WordPressでウェブサイトを制作したりカスタマイズしようとしたとき、いきなり本番環境でトライするのではなく、ローカル環境で検証することができれば安心ですよね。
これまでも「XAMPP」などでローカル開発環境の構築はできましたが、結構な手順を踏まなければならず、なかなかハードルが高いものでした。
ですが今回紹介する「Local by Flywheel」は「えっこんなに簡単でいいの?」と驚くくらい、あっという間にローカル環境が作れるんです。
では早速、導入の手順を見ていきましょう。
Local by Flywheel のインストール
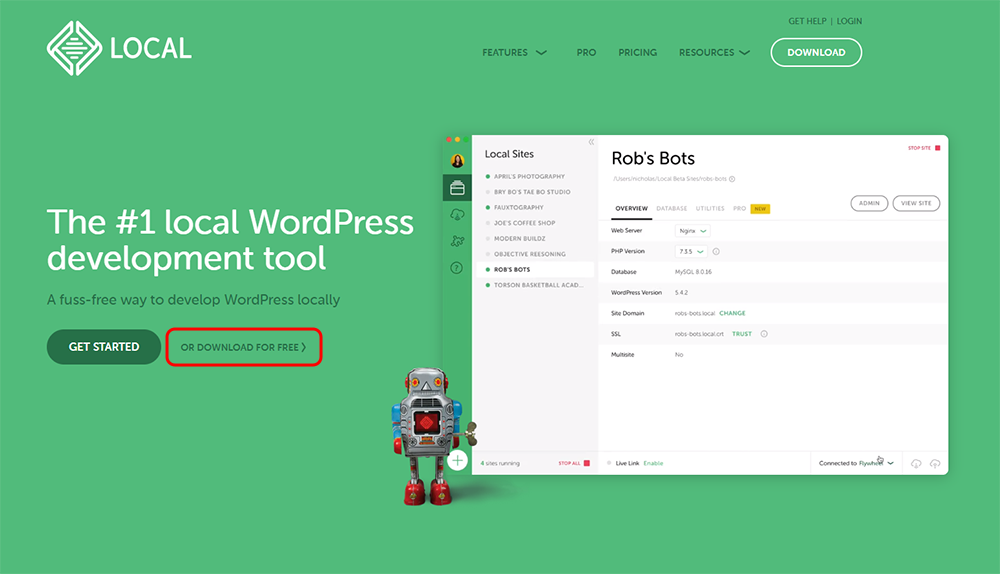
Local by Flywheel のサイトにアクセスしたら、「OR DOWNLOAD FOR FREE」をクリックします。
※Local には PROバージョンとFREEバージョンがあります。今回はFREEバージョンで説明します
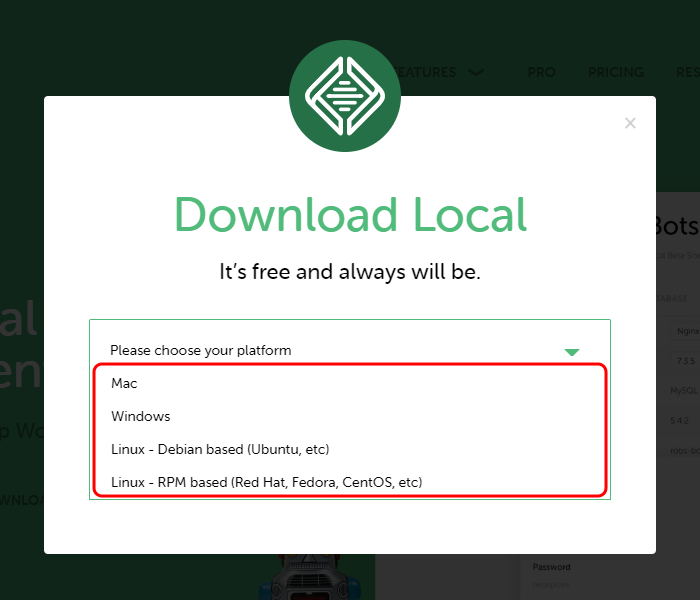
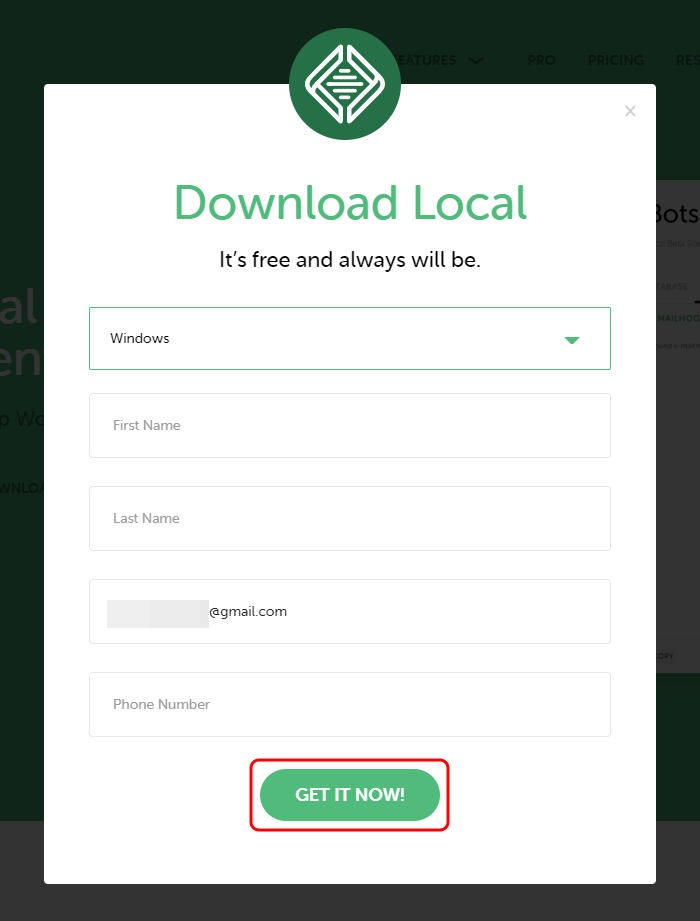
ポップアップが表示されるので「Please choose your platform」のプルダウンから自分の環境に合ったOSを選択します。

各項目を入力したら「GET IT NOW!」をクリック。
※「Email」以外は入力しなくても大丈夫でした。

ダウンロードが開始されます。
自動的に開始しない場合は「click here」をクリックします。

ダウンロードされたファイルをダブルクリックすると、インストールオプションの選択が表示されます。
「すべてのユーザー」または「現在のユーザーのみ」どちらかを選択し、「次へ」をクリックします。
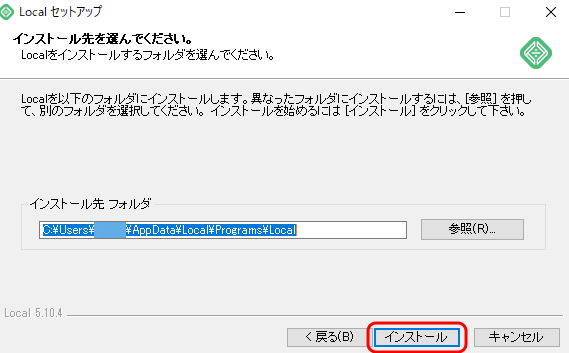
インストール先を確認し、「インストール」をクリックするとインストールが開始されます。

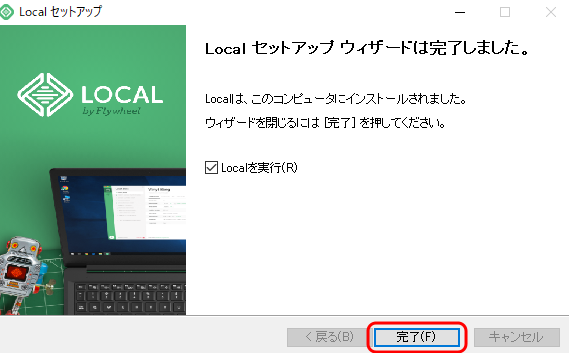
インストールが完了したら、「Localを実行」にチェックを入れて「完了」をクリックするとLocalが起動します。

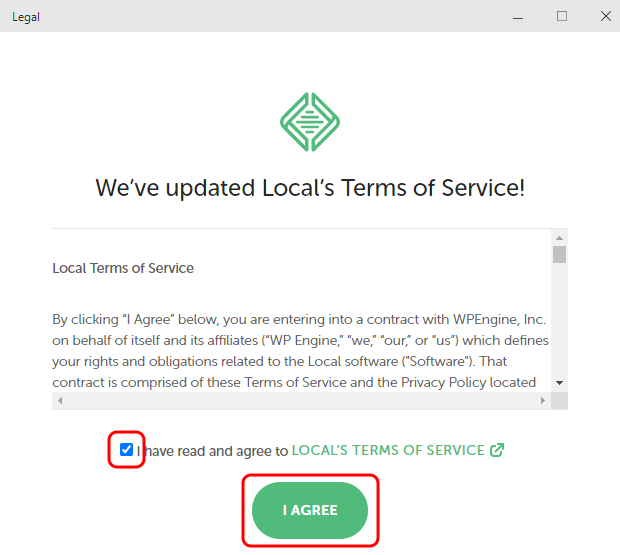
起動すると規約が表示されるので、「I have read and agree to LOCAL’S TERMS OF SERVICE(私はLOCALのサービス利用規約を読み、これに同意します)」にチェックを入れ「I AGREE」をクリックします。

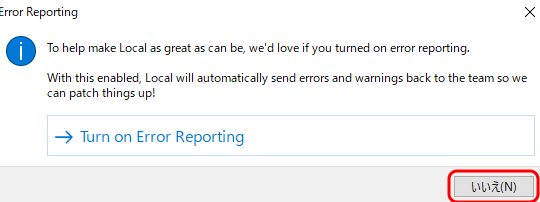
エラーリポートを送信するかどうかの確認画面が表示されたら、送信する場合は「Turn on Error Reporting」を、しない場合は「いいえ」をクリックします。

この画面が表示されたら、ローカル環境の準備は完了です!
WordPressのインストール
続いて、Wordpressをインストールしていきましょう。
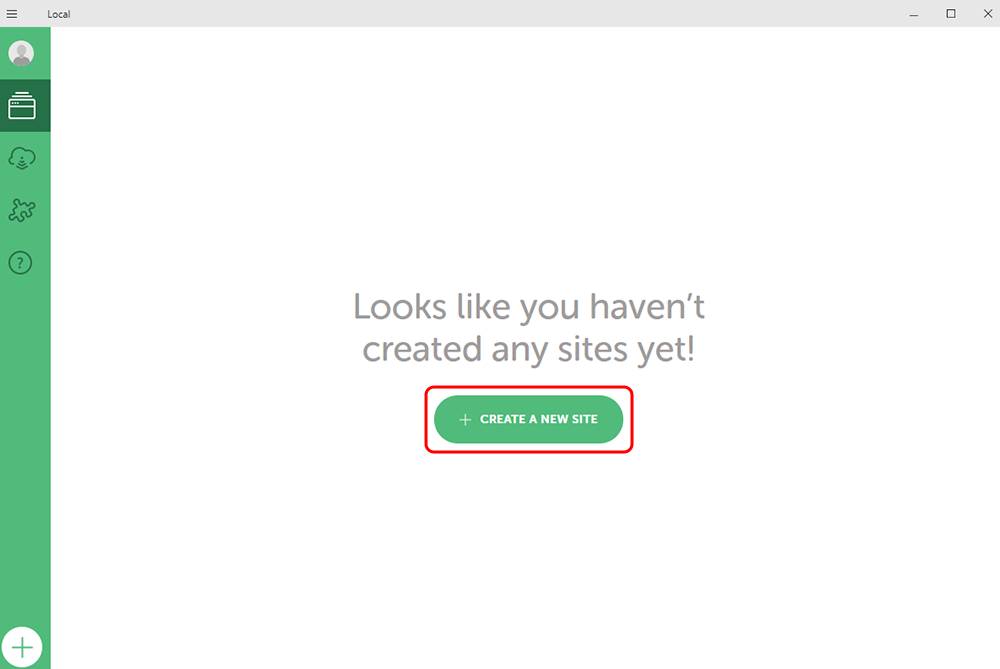
先ほどの画面で「CREATE A NEW SITE」をクリックします。
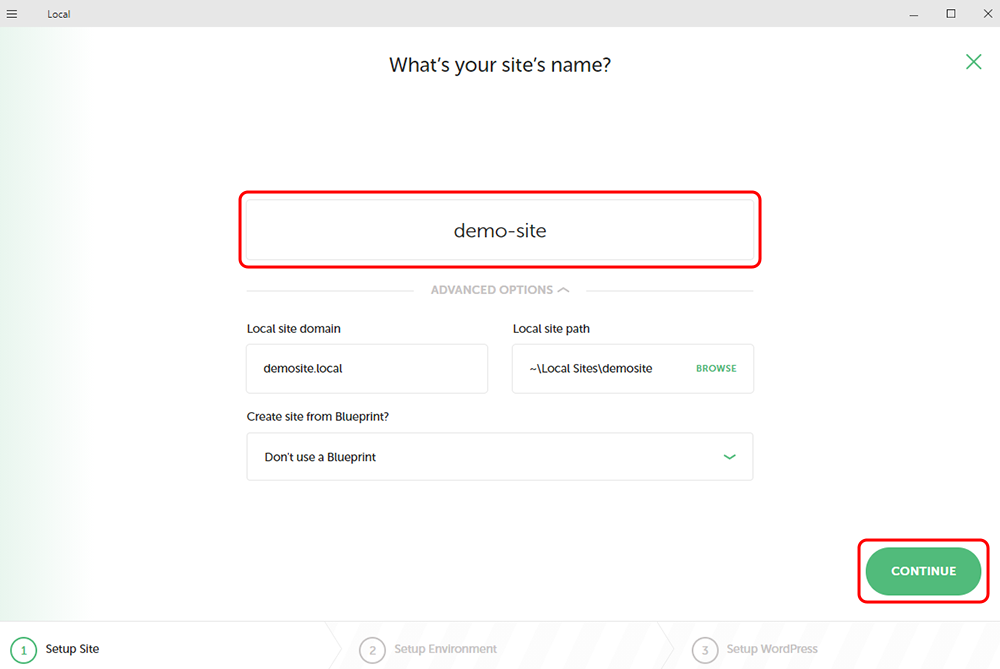
サイトの名前を入力し、「CONTINUE」をクリックします。
「ADVANCED OPTIONS」をクリックするとオプションが表示されますが、そのままでも問題ありません。
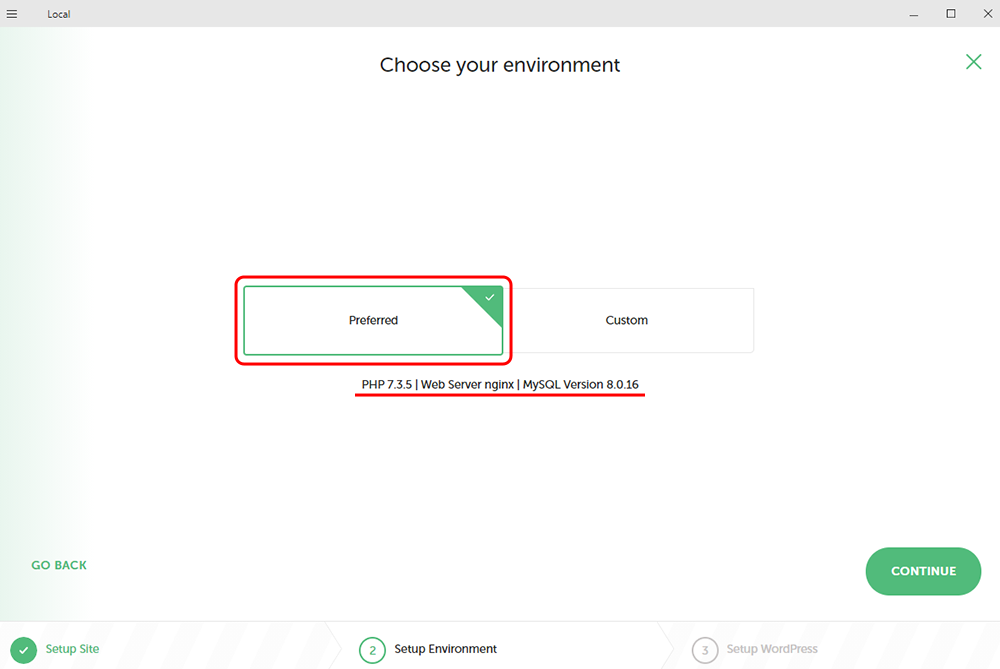
次に環境設定をおこないます。
「Preferred」を選ぶと、PHPとMySQLのバージョンとWebサーバーがそれぞれ自動で設定されます。
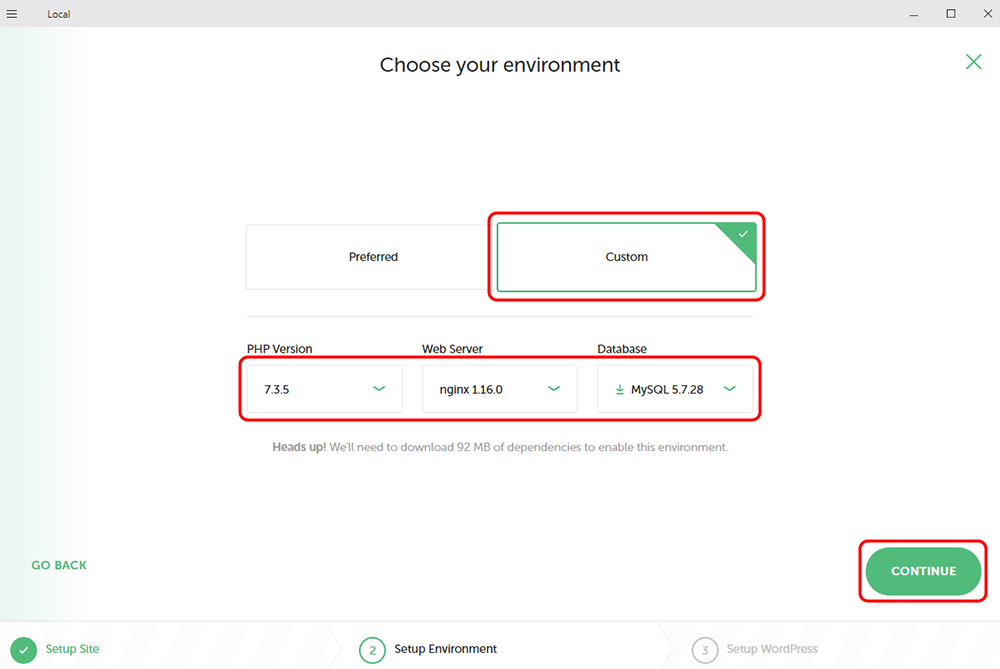
「Custom」を選ぶと、任意で選択ができます。本番環境に合わせたい場合はここで選択しておくといいでしょう(インストール後に変更も可能です)。
設定できたら「CONTINUE」をクリックします。
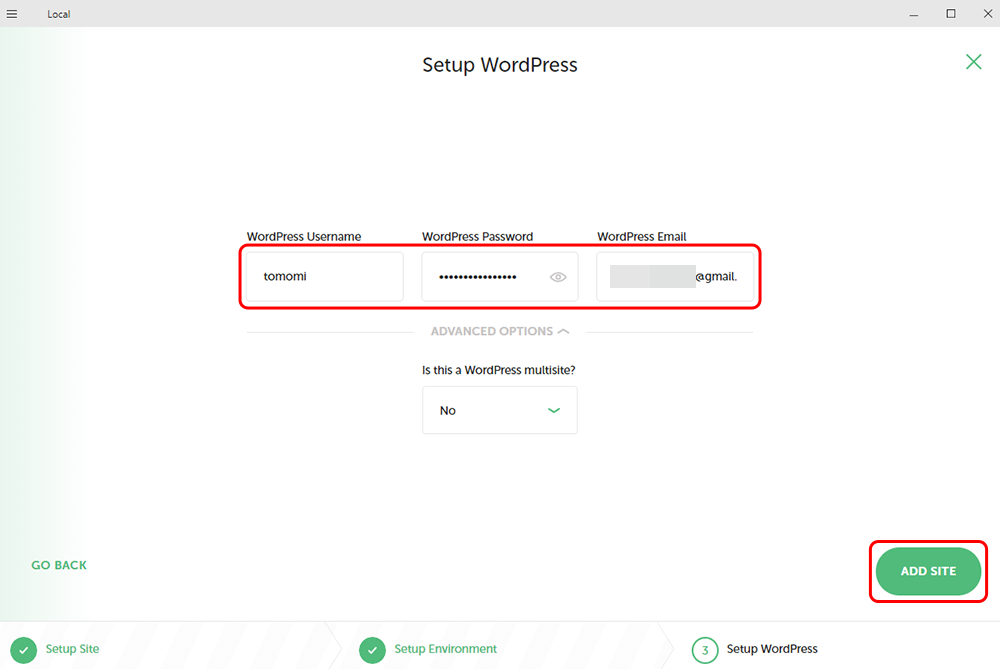
次にWordpressのログイン情報を設定します。
ユーザー名、パスワード、メールアドレスをそれぞれ入力したら「ADD SITE」をクリックします。
(「ADVANCED OPTIONS」をクリックするとマルチサイトの設定ができます)
しばらく待ちます…

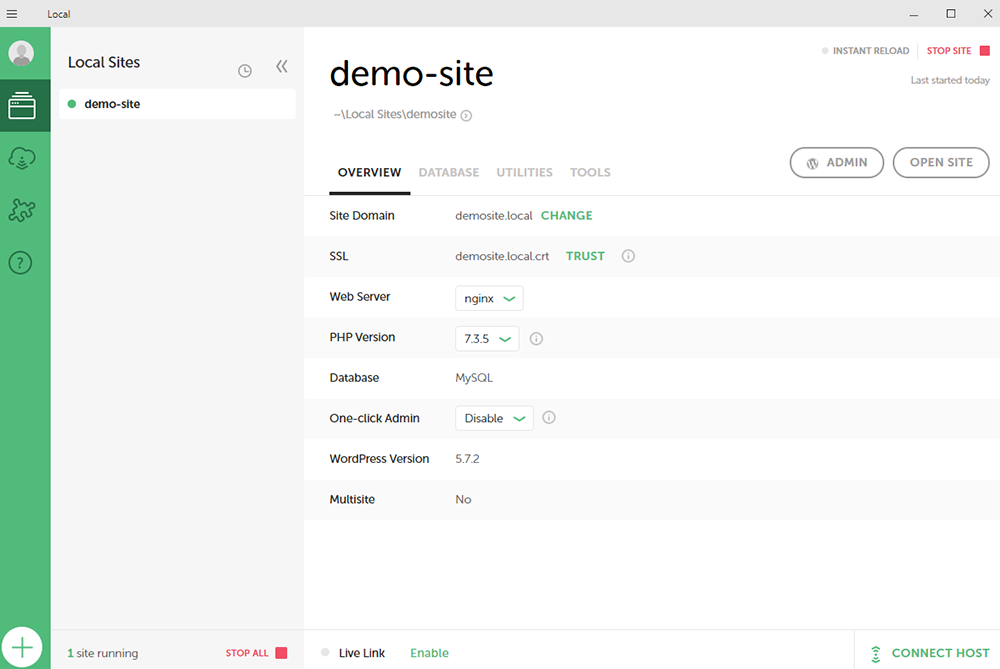
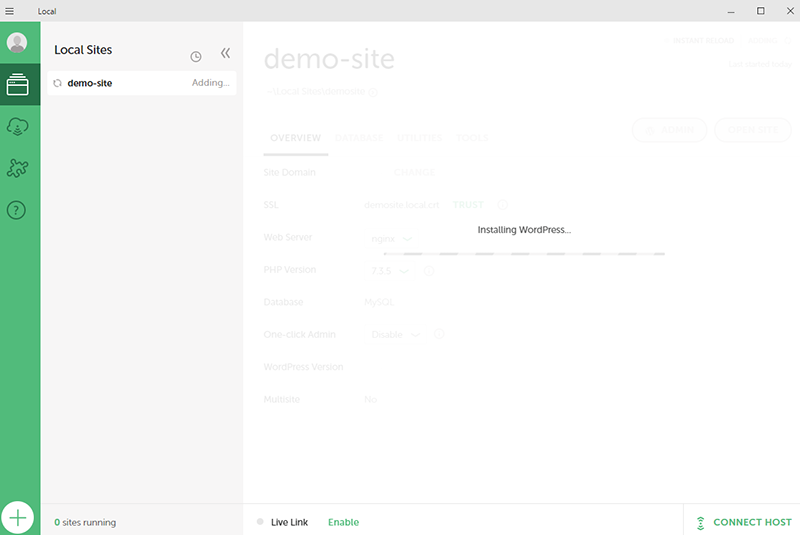
この画面が表示されたら、Wordpressのインストール完了です!
使い方
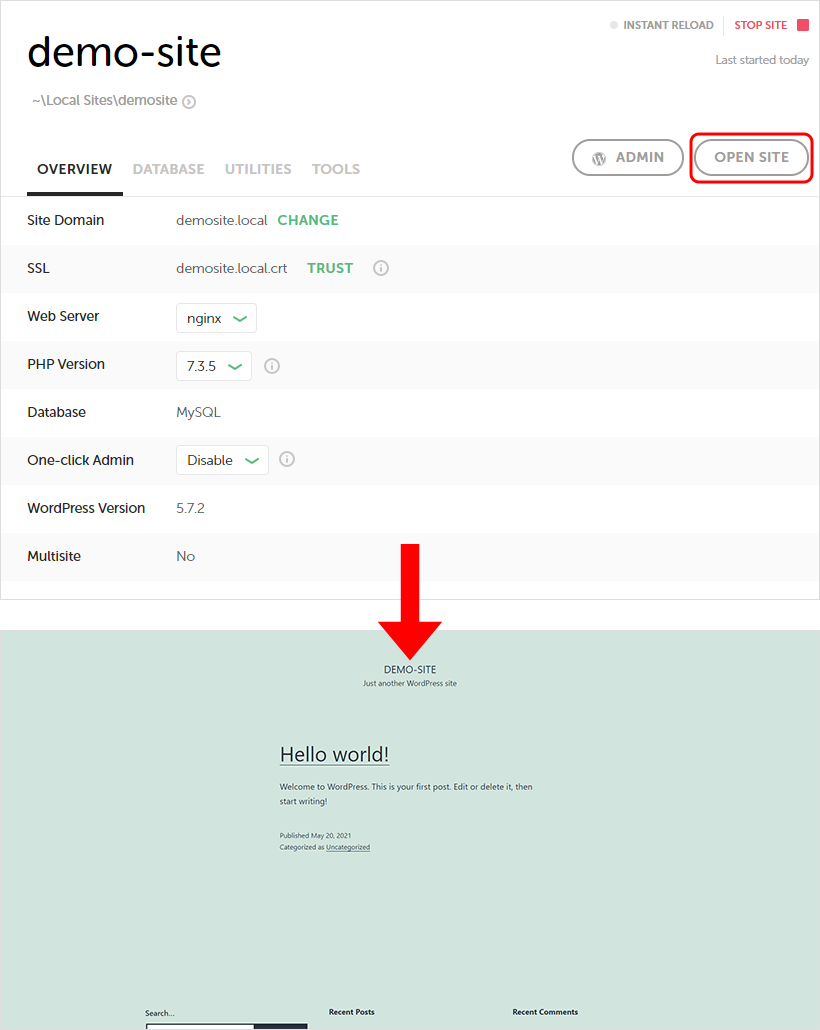
「OPEN SITE」をクリックするとブラウザ上にサイトが表示されます。
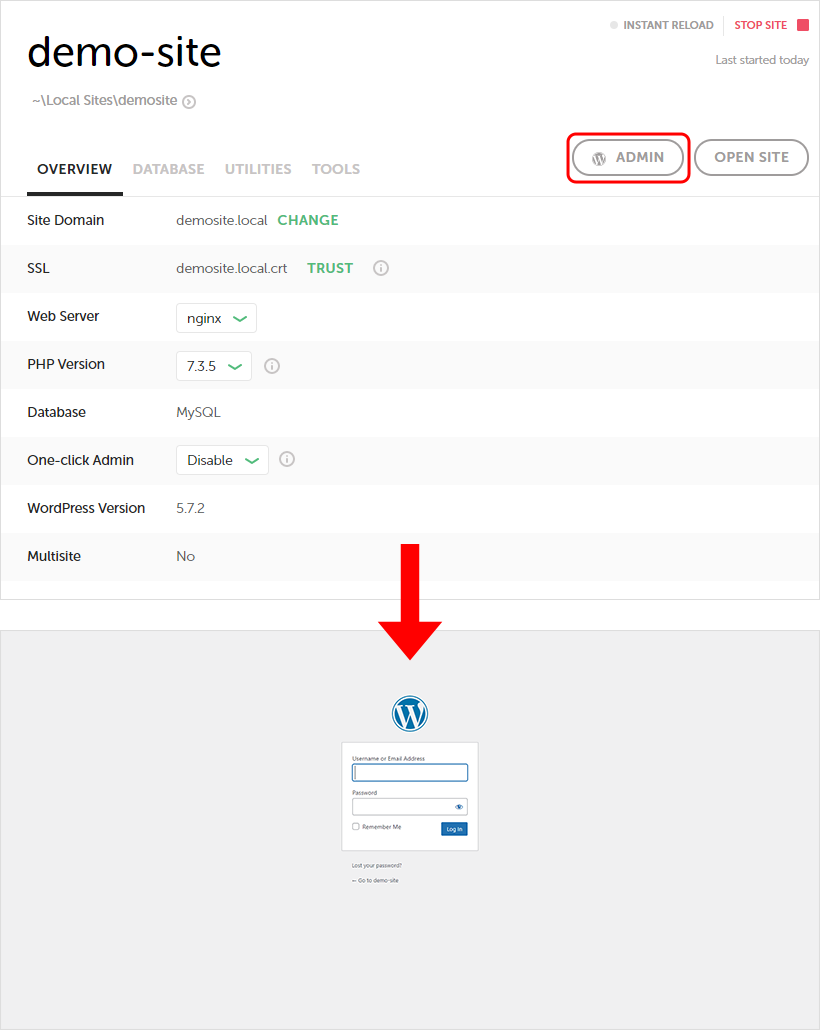
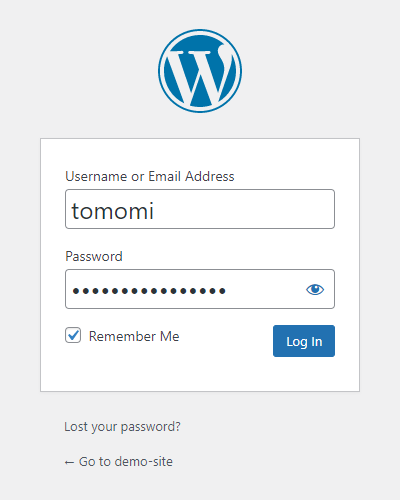
「ADMIN」をクリックするとブラウザでログイン画面が開きます。
先ほどインストールの際に設定したユーザー名とパスワードでログインすれば、あとはいつも通りにWordpressを使うことができます。

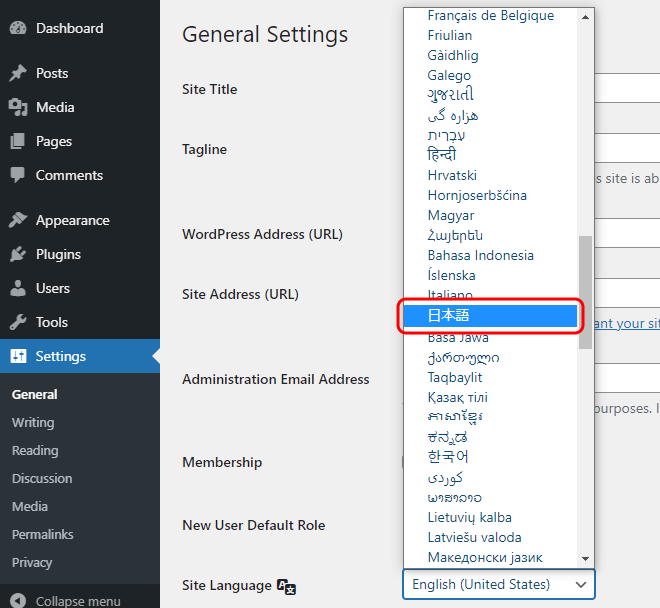
最初にログインすると言語設定が英語のままなので、「Settings>General>Site Language」で日本語に変更しておきましょう。
というわけで、「Local by Flywheel」でWordpressのローカル環境を作る手順でした。
今までローカル環境って面倒…とか難しそう…と思っていた方も、「Local」なら本当にとても手軽に、10分とかからず構築することができます。
ローカル環境なら、試してみたいことも恐れずトライできて作業もはかどるのでオススメです!