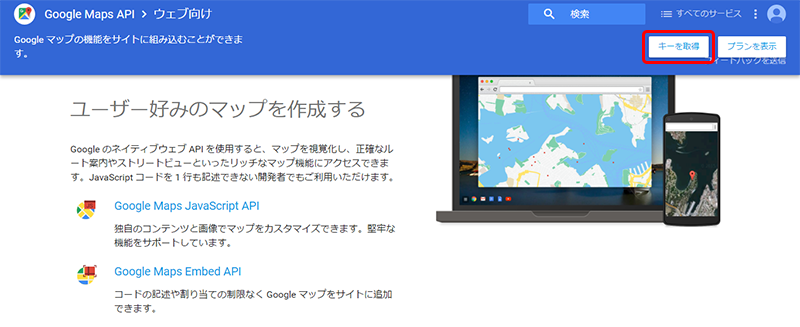
- 右上の「キーを取得」をクリック。

- ポップアップ画面が出るので、「続ける」をクリック。

- googleアカウントにログインしていない場合は、ここでログインが必要になります。
下図の画面になったら、「プロジェクトを作成」を選択した状態で「続行」をクリック。

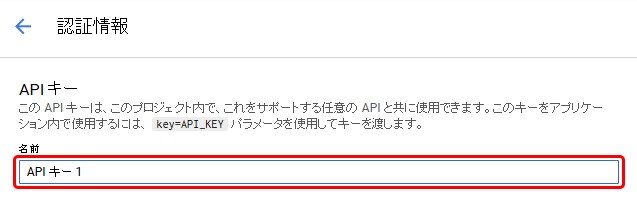
- 認証情報の画面になるので、「名前」に任意の名前を入力します。

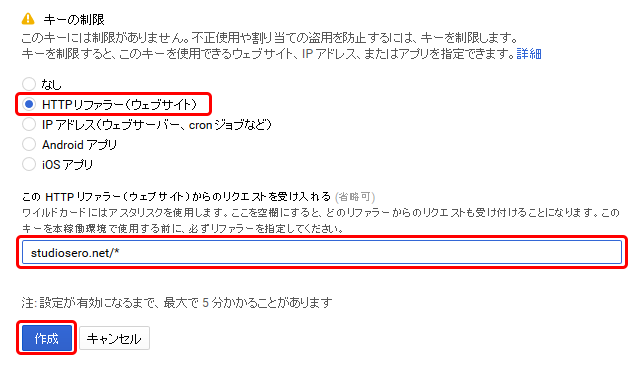
- その下の、キーの制限で「HTTPリファラー(ウェブサイト)」にチェックを入れ、設置するサイトのURLを入力したら「作成」をクリックします。

- APIキーが作成されました!このキーをコピーしておきます。

マップを表示する
APIキーが取得できたら、いよいよマップを表示します。
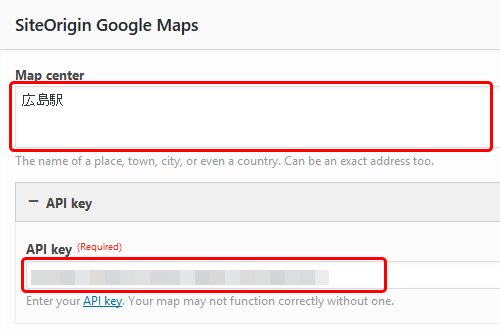
- まず「Map center」に、表示したい場所の名前を入力します。なんと、日本語でもOKなんです!
そして「API key」に、先程取得したキーを入力します。

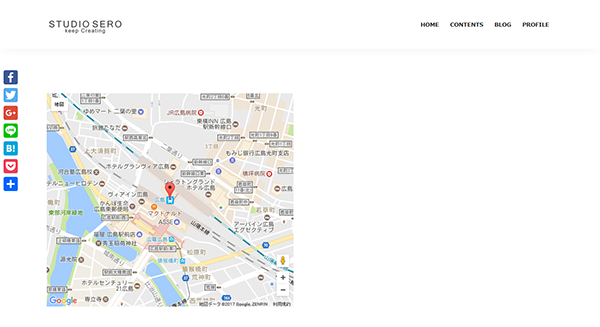
- すると、このように地図が表示されました!

そのほかの項目では、表示に関する細かな設定ができます。
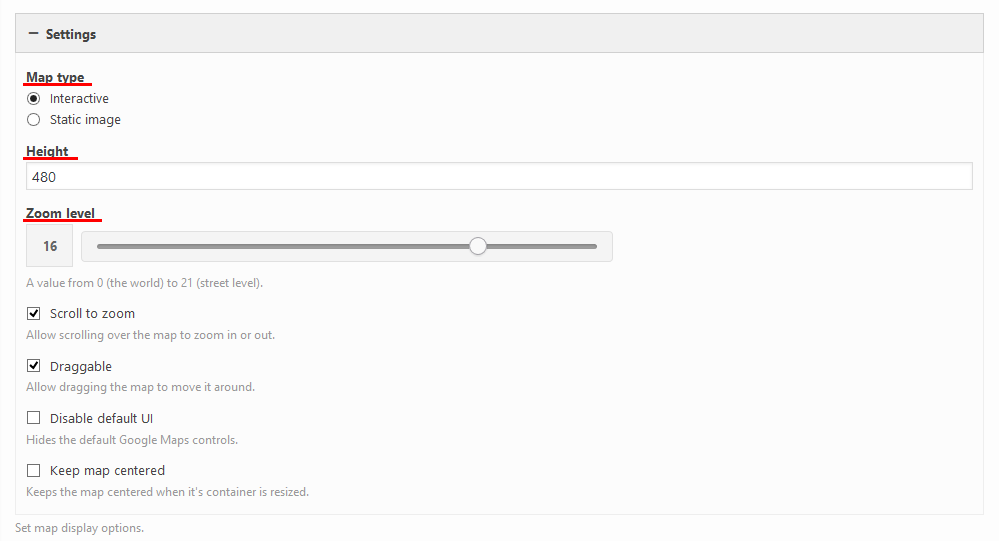
Settings
| Map type | 「Interactive」…通常のgoogle mapと同じような操作ができる。 「Static image」…地図が画像として表示される。操作不可。 |
|---|---|
| Height | 地図の縦幅(Map typeでStaticを選んでいると、横幅も指定できる) |
| Zoom level | 地図の縮尺率。数字が大きいほど拡大される。 「Scroll to zoom」…地図上でスクロールすると、ズームイン・ズームアウトができる 「Draggable」…ドラッグで地図を移動できる 「Disable default UI」…googleのマップコントロールを非表示にする 「Keep map centered」…コンテナのサイズが変更されたときにマップの中央を維持する |
SiteOrigin Post Carousel
ブログの投稿を、カルーセル表示することができるウィジェットです。
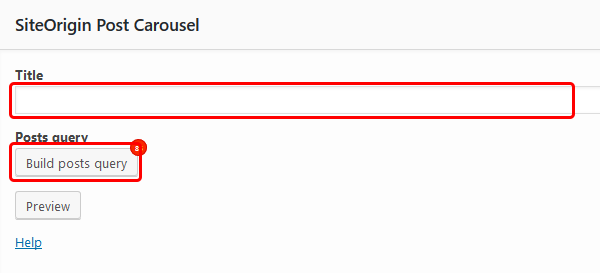
ウィジェットの「編集」をクリックすると、下図のような画面が表示されます。
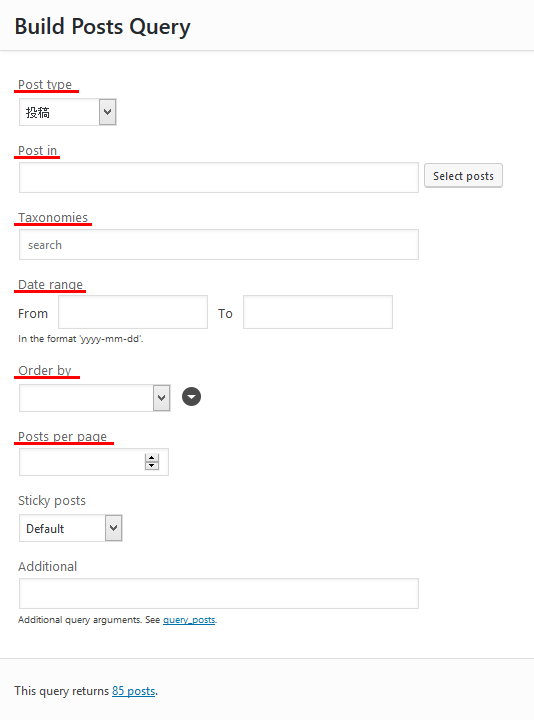
このまま公開すればすべての投稿がカルーセルで表示されますが、「Build psts query」ではさらに詳細な設定ができます。
| Post type | 投稿タイプを「全て」「投稿」「固定ページ」などから選択する |
| Post in | 表示する投稿を投稿IDで指定、または「Select posts」で選択する |
| Taxonomies | カスタムタクソノミーを指定する |
| Date range | 表示する投稿の期間を「yyyy-mm-dd」形式で指定する |
| Order by | 投稿の並び順の方法を指定する |
| Posts per page | ページあたりの投稿数を指定する。ゼロに設定すると、選択したすべての投稿が表示されます。 |
SiteOrigin Slider
サイト内の画像や動画を、スライダーで表示することができるウィジェットです。
Slider frames
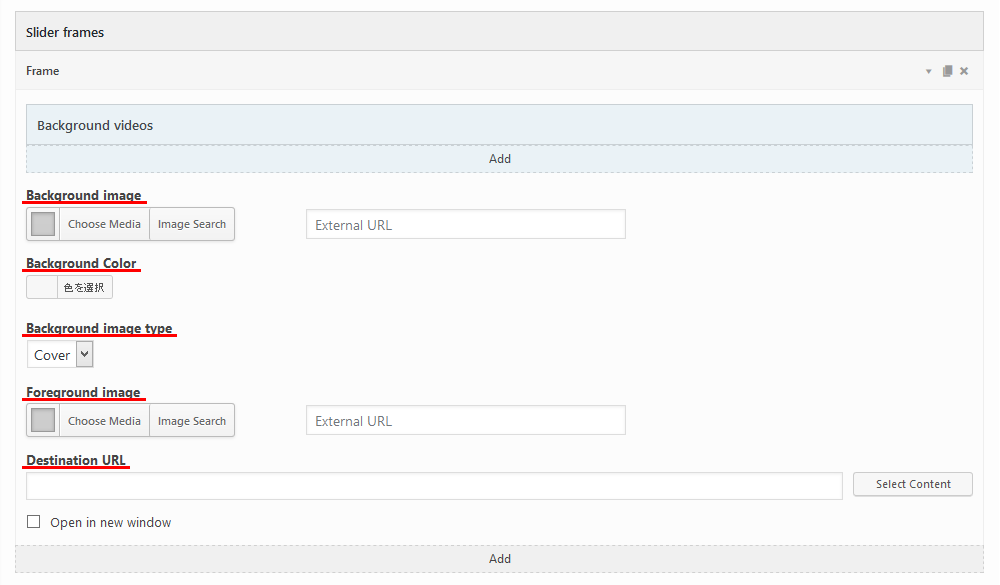
- 「Slider frames」の「Add」をクリックすると「Frame」が追加されるので、下向きの三角をクリックします。

- すると画像の追加ボックスが表示されるので、「背景画像」「背景色」「背景タイプ」「前景画像」「リンク先URL」をそれぞれ指定します。

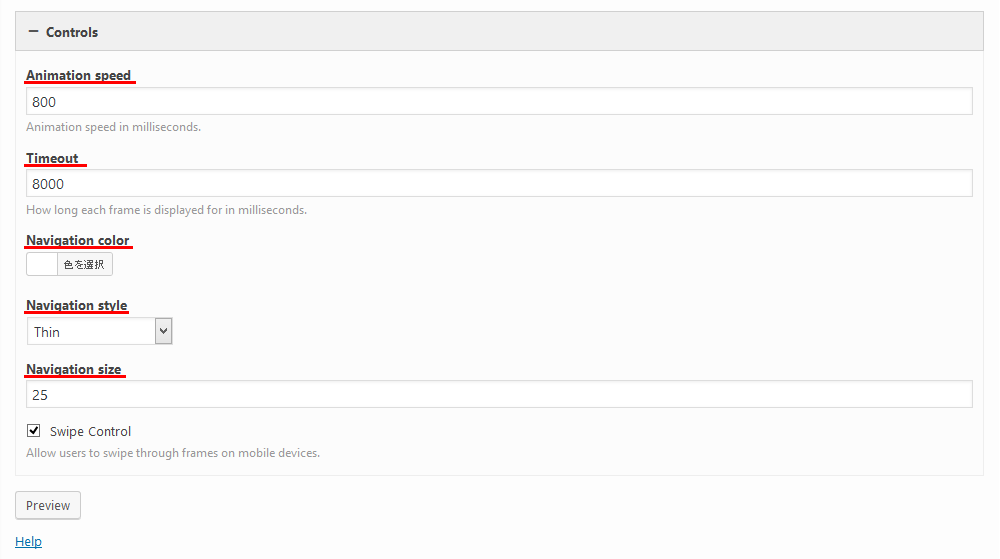
Controls
その下の「Controls」では、スライダーの動作に関する設定ができます。
| Animation speed | スライダーのアニメーションのスピードを、ミリ秒単位で指定する |
|---|---|
| Timeout | 各フレームが表示される時間をミリ秒単位で指定する |
| Navigation color | ナビゲーションの色 |
| Navigation style | ナビゲーションのスタイル(太さや形状) |
| Navigation size | ナビゲーションのサイズ |
| Swipe Control | チェックすると、モバイル上でユーザーがスライドをスワイプできる |
というわけで、「SiteOrigin Widgets Bundle」の各ウィジェットについてのご紹介でした。
「Page builder」「SiteOrigin Widgets Bundle」この2つのプラグインだけで、欲しい機能がほとんど網羅されているといった感じですね。
今回記事にしてみて、あらためてその多機能ぶりにびっくりしました。