「Ads by datafeedr.com」は、バナー広告や画像などをランダムで表示させることができるWordpress用プラグインです。
→ Ads by datafeedr.com — WordPress プラグイン
STUDIO SEROでも、この記事の右側(スマートフォンだと下の方)で使っています。
もちろん、Wordpressのウィジェットであれば広告を何種類か並べて表示しておくことは可能ですが、このプラグインを使えばページを読み込む度にランダム表示されるので、同じスペースを効率よく使えます。
しかも、広告ごとに「表示期間」「表示回数」を指定することができるので、いつまでも古い広告が表示されるのを防ぐこともできるんです。
インストールと有効化
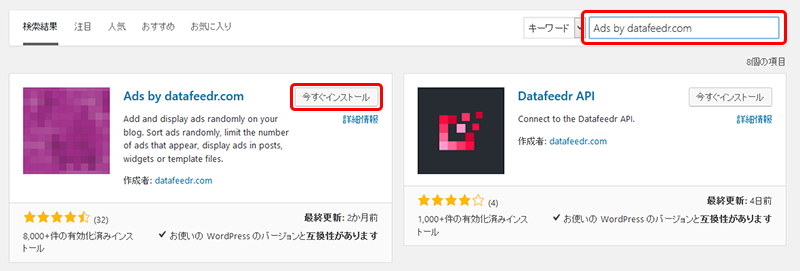
- プラグインの新規追加で「Ads by datafeedr.com」と検索し、今すぐインストール>有効化します。

- インストールが完了すると、ダッシュボードのメニューに「Ads」が追加されます。

使い方
グループを作る
早速広告を追加してもいいんですが、私はまずグループを先に作ります。
- Adsのメニューから「Groups」をクリックします。

- グループ編集のページが開くので、「名前」にグループ名を入力して「Add New Group」をクリックして保存します。
(Wordpressのカテゴリー追加に似ていますが、別のものです)

- 同様に、広告の種類毎にグループを作っておきます。

広告を追加する
作ったグループに、広告を追加していきます。
- Adsのメニューから「Add New Ad」をクリックします。

- 記事の作成のような追加ページが開くので、「広告名」「広告のコード」を入力します。

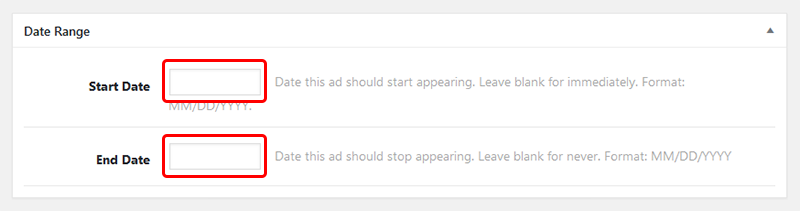
- 次に「Date Range」で、公開期間を設定します。特に設定しない場合は空白でかまいません。

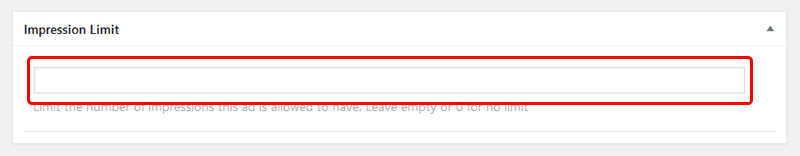
- 「Impression Limit」では、表示回数を指定できます。空白の場合は、制限なしになります。

- 最後に「Group」で、先ほど作ったグループを選択したら「公開」をクリックして保存します。
(記事の公開にはなりません)

このようにして、どんどん広告を追加していきましょう!
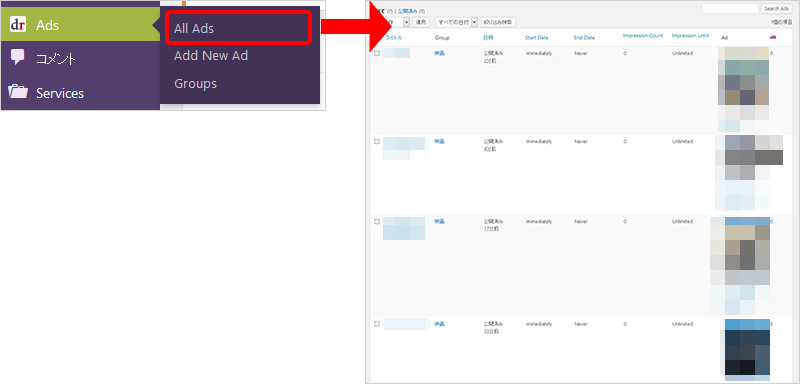
- 追加した広告は、メニューの「All Ads」から確認できます。

広告を表示する
いくつか広告を追加したら、いよいよ表示してみましょう。
- まず、ダッシュボードの「設定」から「Ads」をクリックします。

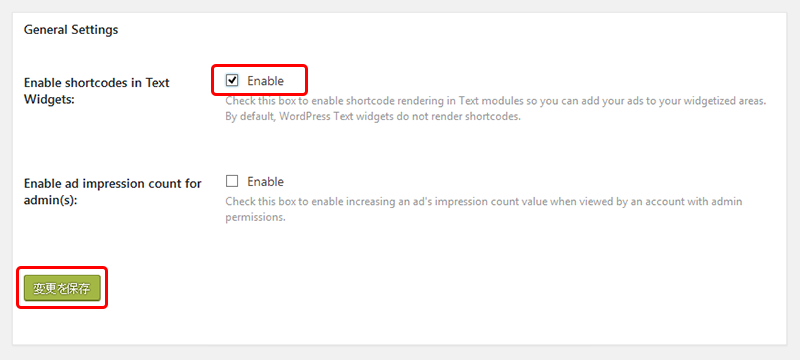
- 「General Settings」で、「Enable shortcodes in Text Widgets>Enable」にチェックを入れると、ショートコードが使えるようになります。

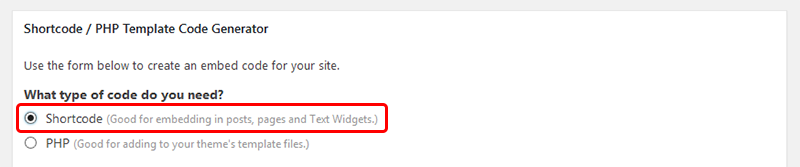
- 次に、そのすぐ下の「Shortcode / PHP Template Code Generator」で「Shortcode」をクリックすると、ショートコードを生成する項目が出てきます。
(テーマのテンプレートに記述する場合は「PHP」を選択)

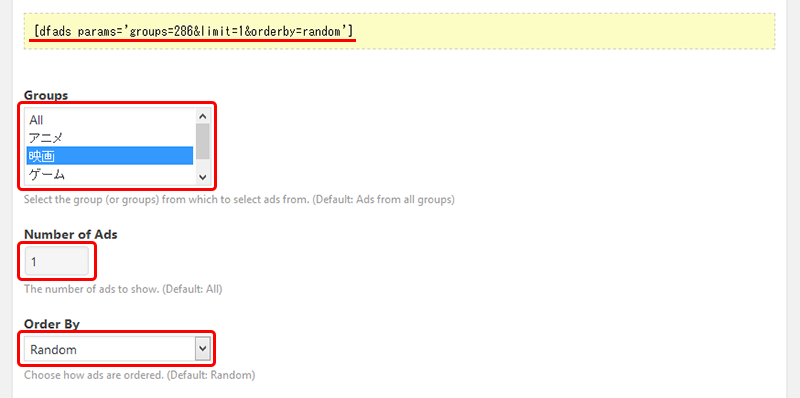
- 「Groups(グループ)」、「Number of Ads(表示する数)」、「Order By(並び順)」をそれぞれ指定すると、上の黄色い部分にショートコードが生成されるのでコピーします。

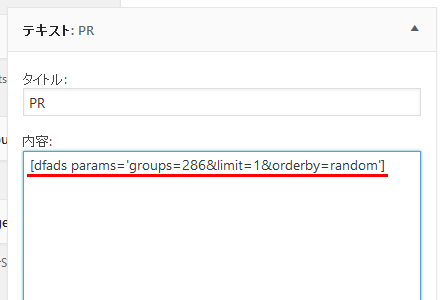
- あとは、表示させたいウィジェットにショートコードを入力すれば、そのグループに追加した広告がランダムで表示されます!

このように、「Ads by datafeedr.com」を使えば簡単に広告のランダム表示ができます。
広告だけでなく画像でもOKなので、色々と使い道がありそうですね。




