素敵なウェブサイトを見ていると、「このフォントかっこいいな」「なんていうフォントだろう」と気になることありますよね。
スタイルシートを見れば分かるといえばそうなんですが、どの要素にどのフォントが使われているか、というのを確認するのはなかなか面倒です。
「Fontface Ninja」は、サイトで使われているフォントにカーソルを置くだけで確認でき、しかも購入・ダウンロードまでできてしまうという拡張機能なんです!
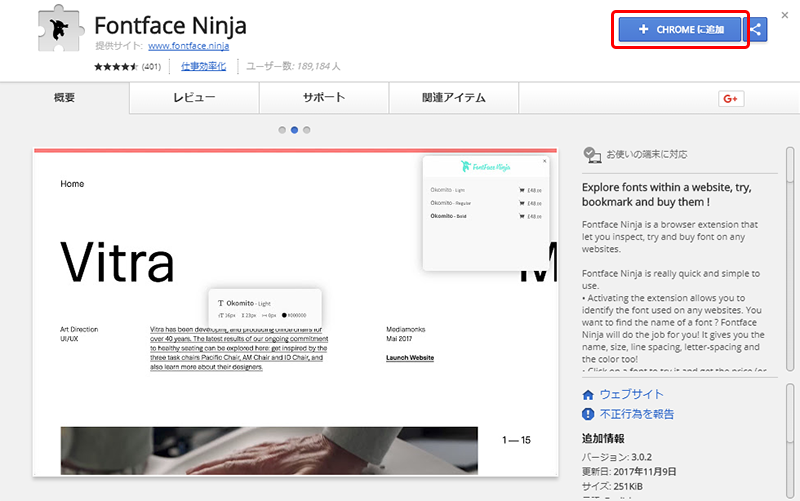
Fontface Ninja

Fontface Ninja
Explore fonts within a website, try and buy them !
拡張機能のインストール
- Chromeウェブストアで「Fontface Ninja」を検索し、「CHROMEに追加」をクリック。

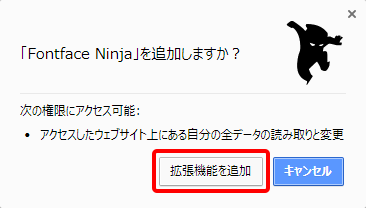
- 確認メッセージが表示されるので「拡張機能を追加」をクリック。

- 「Fontface Ninja」がChromeに追加されました。

使い方
好きなウェブサイトを開いた状態で、ツールバーのニンジャのアイコンをクリックします。
![]()
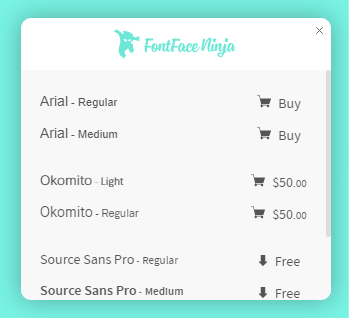
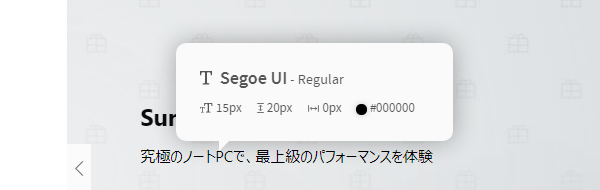
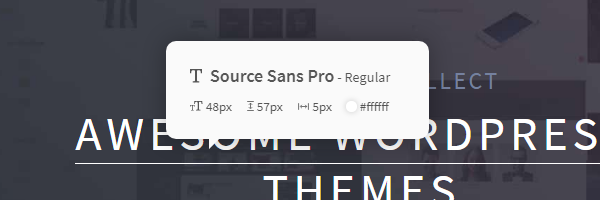
すると、そのサイトで使用されているフォントがポップアップで表示されます。

ブラウザ上でフォントをマウスオーバーすると、個々のフォントの「文字サイズ」「文字の間隔」「行の高さ」「色」が分かります。



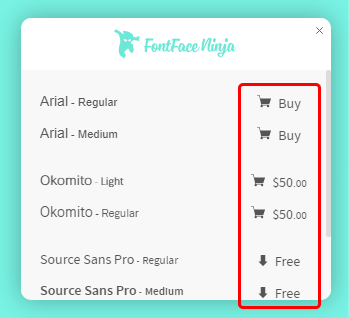
ポップアップの右側に表示されているのは、そのフォントの金額です。

「Free」となっている場合は無料で、クリックするとフォントが直接ダウンロードできちゃいます。便利!
有料の場合は販売サイトにジャンプします。

フォントを探していると、あまりの種類の多さに何が良いのか分からなくなってきたりします。
でもこんなふうに実際にサイトで使われているフォントを見ればイメージも湧きやすいし、導入する時の参考にもなります。
どんなフォントがトレンドなのか、なんてことも把握しやすそうですし、かなりオススメです!
ちなみに、Firefoxのアドオンにも対応していますよ~。
addons.mozilla.org
Fontface Ninja – Add-ons for Firefox





