WordPressの魅力は、豊富なテーマや操作性の良さというのもありますが、やはり一番は「カスタマイズのしやすさ」にあるかもしれません。
プラグインによる機能の追加はもちろん、ソースコードを書き換える事で自由度の高い細かなカスタマイズが可能です。
その時に気をつけなければいけないのが、「子テーマ」を使うということです。
Wordpress Codexでも、子テーマの使用が推奨されています。
子テーマは、親テーマと呼ばれる別のテーマの機能とスタイルを継承したテーマです。既存のテーマを変更する方法として、子テーマが推奨されています。
「親テーマ」というのは、公式で配布されたり、様々なサイトからダウンロードできるWordpressの「元のテーマ」のことです。
子テーマを使うメリットって?
WordPressのテーマは、大抵の場合たびたび「アップデート」があります。
「親テーマ」のコードを直接書き換えていた場合、アップデートを行うと全てのファイルが新たに上書きされてしまい、せっかくのカスタマイズが消えてしまうんです!
私も、Wordpressを使いはじめたばかりの頃は子テーマのことを知らず、カスタマイズしたファイルのバックアップを取ってからアップデートして、さらにファイルを上書きするという手間のかかることをしていました;
でも子テーマをあらかじめ作っていれば、そんな面倒なことはしなくて済みます!
子テーマのしくみ
スタイルシートを例にとると、Wordpressは親テーマの「style.css」が読み込まれた後に子テーマの「style.css」を読み込みます。cssは後に書かれたものを優先させますから、子テーマの方に書かれたスタイルが適用されることになります。
アップデートで親テーマの「style.css」が書き換えられたとしても、子テーマの「style.css」が保持されていれば、自分の加えたカスタマイズが上書きされることはありません。
※functions.phpの場合は少し異なり、親テーマのfunctions.phpに追加される形で読み込まれます
子テーマの作り方
なんだか文章にするとややこしく感じますが、子テーマの作り方自体はとっても簡単です。
- まず、子テーマのフォルダを「wp-content/themes」の配下に作ります。名前はなんでもいいですが、「親テーマ名-child」とするのが一般的のようです。
例:親テーマ「twentyfifteen」 子テーマ「twentyfifteen-child」

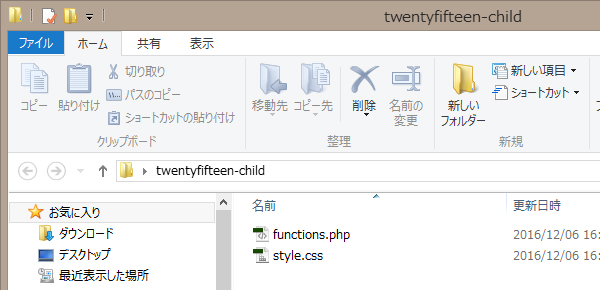
- 次に、中に入れるファイルを作ります。
カスタマイズに慣れてくると、ファイルもどんどん増えてしまったりするんですが、最初は「style.css」と「functions.php」だけで良いと思います。

- 「style.css」に、以下のコードを記述します。内容は自分のサイトに合わせて書き換えます。
特に大事なのは、以下の2つです。- Theme Name:子テーマ名
- Template:親テーマのフォルダ名
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twenty-fifteen-child */※以前は「@import:」が使われていましたが、今は推奨されていないようです
- 「functions.php」に、以下のコードを記述します。
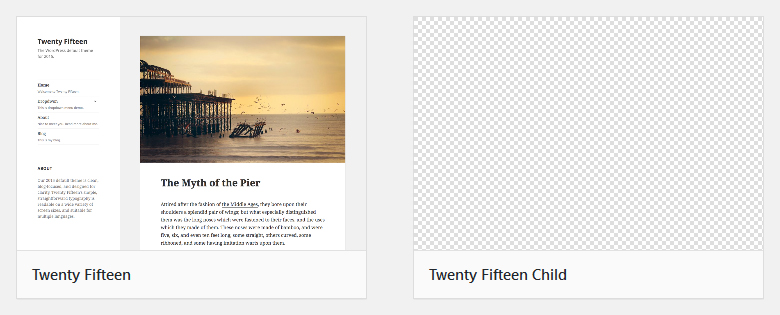
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } - 2つのファイルをサーバーにアップロードします。すると、「外観>テーマ」に、子テーマが反映されているので「有効化」します。

これで、親テーマの情報を引き継いだ子テーマ「twentyfifteen-child」の完成です!
あとは、「外観>テーマの編集」で、直接ファイルの編集をすることができます。
子テーマというものを初めて知った時は、そのしくみに目からウロコだったのと同時に、あまりの簡単さに拍子抜けして「えっこれで終わり?」ってなりました。
これで、心置きなくカスタマイズできるなんてありがたいですね。
WordPressをカスタマイズする際は、まず子テーマを忘れないようにしましょう!