「Font Awesome」は、フリーで使えるアイコンフォントです。
2017年1月現在、なんと675種類もの優れたデザインのアイコンを手軽に使うことができ、私も大変重宝しています。
→ Font Awesome, the iconic font and CSS toolkit
主な使い方としては、CSSファイルをサーバーにアップロードしてhtmlに書き込んで表示する、という方法です。
でも、こんなにたくさんのアイコン、フォントとして使うだけではなく図形として使いたいですよね!
なんと、「Font Awesome」は『フォント』なので、他のフォントと同じようにパソコンにインストールすることができるんです。
インストールできれば、Photoshopでも簡単に呼び出すことができます。
今日はその方法をご紹介します。
インストール
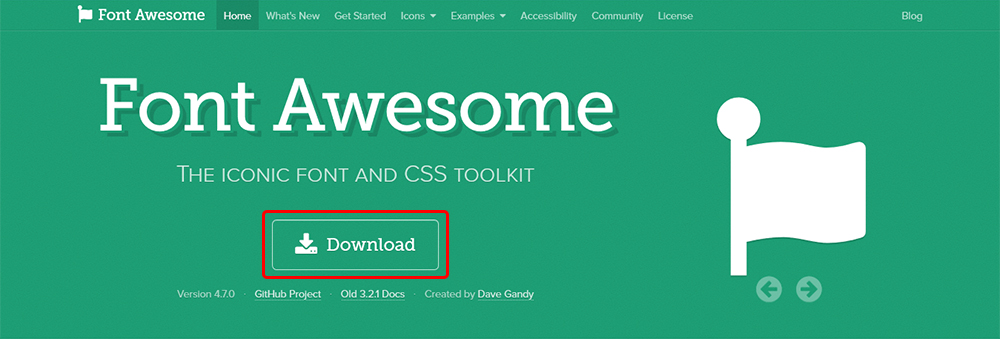
- まず、Font Awesomeのサイトにアクセスし、「Download」をクリックします

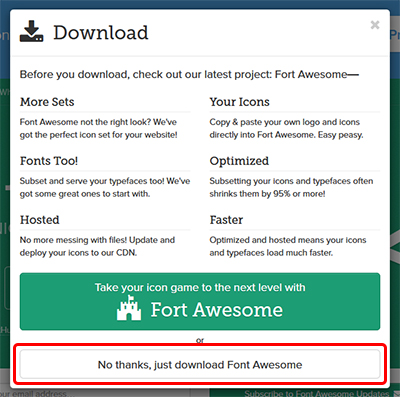
- 今回はフォントのダウンロードだけしたいので、下のボタンをクリックします

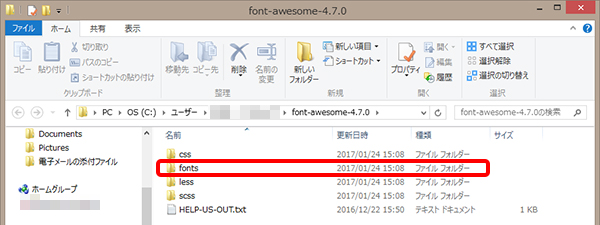
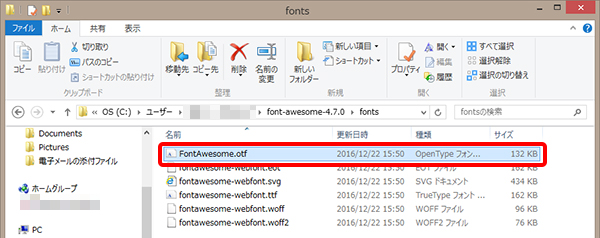
- ダウンロードが完了したら、zipフォルダを解凍して「fonts」フォルダを開きます

- 「FontAwesome.otf」をダブルクリックすると、フォントのインストールが開始されます

Photoshopで使う
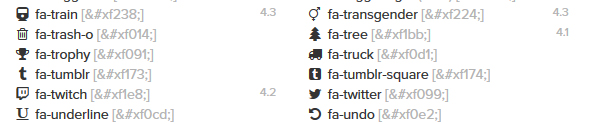
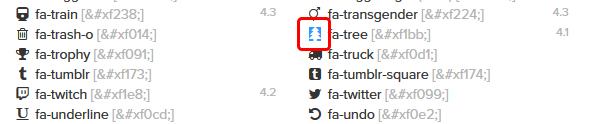
- まず、使いたいアイコンをFont Awesomeのサイトの「cheatsheet」からコピーします。
この時、ユニコードやアイコン名ではなく、アイコンそのものをコピーしてください

↓

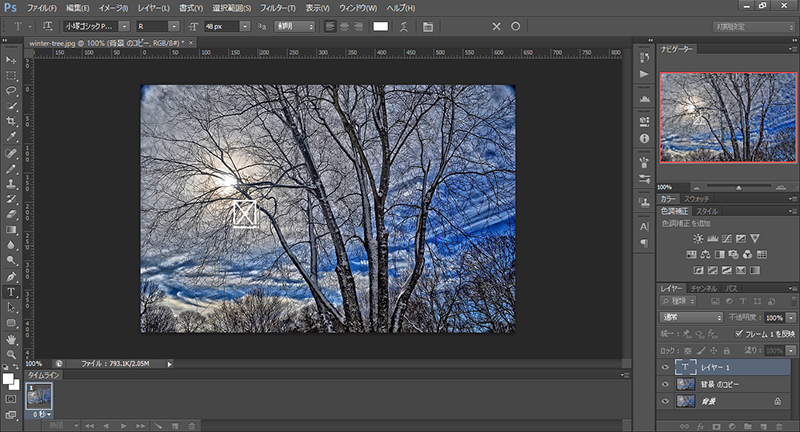
- Photoshopを開いたら、コピーしたアイコンをそのままペーストします。
すると変なマークが出てますが、気にせずに…

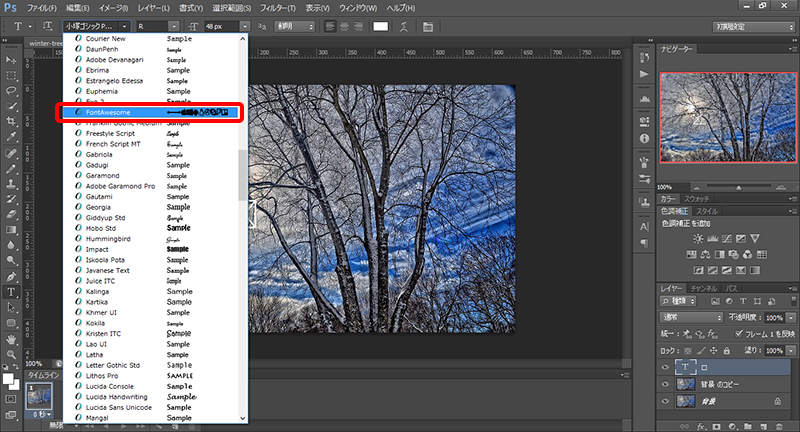
- フォントの種類で「Font Awesome」を選択すると…

- 先程コピーしたアイコンが現れます!

- あとは、大きさや位置を調整して、完成!

写真と組み合わせれば、あっという間にそれっぽいアイキャッチ画像ができました。
バナーなどを作るときにも役立ちそうです。
なにしろ600種類以上あるので、使いたいアイコンを探すのは少し大変だけど楽しいですよ♪