Webサイトを運営していく上でもはや必須の「ソーシャルボタン」。より多くの人に見てもらうための大切なツールです。
ソーシャルボタンで有名なのは「WP Social Bookmarking Light」でしょうか。私も以前は必ずこのプラグインを使っていました。
ただ、デザインがなにか物足りないな…と思っていて、もうちょっとポップな感じのものを探していたら、とても可愛いプラグインに出会いました!
「AddToAny Share Buttons」というプラグインです。
→ AddToAny Share Buttons — WordPress Plugins
このプラグインの良いところは、デザインももちろんですが、なんと「LINE」や「Hatena」などもカバーしているところ。
海外の作者さんなのに驚きです。日本のユーザーにはありがたいですね!
インストール
設定方法
Standard
Standardは、記事中に表示するボタンの設定です。
| Icon Size | アイコンのサイズです。Smallだと小さすぎるので、通常はLargeでいいと思います |
|---|---|
| Standalone Buttons | ソーシャルサービスの追加・削除ができます。追加したいアイコンをクリックするだけです 追加したアイコンは、ドラッグで並べ替えられます  |
| Universal Button | その他のサービスアイコンを表示するボタンの設定です。自分の好きな画像にすることもできます |
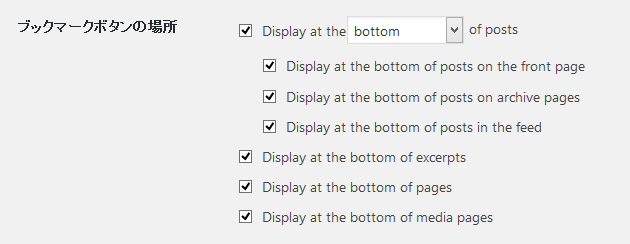
| Display at the (bottom/top/top&bottom) of posts | 投稿の(一番下/一番上/上と下)に表示する |
|---|---|
| Display at the bottom of posts on the front page | フロントページの投稿の一番下に表示する |
| Display at the bottom of posts on archive pages | アーカイブページの投稿の一番下に表示する |
| Display at the bottom of posts in the feed | フィードの投稿の一番下に表示する |
| Display at the bottom of excerpts | 抜粋の一番下に表示 |
| Display at the bottom of pages | ページの下部に表示 |
| Display at the bottom of media pages | メディアページの下部に表示 |
Floating
Floatingは、ページの左または右端に浮動表示されるボタンの設定です。
| Vertical Buttons | Horizontal Buttons | |
|---|---|---|
| ブックマークボタンの場所 | ページの左端または右端に表示 | ページの左上端または右下端に表示 |
| Responsiveness | 画面の幅が◯ピクセルより大きい場合のみ表示 | 画面の幅が◯ピクセルより小さい場合のみ表示 |
| Position | ページ上端からの距離をピクセルで指定 | ページ左または右端からの距離をピクセルで指定 |
| Offset | ページ左または右端からの距離をピクセルで指定 | ページ下端からの距離をピクセルで指定 |
| Icon Size | アイコンのサイズ | アイコンのサイズ |
私は、ページの左上端と、記事の最初と最後に表示させています。
カラフルなボタンが並ぶと、それだけでページが華やかになっていいですね!
これを使って、このサイトもたくさんシェアされるといいなぁ…。