今までうちのサイトでは、Amazonへの商品リンクを貼る際は「Amazon JS」というプラグインを使っていました。
ウィジェットのデザインも使い方もシンプルで気に入っていたんですが、ある時から、表示がAmazonデフォルトのデザインに変わってしまいました。
↓こういうやつ

別にこれでも問題はないんですが、やっぱちょっとダサいですよね…。
プラグインの更新が3年前から止まっていて、Wordpressの新しいバージョンに対応しなくなったようなんです。
これはイカン!というので別のプラグインなども検討したんですが、結果、かの有名な「カエレバ」を使わせていただくことにしました。
「カエレバ」を使うメリットとして一番大きいのが、複数のショッピングサイトへのリンクが貼れる、ということ。
「Amazonアソシエイト・プログラム」の場合は、当然Amazonへのリンクしか貼れませんが、カエレバでは「楽天」「ヤフーショッピング」「セブンネットショッピング」など、複数のショップへのリンクをまとめて貼ることができるんです。
(あらかじめ各ショップとの提携手続きが必要です)
使い方
商品リンクを作成するには、まずカエレバのサイトでちょっとした準備をします。
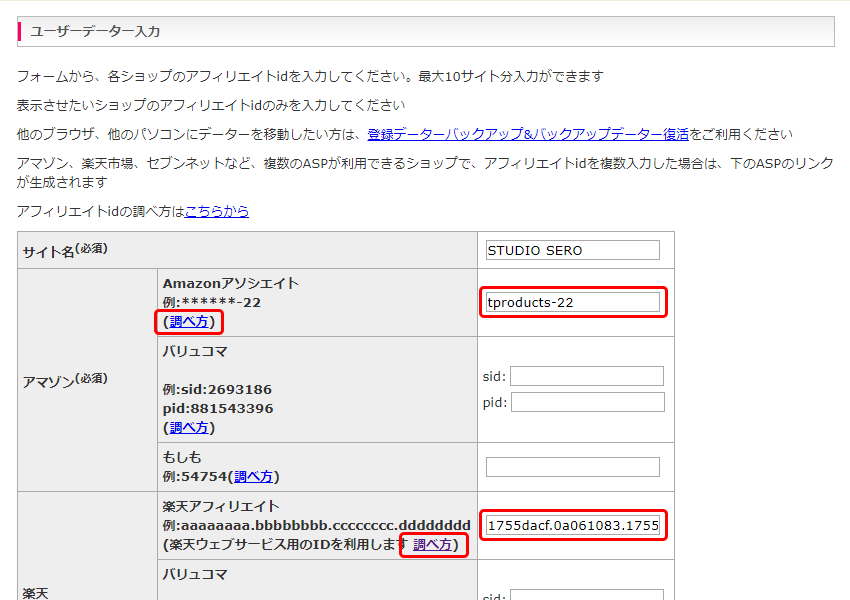
アフェリエイト情報を入力する
カエレバのフォームで、各ショップのアフェリエイトIDを入力していきます。
IDが分からない場合は、各項目の「調べ方」を見れば確認できるようになっています。親切!

入力したIDはCookieで保存されるので、作業するブラウザを決めておくといいですね。
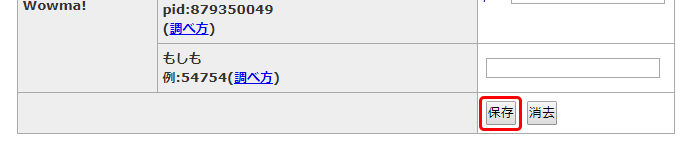
入力できたら、フォームの一番下にある「保存」をクリックします。

ブログパーツを作成する
準備ができたら、いよいよブログパーツの作成です。
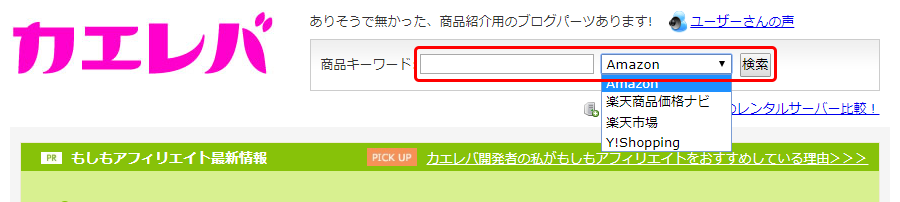
カエレバのサイトの一番上にあるフォームに、掲載したい商品のキーワードを入れて検索します。

商品の画像とメインのリンク先は、右のプルダウンで選択したショップのものになります。
メイン以外のリンク先は、キーワードでの検索結果画面になります。

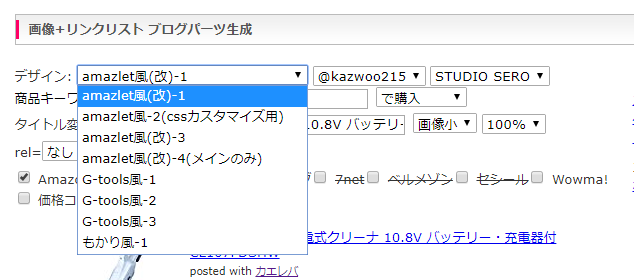
デザインパターンやアイコンも用意されているので、好きなデザインを選びます。
「cssカスタマイズ用」を選べば、自分でcssを書いてカスタマイズも可能です。

このフォームを利用する以外に「ブックマークレット」も用意されています。
ブラウザにブックマークしておけば、目的の商品のページから直接ブログパーツを作成することもできて便利です。

記事に貼り付ける
パーツができたら、プレビューの下にあるコードをコピーし、表示させたいページに貼り付けます。

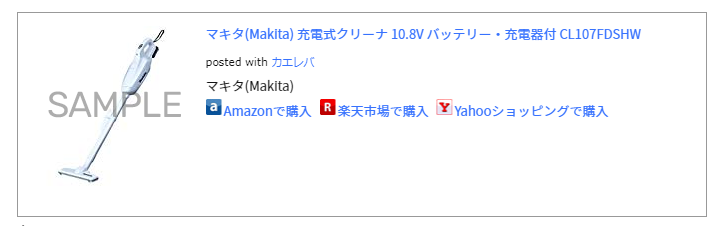
するとこの通り、スッキリしたデザインの商品リンクが表示されました!

前述の通り、デザインはcssで自由に変更できます。カスタマイズ用のコードも色々なサイト様で公開されているので、好みのデザインを探してみるのも良いと思います。
この記事の一番下に貼った商品リンクは、rough-log様のコードをお借りしました。
「カエレバ」には、兄弟サービスとして「ヨメレバ(書籍)」「トマレバ(宿泊)」「ポチレバ(iTunes向けアプリ)」「タベレバ(飲食店)」というサービスもあります。
用途に合わせて使い分けると効率よく誘導できますね。
というわけで「カエレバ」、今さら紹介するまでもない有名サービスですが、やはり広く使われているだけのことはあるなという感じです。






