動きのあるウェブサイトは、それだけでちょっとリッチな感じがしますよね!
「Animate.css」は、簡単な記述でサイト上の要素にアニメーションを実装することができる有名なライブラリ。
自分で1からCSSアニメーションを作ろうと思うと手間も時間もかかりますが、この「Animate.css」を使えば、ものの数分でつるつる動くアニメーションが使えるんです。
Animate.cssの導入
CSSファイルをダウンロードして読み込む
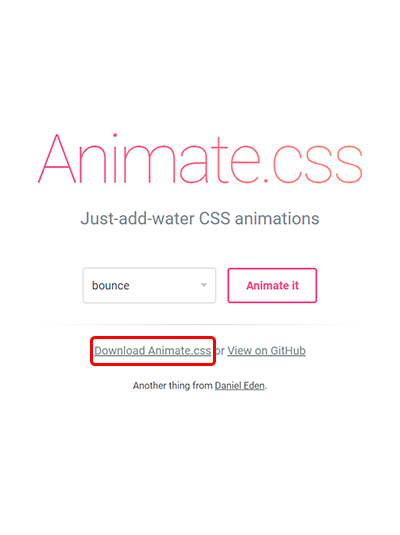
Animate.cssのサイトで「Download Animate.css」をクリックすると、CSSファイルがダウンロードできます。

あとはそれをサイトのヘッダで読み込めばOK。
<link rel="stylesheet" href="animate.min.css">
CDNで読み込む
あるいは、CDNを利用しての読み込みも可能です。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.2/animate.min.css">
使い方
あとは、設定したい要素に対してクラス「animated」とアニメーション名、必要に応じてオプションを記述すればOK。
例えば下記のように記述すると…
<div class="animated bounce infinite">文字が弾むよ!</div>このように要素がアニメーションしてくれます。
簡単ですね!
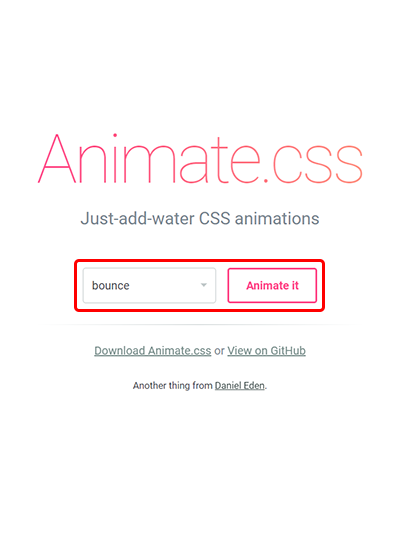
アニメーションの種類は、Animate.cssのサイトでプルダウンから選択することで確認ができます。

オプション
ループさせる
通常はアニメーションは1回のみですが、クラスに「infinite」を追加すると、先ほどの例のようにアニメーションがループします。
X秒遅れて動作させる
クラス「Delay」を追加すると、動作の開始を秒単位で遅らせることができます。
例えば
<div class="animated bounce delay-3s">3秒遅れ</div>と記述すると、何も記述しない場合より3秒遅れてアニメーションします。
| クラス | 遅延時間 |
|---|---|
| delay-1s | 1秒 |
| delay-2s | 2秒 |
| delay-3s | 3秒 |
| delay-4s | 4秒 |
| delay-5s | 5秒 |
動作のスピードを変更する
クラス「slow」「slower」「fast」「faster」を追加すると、アニメーションの速度を制御できます。
(デフォルトは1秒)
<div class="animated bounce fast">速い</div>| クラス | 速度 |
|---|---|
| slow(ゆっくり) | 2秒 |
| slower(もっとゆっくり) | 3秒 |
| fast(速い) | 0.8秒 |
| faster(もっと速い) | 0.5秒 |
そのほか、オプションの詳細はGitHubでも確認できます。
https://github.com/daneden/animate.css
というわけで、手軽にアニメーションを実装することができる「Animate.css」。サイトに動きが欲しい時に使ってみてはどうでしょうか。





