WordPressの記事にリンクを貼る時、テーマにもよりますが「自サイト内」であれば、リンクは自動的に下記のような形になります。
ただ、参照のために他のサイトへリンクを貼るような場合はこのようにならず、文字だけのリンクで寂しい感じになってしまいます。
こんなふうに…
これを、よくはてなブログなどで見かけるような「ブログカード」と言われる形のリンクにするには、自作するなりプラグインを使うなり、何らかの手段が必要です。
今回紹介する「Pz-LinkCard」は、このリンクを簡単にブログカード形式にできるプラグイン。
デザインパターンも豊富で、使いやすいんです。
インストールと有効化
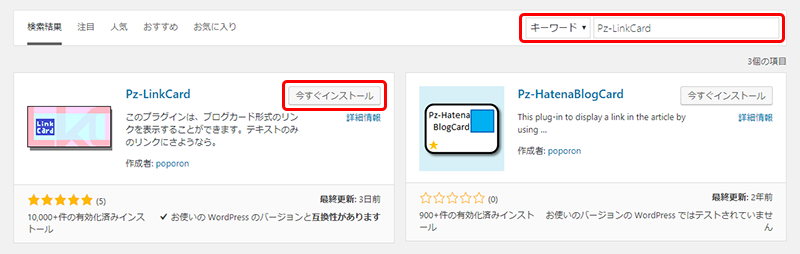
プラグインの新規追加で「Pz-LinkCard」と検索し、「今すぐインストール>有効化」します。

使い方
有効化できたら、あとは下記のショートコードを記述するだけでOKです。
[blogcard url="リンク先URL"]すると、リンクがこのようにブログカード形式で表示されます。
とっても簡単ですね!
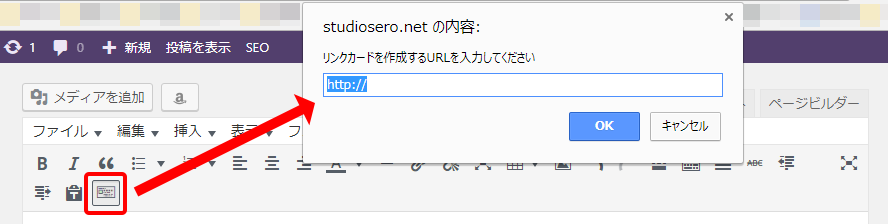
また、有効化するとビジュアルエディタにショートコードの挿入ボタンが追加されるので、ボタンをクリックしてURLを入力するだけでコードの挿入ができるようになっています。

ただし、このショートコードでリンクするとピンバックが飛ばないため、ピンバックを使用したい場合は別途URLを記載するなどの対応が必要です。
カードの設定
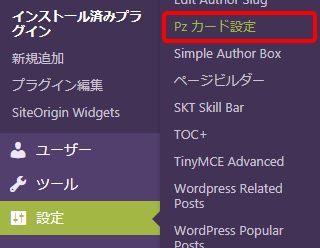
カードのデザインは、ダッシュボードの「設定>Pz カード設定」から変更できます。

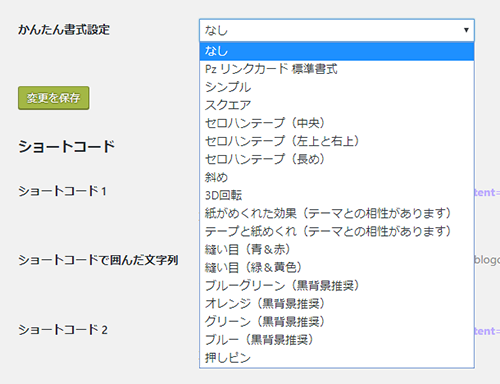
「かんたん書式設定」を使えば、あらかじめ用意されたデザインから好きなものを選ぶだけで適用されます。

その他、「表示設定」で細かいカスタマイズをすることも可能です。
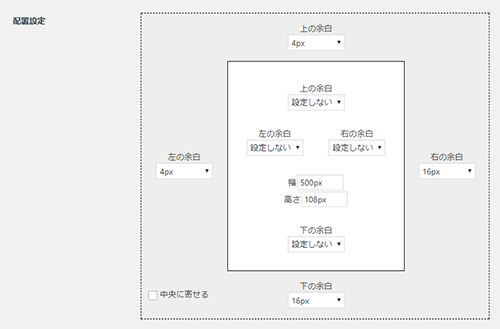
配置設定

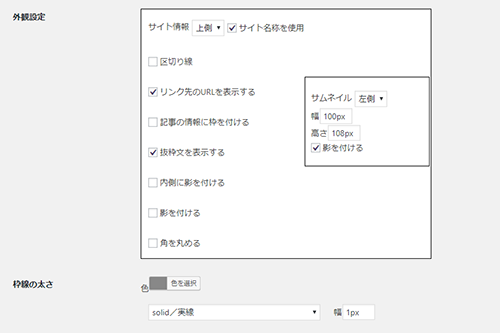
外観設定

文字設定

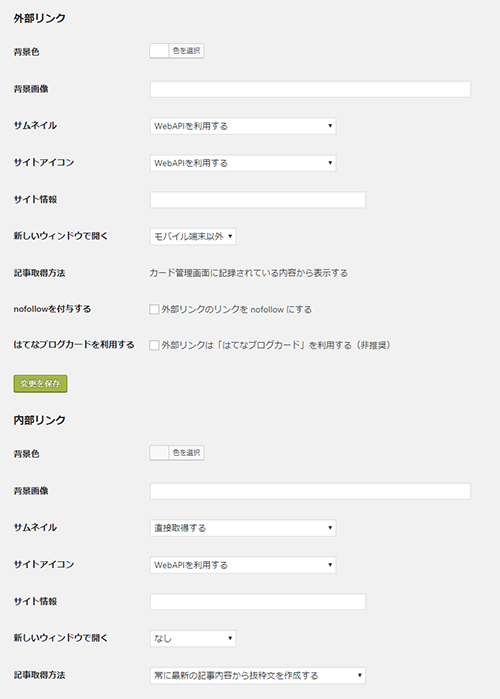
また、このプラグインは内部リンクにも有効です。
しかも、外部リンクと内部リンクでそれぞれ設定を変えることができます。なんて親切!

カードの管理
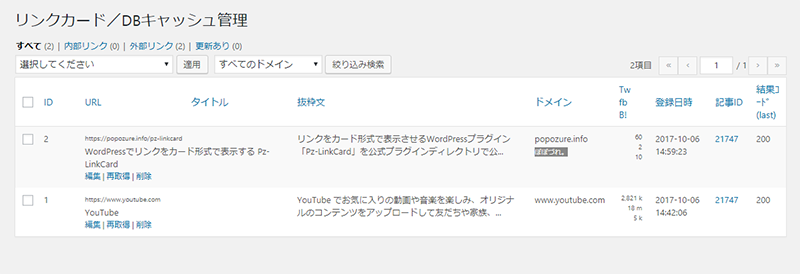
「ツール>Pz カード管理」では、使用したカードを一覧で見ることができます。

ここではカードの編集・再取得・削除ができます。
その他の設定については、作者の方のサイトに詳しく載っていますので参考にしてみてください。
そうそう、このプラグインは国産なので、メニューも解説も日本語なんですよ!ありがたいですね。
というわけで、とっても簡単にブログカードが導入できるプラグイン「Pz-LinkCard」の紹介でした。
なんだかリンクが目立たないな…と思っている方は、これを使うだけで印象ががらっと変わるので、ぜひ試してみてくださいね。






