WordPressで記事を書く時のエディタは、「ビジュアル」と「テキスト」の2種類です。
「テキスト」は、テキストエディタでhtmlを直に書く状態に近いものです。
「ビジュアル」は、wordなどの文書作成ソフトに似た感覚で使うことができ、書式などを変更するとエディタ上で確認することができます。
普通に記事を書くだけなら、「ビジュアル」の方が便利ですね。
ただ、デフォルトではビジュアルで使える機能はそう多くありません。
リストやリンクの挿入などはできますが、少し物足りない感じがしますよね。
プラグイン「TinyMCE Advanced」を入れれば、これをあっという間に高機能なエディタに変えることができます!
→ TinyMCE Advanced — WordPress Plugins
インストール
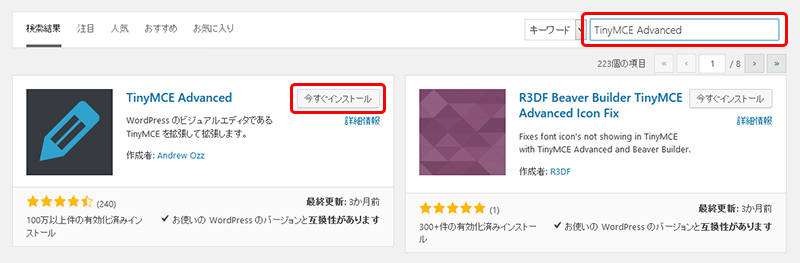
プラグインの新規追加で「TinyMCE Advanced」と検索し、今すぐインストール>有効化します。
エディター設定
- 設定>TinyMCE Advanced をクリックします。

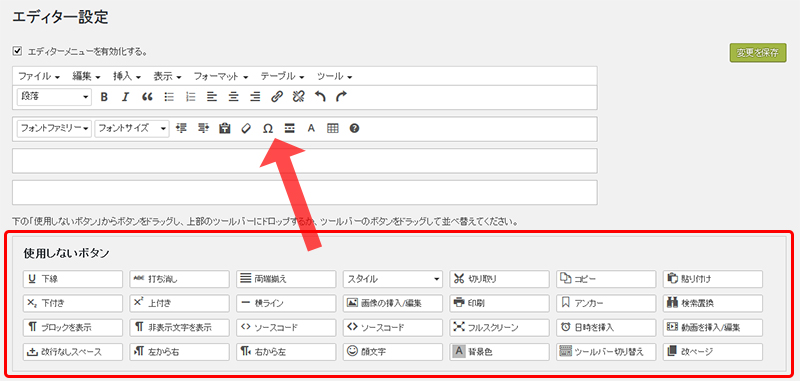
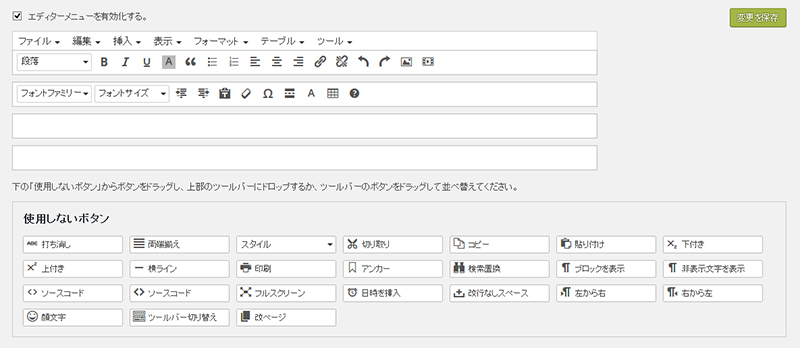
- 「エディターメニューを有効化する」にチェックが入っていることを確認し、下の「使用しないボタン」のエリアから、使いたい機能をドラッグ&ドロップするだけ!
逆に、不要な機能は下にドラッグすれば表示されなくなります。

- あらかじめ追加してあった機能の他に、「下線」「背景色」「画像の挿入」「動画を挿入」などを追加してみました。

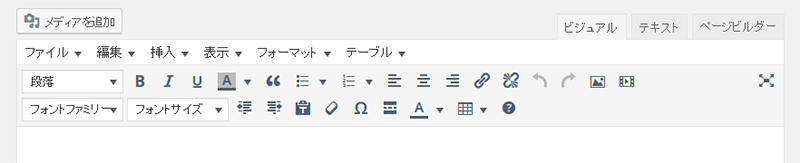
- すると、投稿ページのエディタに機能が追加されています!

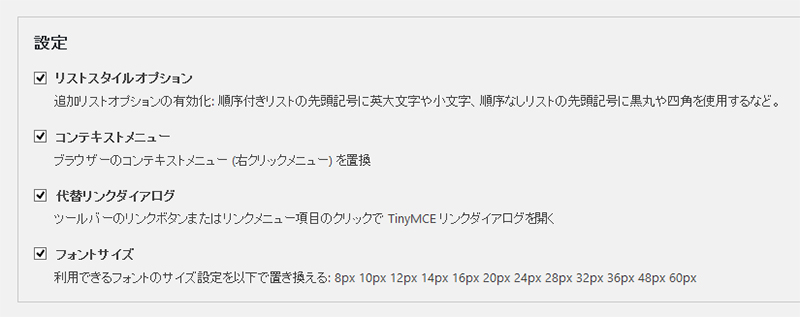
設定
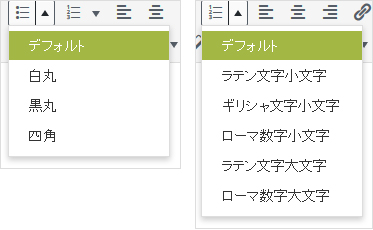
- リストスタイルオプション…リストのバリエーションが増えます

- コンテキストメニュー…右クリックで、TinyMCEの挿入メニューが表示されます

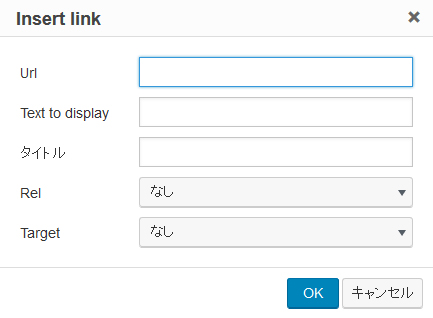
- 代替えリンクダイアログ…TinyMCEのリンクメニューが表示されます

- フォントサイズ…フォントサイズ指定が「pt」から「px」に変更されます

使い方
ビジュアルエディタで、色々なスタイルを適用してみました。
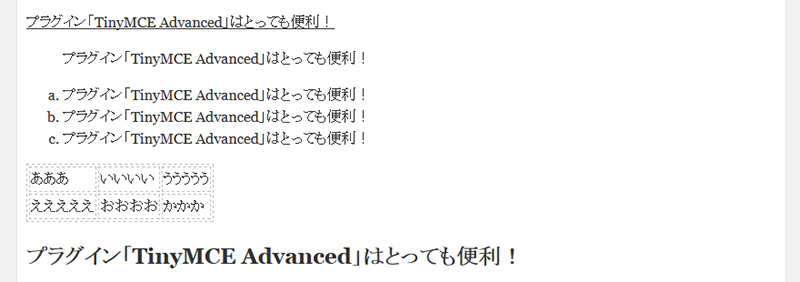
テキストタブに切り替えてみると、ちゃんとタグが適用されているのがわかります。
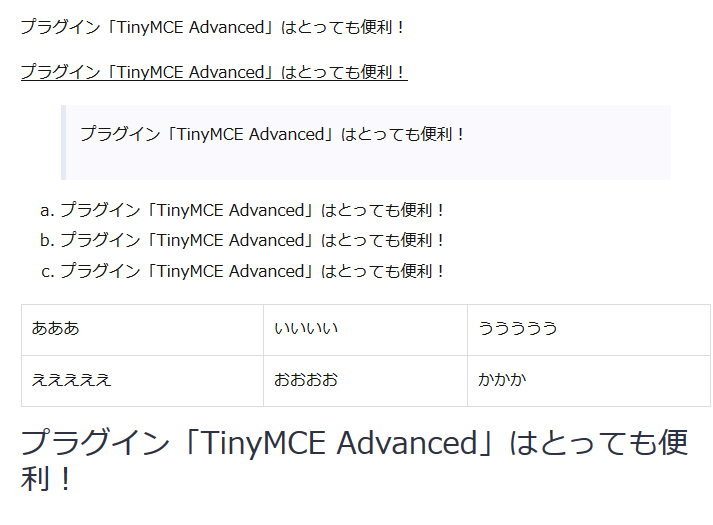
プレビューするとこんな感じ。
このプラグインを導入することで、htmlの知識がなくても正しいコードで記事が書けますし、文書作成で必要な機能はほぼ補うことができます。
記事作成の幅がグンと広がりますよ。