これまでのあらすじ
Webサイトの中身を解析して、読み込み速度を改善するための提案をしてくれる「PageSpeed Insights」。
→ PageSpeed Insights
当サイトの解析をしてみたところ、散々な結果となりましたが…
前回、「圧縮を有効にする」ことで僅かですが改善がみられました。
今回は、PageSpeed Insightsの提案の中から「ブラウザのキャッシュを活用する」について、対策を講じてみたいと思います。
ブラウザのキャッシュを活用する
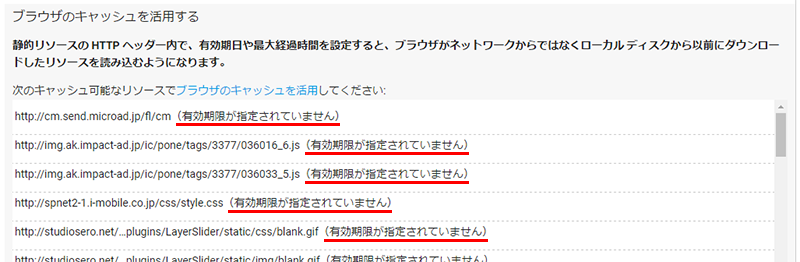
PageSpeed Insightsでサイトを分析後、「ブラウザのキャッシュを活用する」で修正方法を表示してみると…

「有効期限が指定されていません」とガンガン言われてます。
これを修正するには、「圧縮を有効にする」の時と同じように「.htaccess」ファイルを編集します。
この方法は、サーバーが「Apacheモジュール mod_expires」を使えることが前提なので、編集する前にサーバーの仕様を確認しておいてくださいね。
さて、FTPソフトなどで .htaccessファイルをダウンロードしたら、テキストエディタで開いて下記のコードを書き込みます。
(.htaccessは必ずバックアップを取っておきましょう!記述ミスなどがあると、サイトが表示されないなどエラい目に合います)
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css "access plus 1 days"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
</IfModule>画像ファイルとjavascriptの有効期限は1週間。
CSSファイルは、変更があった場合に早めに反映させたいので1日にしています。
上書き保存したら、再度サーバーにアップロードします。
そして、再度「PageSpeed Insights」で分析にかけてみました…。

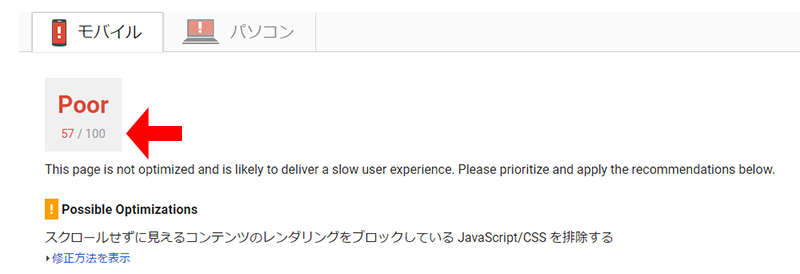
前回:54点 → 今回:57点
うーん。思ったほど効果を得られませんでした。
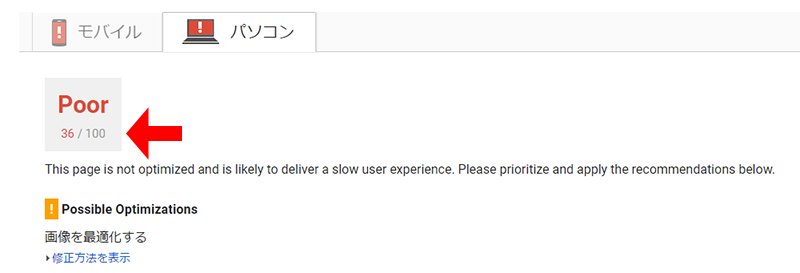
PCのほうは…

前回:37点 → 今回:36点
下がってる!なんでや!
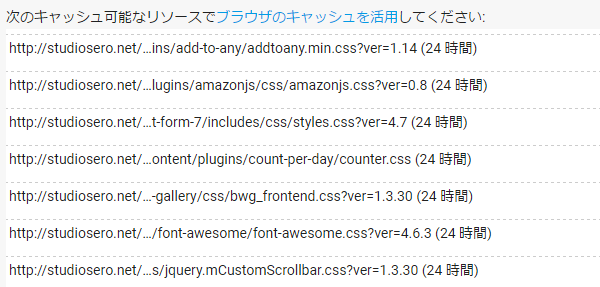
分析結果から詳細を見てみると、設定自体はちゃんと有効になっているようです。

CSSの有効期限が1時間ってのが、短すぎるんでしょうか。
ただ、キャッシュといっても外部サービス(広告やTwitter)については設定は効かないので、そのせいもあるかもしれませんね…。
今回はいい結果が出ませんでしたが、他の問題点についても引き続き対策していきたいと思います!





