「Can’t Unsee」は、UIデザインに関する問題を解いていくことで、勉強しながら自分のセンスをチェックできるサイト。
チュートリアルから始まって、「Easy」「Medium」「Hard」の3段階のレベルの問題がそれぞれ18問ずつ、計57問出題されます。
最後まで回答すると、正答数に応じたスコアが表示されます。
回答方法
サイトはすべて英語ですが、ざっくり雰囲気で分かります!
Can’t Unseeのサイトにアクセスしたら、まずはチュートリアル問題を解いてみましょう。
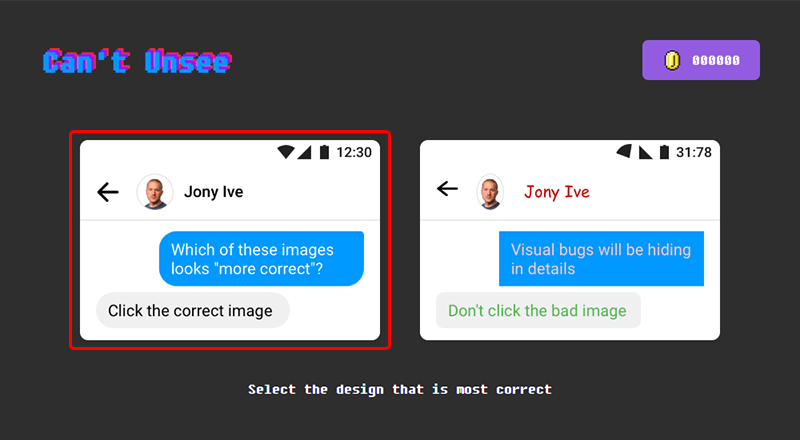
答え方は簡単で、並べられた2つの画像を見て正しいと思う方をクリックしていくだけ。

最初は例題なので、「Click the correct image」と書かれている左側の画像をクリックしてみます。

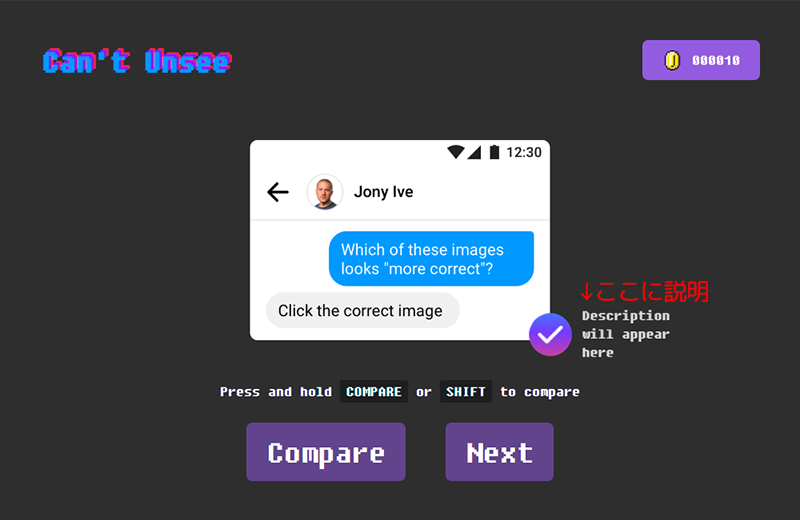
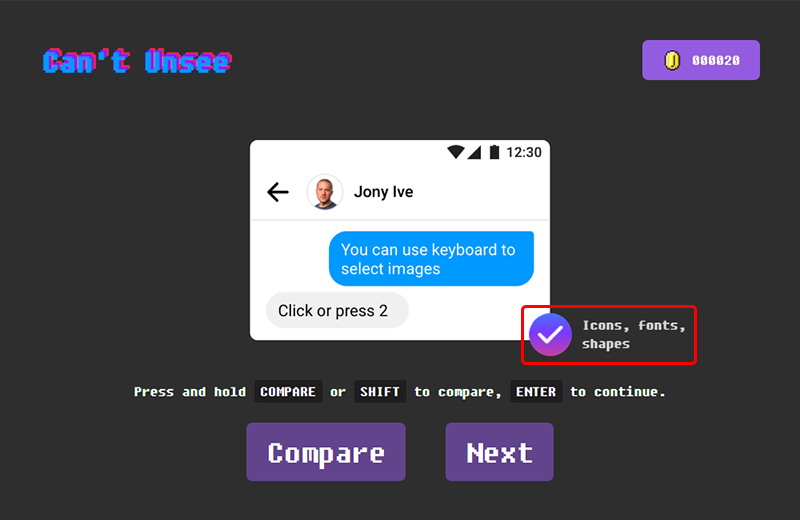
すると次の画面で正誤が分かります。正解の場合は右下のチェックマークと共に説明が表示されます。

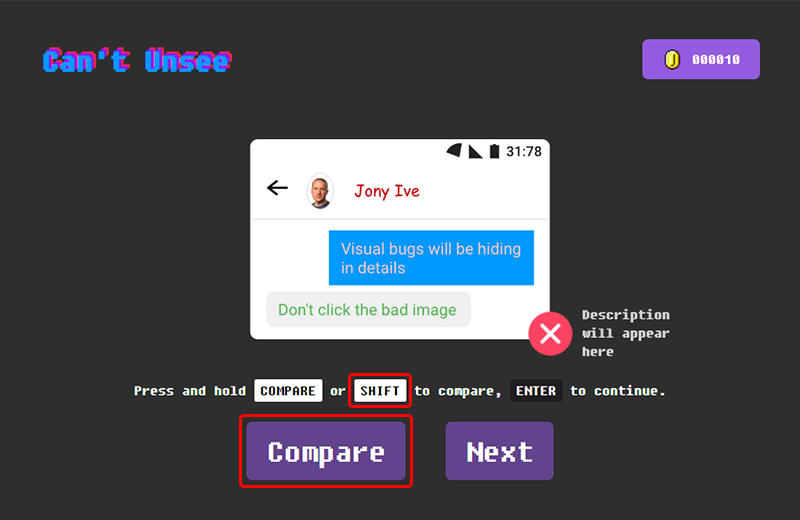
左下の「Compare」をクリック、またはシフトキーを押すと、不正解の画像に切り替わり、違いを確認できます。不正解の場合は右下に「×」が表示されます。

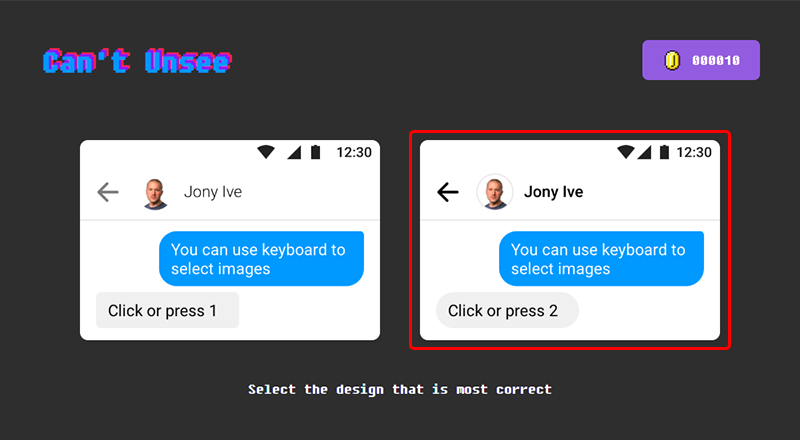
2問目からはヒントなしで回答していきます。ここでは右側の画像をチョイス。

正解!
右下の説明に「Icons, fonts, shapes」とあるように、「アイコンの枠線、名前のフォントの太さ、グレーのシェイプの角丸」がポイントですね。

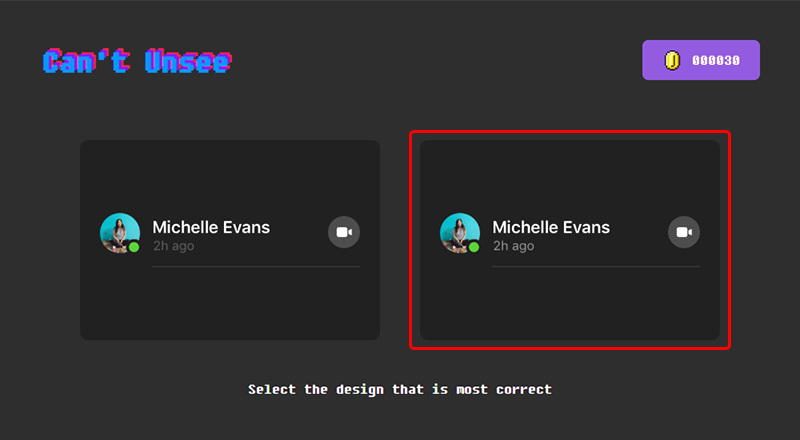
チュートリアルが終わると「Easy」問題がスタートします。
いきなり分かりづらいですが、よーーく見ると違うのが分かりますよ!

正解は右!
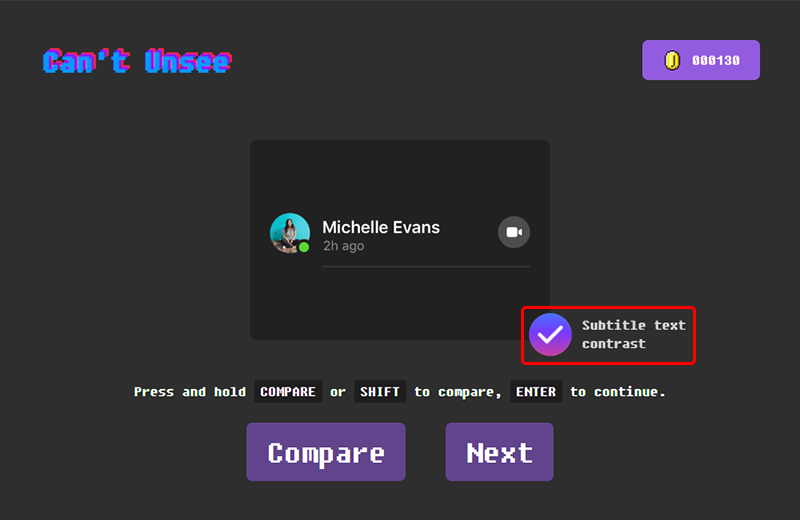
「2h ago」の文字のコントラストが、左側は少し暗めでした。

このようにして自分が正しいと思う画像をクリックしていき、正解・不正解どちらの場合でもその理由を学習できるようになっています。
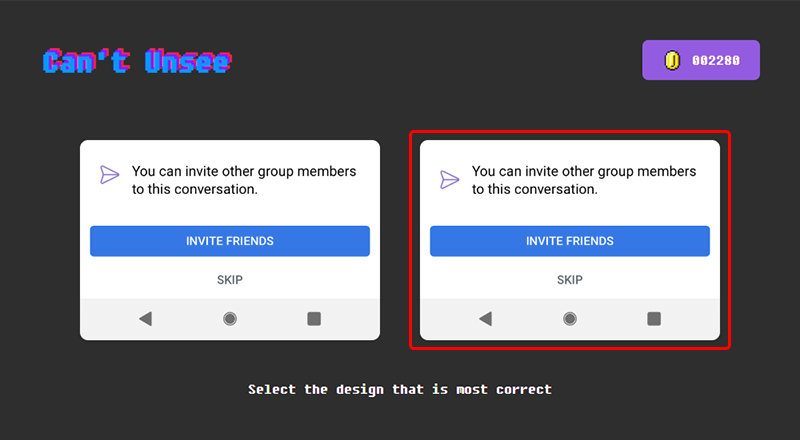
Easyの問題が終わると、そのままMediumレベルの問題が始まります。
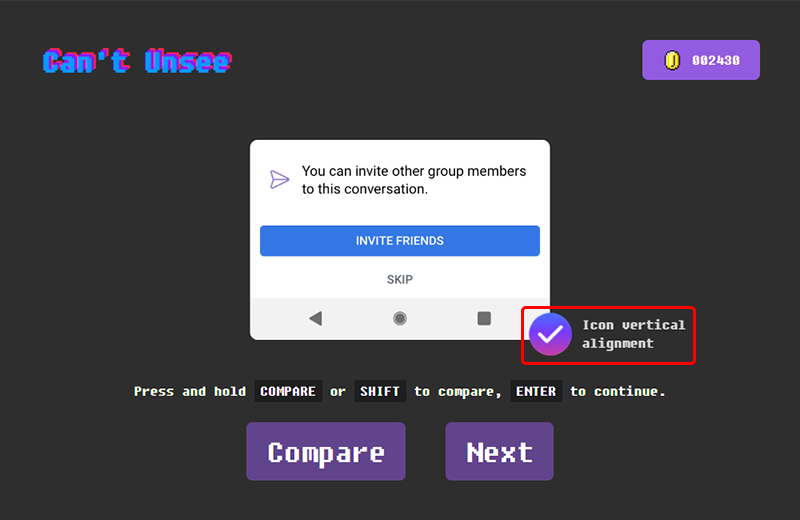
難易度が少しアップし、間違い探しの様相を呈してきました。

これは、紙飛行機アイコンの縦位置がずれている、というものですね。

さて、いよいよHardレベル(40問目)!
目が疲れてきました…
このあたりになると、思っていたのとは違うポイントで間違ったり正解したりして、ちょっとクイズめいてきます。
何回も同じパターンが出てくるので、それも難しさに拍車をかけます。
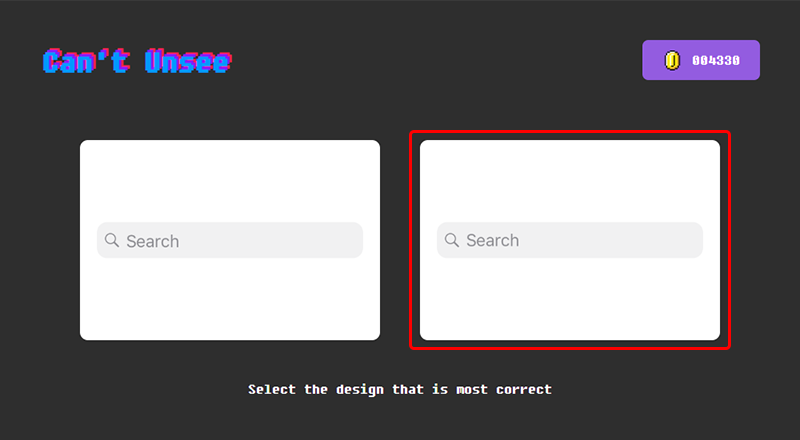
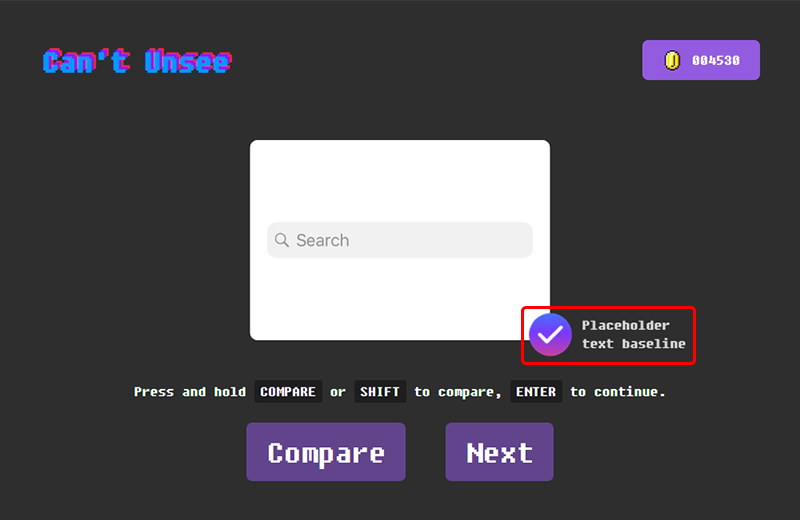
これもほとんど違いがわからず、ほぼ感で押しましたが…

「Placeholder text baseline」…プレースホルダーの文字が下揃えになっているかいないか、ということだったみたいです。わからんw

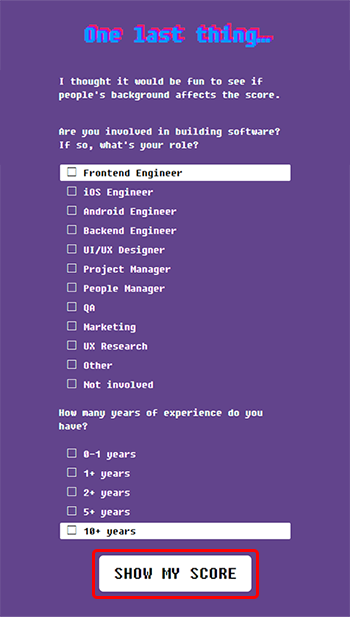
ということで全57問が終了!
ソフトウェア関連の仕事に関わっているかどうかのアンケートに回答すると、スコアが表示されます。

スコアは6530で、なんと「ブロンズ」でした。せめてシルバーは獲りたかった…。

普段おざなりにしがちな細かい部分も、気を抜かずにデザインしなければいけないんだな、と勉強になりました。
仕事の合間の息抜き…になるかどうかはわかりませんが、なかなかやり応えがあるのでぜひチャレンジしてみてください。







