いろいろなウェブサイトを眺めていると、「この色使いいいな」「使っている要素はなんだろう」「どういう構成なんだろう」などなど、気になることがたくさんありますよね。
「CSSPeeper」は、サイトを構成するそういった要素を、簡単に抽出できるChrome拡張機能です。
拡張機能のインストール
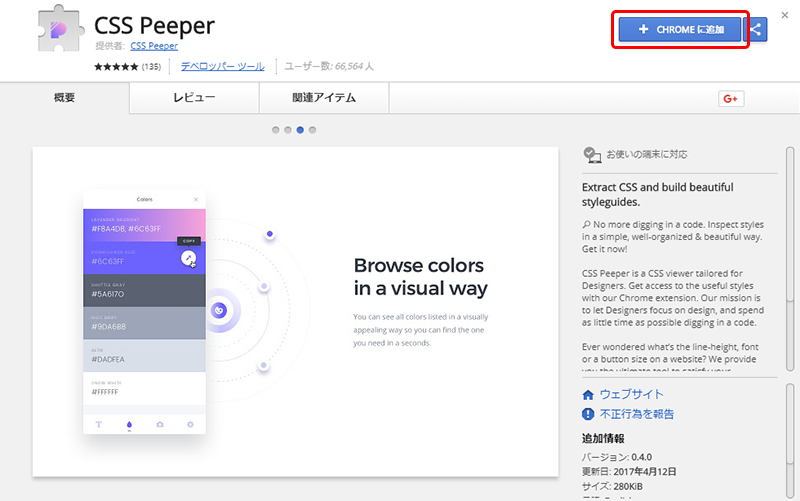
- Chromeウェブストアで「CSSPeeper」を検索し、「CHROMEに追加」をクリック。

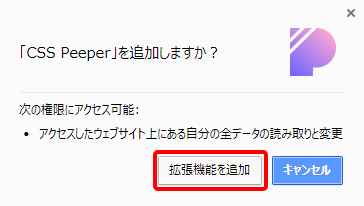
- 確認メッセージが表示されるので「拡張機能を追加」をクリック。

- 「CSSPeeper」がChromeに追加されました。

使い方
インストールすると、ツールバーにCSSPeeperのアイコンが追加されます。
![]()
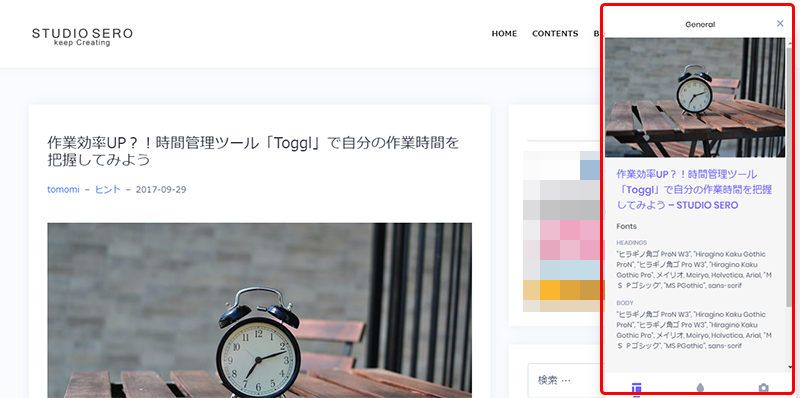
クリックすると、まず「General」が表示されます。
フォントやCSSファイルサイズ、ロードタイムなどの確認ができます。

下には3つのアイコンが表示されていて、それぞれ「General」「Colors」「Assets」となっています。
![]()
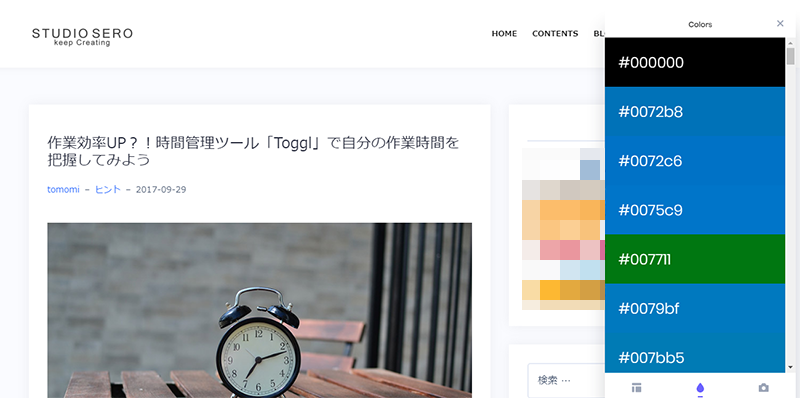
「Colors」では、そのページに使用されているカラーが表示されます。

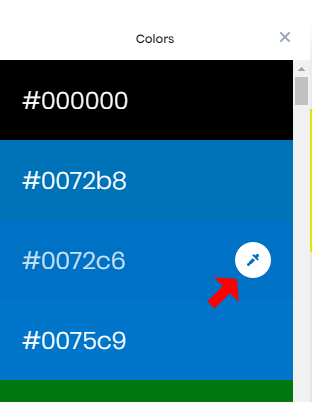
マウスオーバーするとスポイトのアイコンが出てきて、クリックするとカラーコードがコピーされます。これは便利ですね。

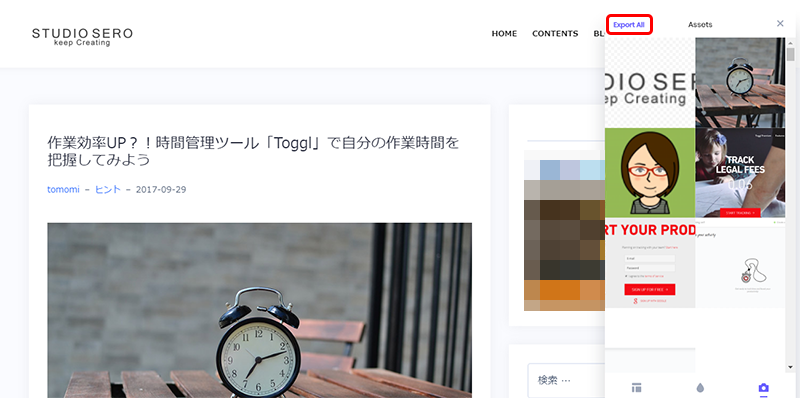
「Assets」では、そのページに使用されている画像などが一覧で表示されます。
上部の「Export All」をクリックすれば、まとめてダウンロードも可能です。

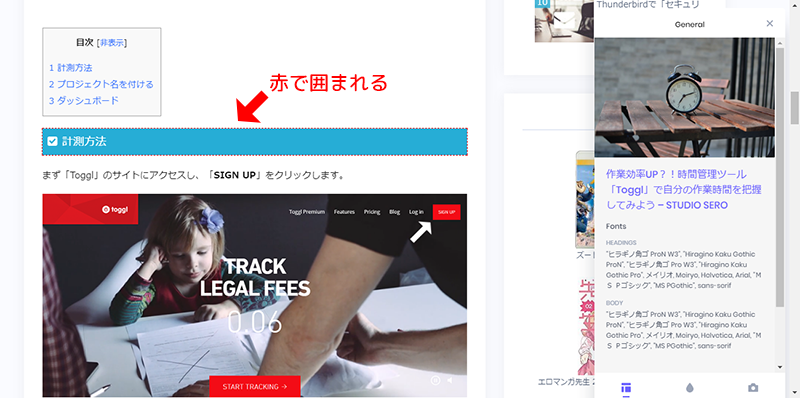
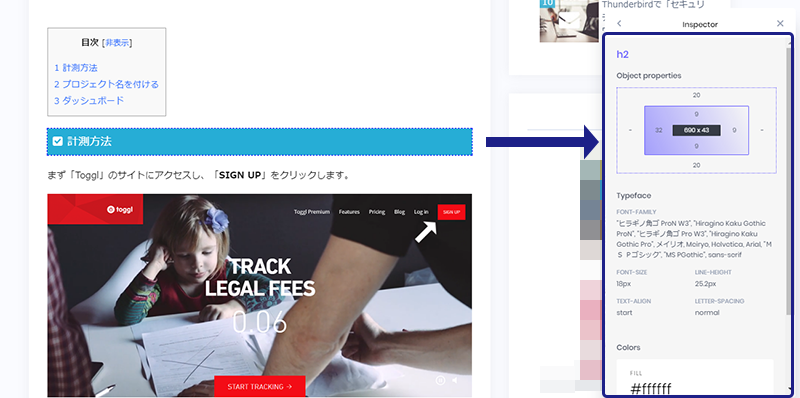
そして、「Inspector」。
ページの要素をホバーすると赤い点線で範囲選択され…

クリックすると青い点線に変わり、マージンやフォントなどのプロパティを見ることができます。

カッコいいデザインのサイトを見つけたら、この「CSSPeeper」で見てみると勉強にもなりそうですね。






