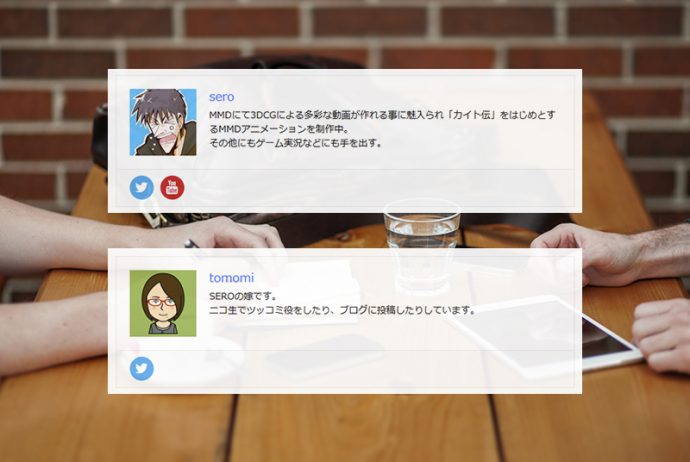
このサイトはオーナーのSEROと嫁の私との2人で作っていて、日々各々が記事を投稿したりしているわけですが、どっちがどの記事を投稿しているのか分かりやすくしたいな、とふと思いまして。
(大体分かるとは思いますが…)
ニュースサイト等では、記事の最後に書いた人のプロフィールが掲載されているのをよく見かけますよね。
でも記事を書く都度、追記するわけにもいきませんから、そこはプラグインの力をお借りすることにしました。
今回使ったのは「Simple Author Box」というプラグインです。
→ Simple Author Box – WordPress Plugins
ただ、このプラグインはプロフィールに表示するアバター(著者画像)の設定までは出来ないので、その前に少し面倒ですが「Gravatar」への登録が必要になります。
(「Simple Local Avatars」というプラグインでも代用できるようですが、2年以上更新がないみたいなので使用は見送りました)
「Gravatar」に登録する
「Gravatar」はWordpress公式のWebサービスで、ブログやコメントを投稿する際に、ここで登録したアバターが表示できる、というものです。
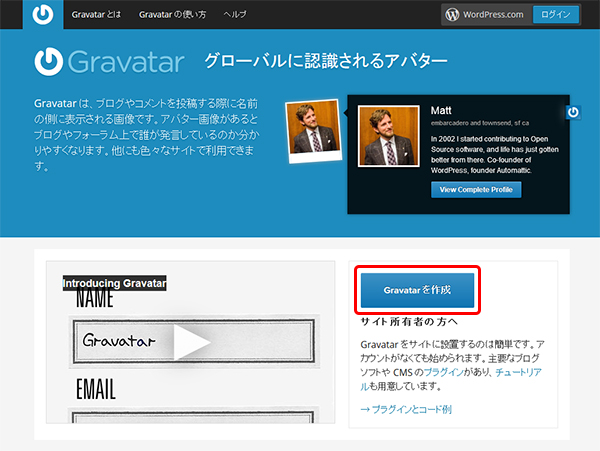
- まずGravatarのサイトにアクセスし、「Gravatarを作成」をクリック。
(既にWordpress.comのアカウントをお持ちの場合は4へ)

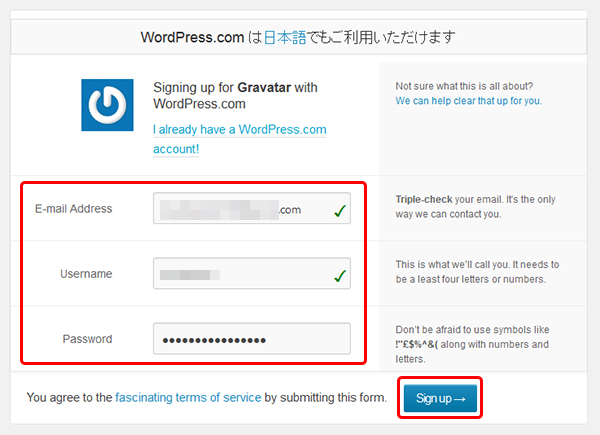
- メールアドレス、ユーザー名、パスワードを入力して「Sign up」をクリック

- メールを送ったよ!とメッセージが表示されるので、メールを確認して「Activate Account」をクリック

↓

- いよいよ画像の設定です。「Add a new image」をクリック

- 画像のある場所を選択します。今回はPCにある画像をアップロードしたいので、「Upload new」をクリック

- 「参照」で画像を選択し、「Next」をクリック

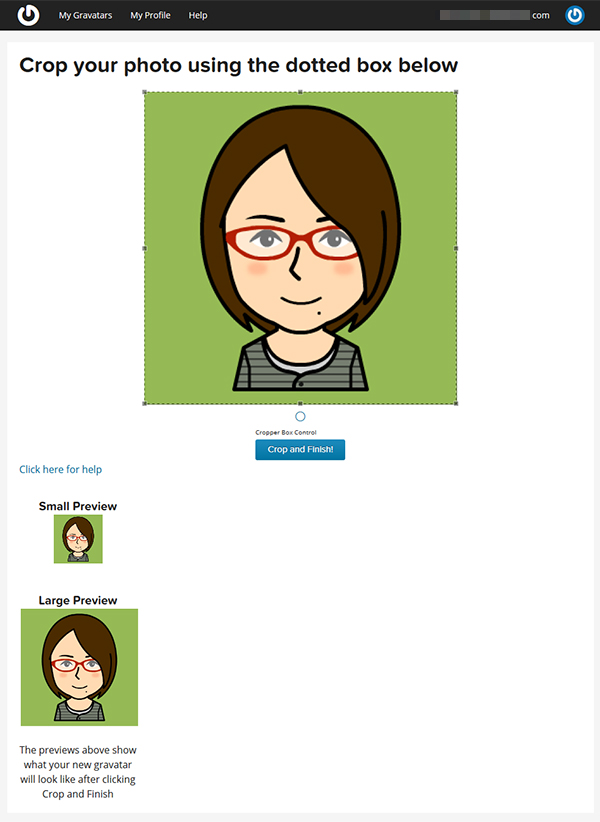
- この画面では、画像のトリミングが出来ます。好きな大きさに調整したら「Crop and Finish!」をクリック

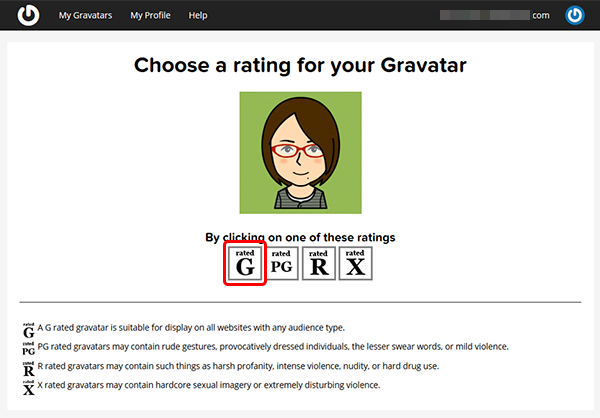
- 画像のレーティング(対象年齢)の設定をします。普通の画像であれば「G – あらゆる人に適切」で問題ありません。
(wordpressの ディスカッション>アバター の設定と同じですね)

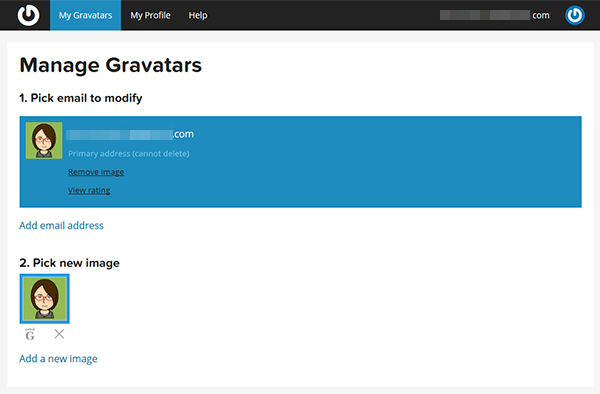
- これで、Gravatarの設定は完了です

「Simple Author Box」のインストール
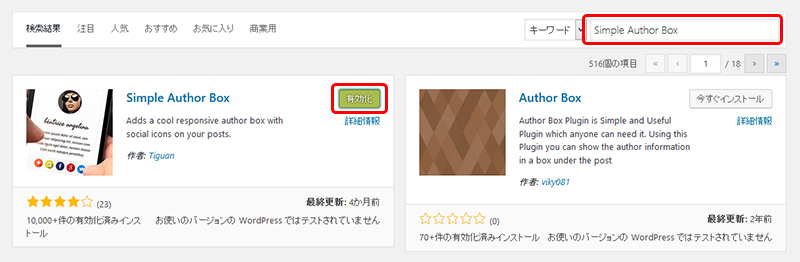
プラグインの新規追加ページで「Simple Author Box」と検索し、今すぐインストール>有効化 をクリックします。

ソーシャルアイコンの設定
プロフィールの下部に並ぶソーシャルアイコンは、自身のプロフィール設定画面からおこないます。
Simple Author Boxをインストールすると、プロフィール設定にずらりとソーシャルサービスの項目が追加されていますので、表示したいサービスに自分のアカウントを入力します。
私は1個だけですが…

General Options(一般設定)
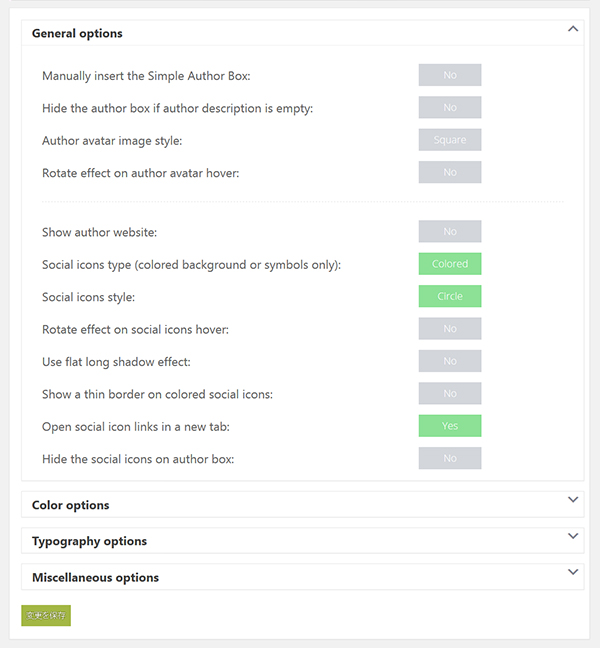
メニュー>設定>Simple Author Box をクリックすると、表示に関する設定ができます。
| Manually insert the Simple Author Box | プロフィールのボックスは通常、記事の一番下に表示されますが、ここを「Yes」にすると、好きな位置に手動でコードを入力して表示させることができます。 マージンとパディングの設定もできます |
| Hide the author box if author description is empty | 「Yes」にすると、「プロフィール情報」に何も入力されていない場合にボックスが非表示になります |
| Author avatar image style | アバターのスタイルを「丸」「四角」に変更できます |
| Rotate effect on author avatar hover | 「Yes」にすると、アバターにマウスオンした時に動くエフェクトが付きます |
| Social icons type (colored background or symbols only) | ソーシャルアイコンを「Symbols(シルエットのみ)」と「Colord(色付きアイコン)」のどちらかに変更できます。 「Colord」にした場合のみ、デザインの変更が可能です |
| Social icons style | ソーシャルアイコンを「丸」「四角」に変更できます |
| Open social icon links in a new tab | 「Yes」にすると、ソーシャルアイコンをクリックした時に新しいタブで開きます |
Color・Typography・Miscellaneous options
| Color options | ボックスのリンク・ボーダー・背景色などが変更できます |
| Typography options | フォントの種類やサイズが変更できます |
| Miscellaneous options | その他のオプション Font Awesomeやスタイルシートに関する設定です |
全ての設定ができたら、「変更を保存」をクリックします。
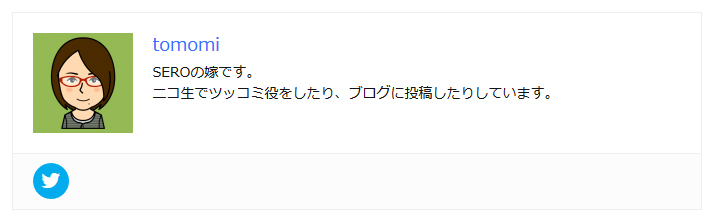
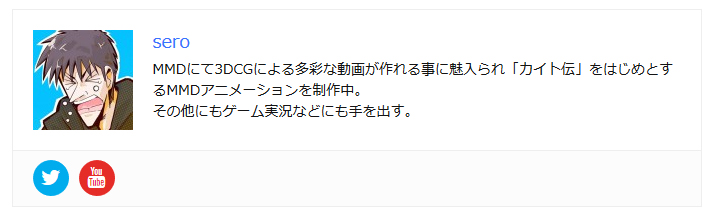
無事、表示されました!
というわけで、アバターを表示するサービス「Gravatar」と、記事にプロフィールを追加できるプラグイン「Simple Author Box」のご紹介でした。