ある日当サイトのトップページを見ていたら、クリックできないリンクがある事に気づきました。
リンクは設定されているはずなのにまったく反応がない。まずカーソルが指の形にすらなりません。
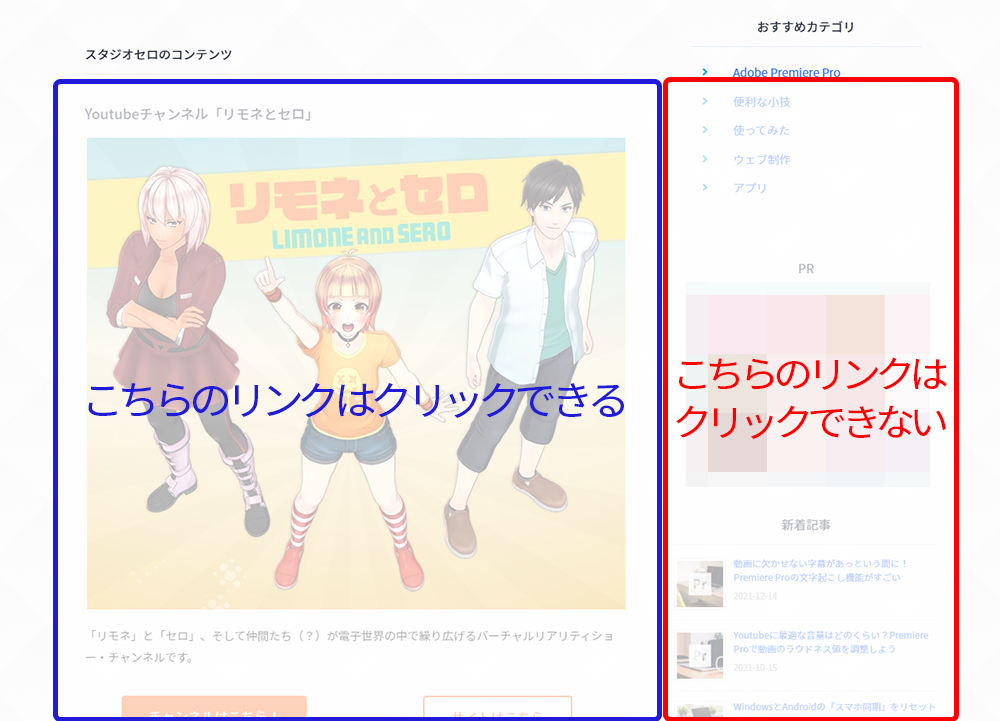
具体的には下の図の赤で囲った部分です。
左のエリアは問題なくクリックできて移動もできますが、右の赤で囲った部分はどうやってもリンク先に飛べません。
結論から言うと、ウィジェットのレイアウト(DIVの幅)の設定が原因でした。
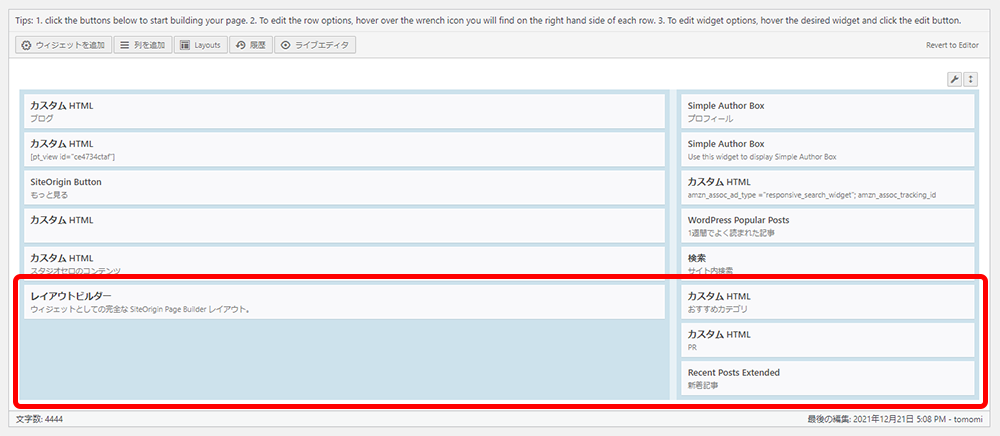
このページの作成にはプラグイン「Page Builder by SiteOrigin」を使用しており、構成は下の画像のようになっています。
赤枠の部分が、上の画像で問題のあった箇所です。
ちょっとややこしいんですが…
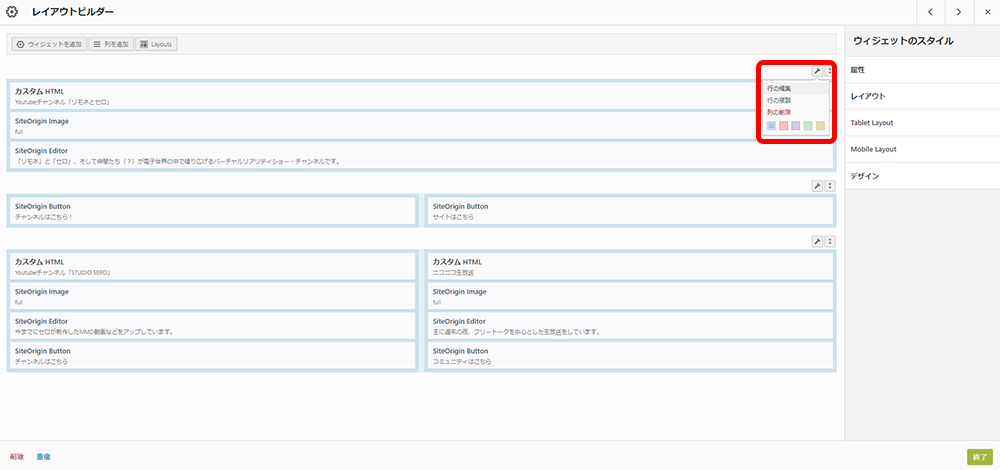
左のカラムの一番下はウィジェット「レイアウトビルダー」を使っているため入れ子になっていて、その中にも行の設定があります。
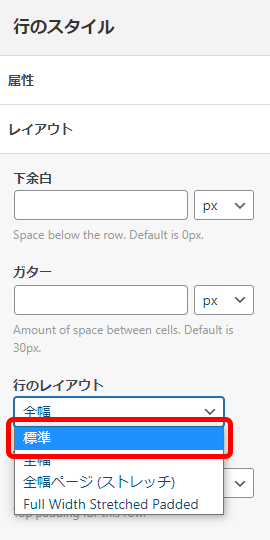
その設定を「全幅」にしていたことで左のカラムが右エリアまで覆われるような形になり、リンクもクリックできなかったというわけです。

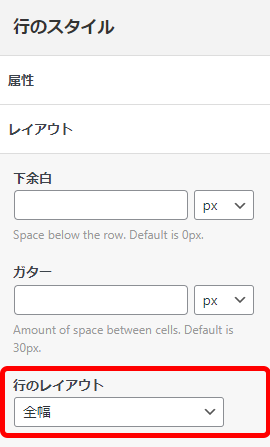
というわけで、該当ウィジェットの「行のレイアウト」を「全幅」から「標準」に変更することで、右エリアのリンクがクリックできるようになりました!

とても単純な話だったんですが、この結論に辿り着くまで色々回り道してしまいました。
以下はそれまでに試した内容です。
- .プラグインやテーマを最新バージョンに更新する
- 該当箇所のCSSやJavascriptに誤った記述が無いか確認する
- デベロッパーツールで該当ページにエラーがないか検証する
- アドセンス広告を利用している場合は、古かったり無効になった広告がないか確認する
今回はウィジェットの設定を見直すだけで解決しましたが、なんだかサイトの動作がおかしい!という時はこれらが原因の場合もあるかもしれません。
普段からこまめなチェックとメンテナンスが大事だと感じた1件でした。