ウェブサイトを制作する際、様々なブラウザでどのようにサイトが表示されるか、というのは常について回る問題です。
我が家には残念ながらMacもiPadも無いので、その辺りのチェックはいつも悩みどころ。
そこで救世主となるのが「Multi-browser Screenshots」。
各プラウザでの見え方が一発でわかるChromeの拡張機能です。
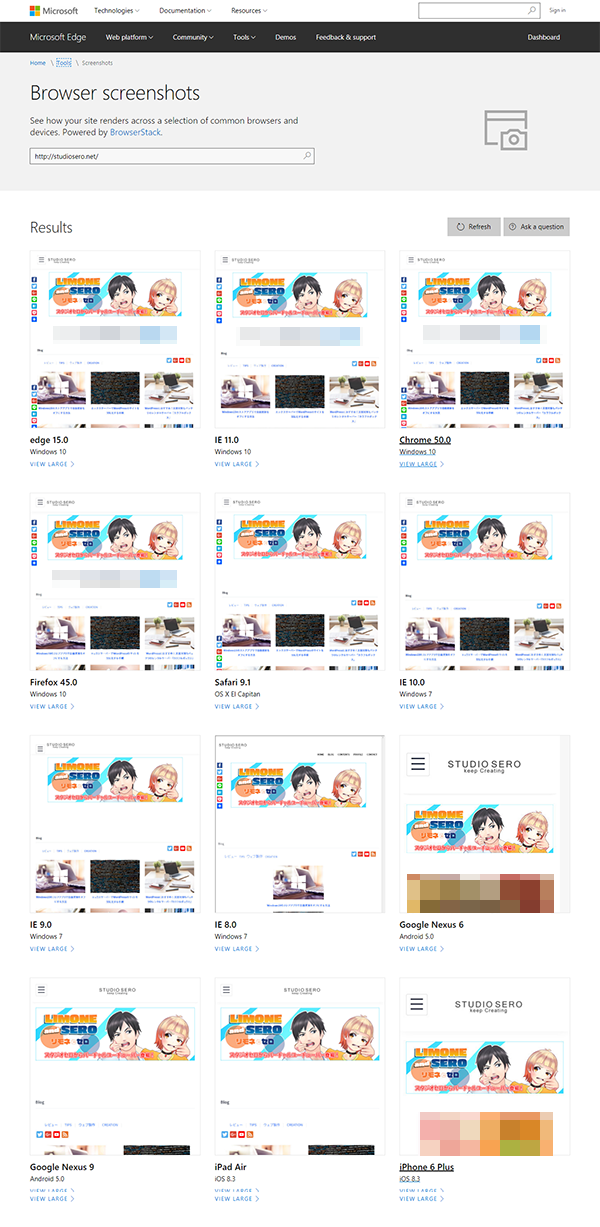
2018年12月時点で確認できたブラウザ・デバイスは下記の12種類でした。
- edge 15.0
- IE 11.0
- Chrome 50.0
- Firefox 45.0
- Safari 9.1
- IE 10.0
- IE 9.0
- IE 8.0
- Google Nexus 6
- Google Nexus 9
- iPad Air
- iPhone 6 Plus
少しバージョンは古いですが、一通り揃っていますね。
使い方
まず、Chromeに「Multi-browser Screenshots」をインストールします。
→ Multi-browser Screenshots(Chrome ウェブストア)

次にチェックしたいサイトを表示し、ツールバーから「Multi-browser Screenshots」のアイコンをクリック。

すると別タブが開き、しばらく待つと各デバイスでのプレビューが表示されます。

各画像をクリックすると、全体を見ることもできますよ(クリックで拡大も可能)。

手軽に代表的なブラウザ等の表示チェックができるので、とてもありがたいツールです。







