ウェブサイトを作成する際、今や「レスポンシブデザイン」は必須ですよね。
Wordpressであれば、テーマがレスポンシブに対応していることが多いので、作るだけで自動的にモバイル用の表示も出来ちゃったりします。
ただ「メニュー」の表示に関しては、テーマによっては使い勝手が良くなかったり、デザインの融通が利かなくて困ることも。
そんな時にお世話になったのが、今回紹介するプラグイン「WP Responsive Menu」。
レスポンシブメニューの無いテーマにメニューを表示させられるのは勿論のこと、既存のメニューと置き換えて使うこともできる優れものなんです。
インストールと有効化
WordPressの管理画面から「プラグイン>新規追加」を開き、「WP Responsive Menu」と検索して「今すぐインストール>有効化」します。

使い方
有効化すると、管理画面のメニューに「WPR Menu」という項目が追加されているのでクリックします。

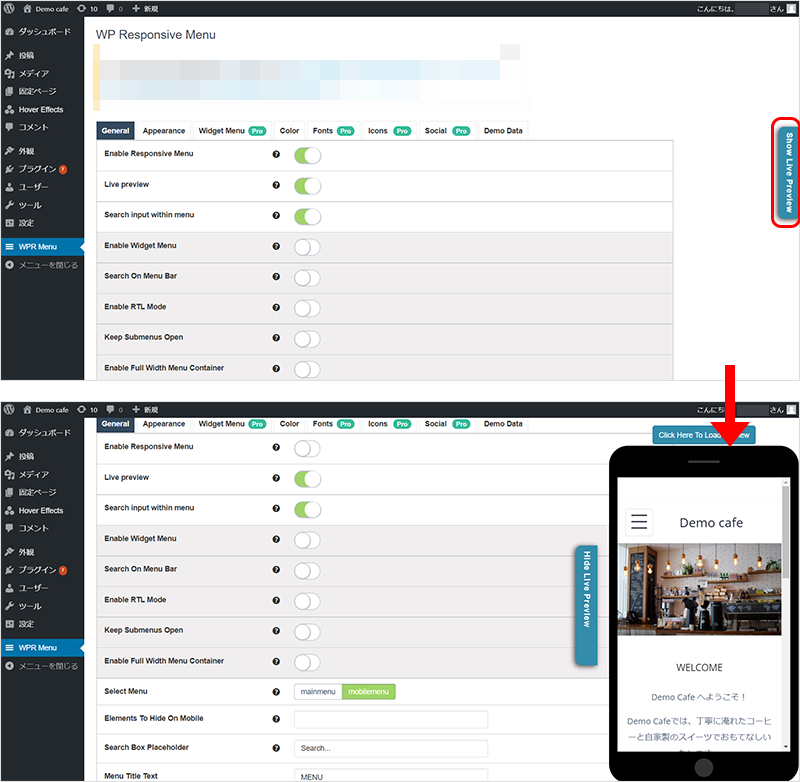
するとメニューの設定画面が表示されます。
右端にある「Show Live Preview」をクリックすると、モバイルでのメニューの表示を確認しながらカスタマイズすることができるので便利です。

使用するメニューの選択
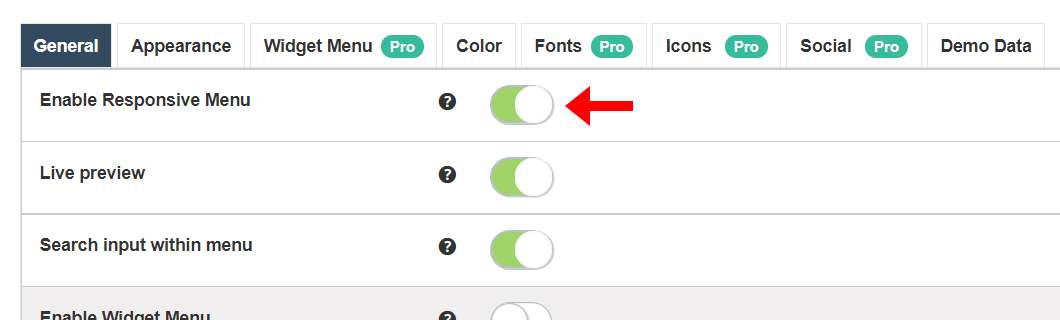
設定画面を開くと、デフォルトで「Enable Responsive Menu(レスポンシブメニューを有効にする)」がオンになっていると思います。

まずは、どのメニューを使用するかを決めます。
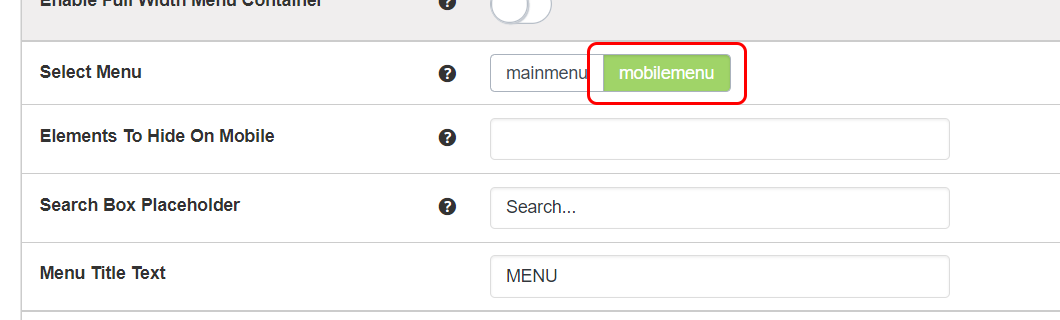
Wordpressの「外観>メニュー」で既にメニューを作成済みであれば、「Select Menu」にメニュー名が表示されているので選択するだけです。
選択したものが緑色になります。

選択したら、画面の一番下にある「Save Options」をクリックして保存します。

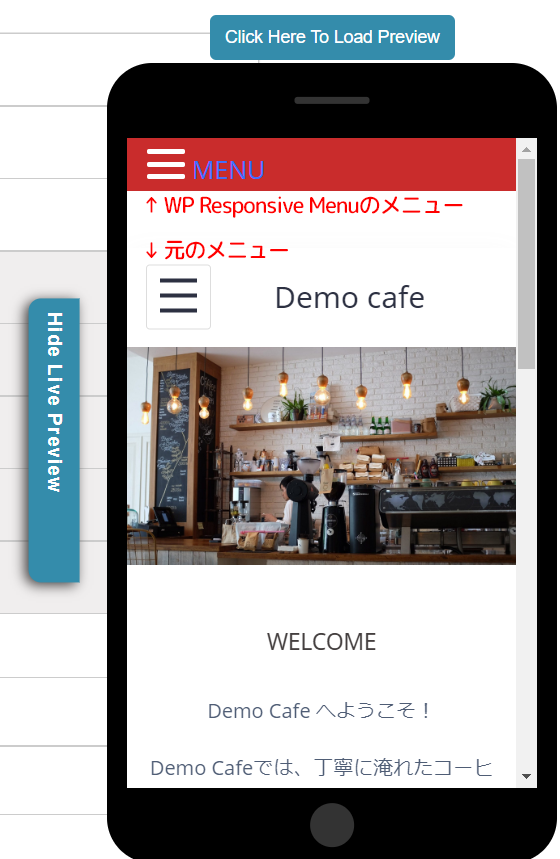
さて、この時点でプレビューを見てみると…

「WP Responsive Menu」のメニューと、元々のテーマのメニューが両方表示されてしまっています。
なので、これを見えなくしてしまいましょう。
既存のメニューを非表示にする
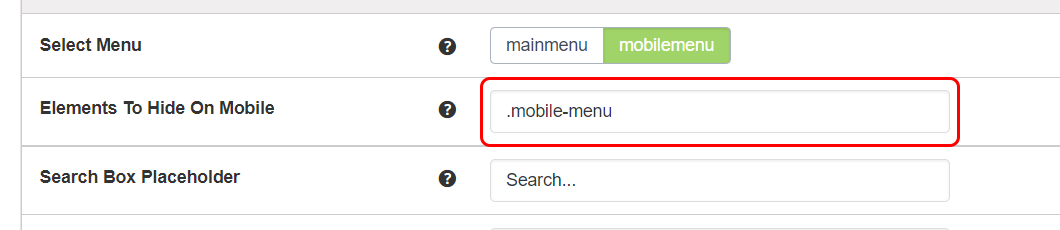
「Select Menu」のすぐ下に、「Elements To Hide On Mobile」という項目があります。
ここに、非表示にしたいメニューの「クラス名」または「ID名」を入力します。

この名前はテーマによって異なりますので、テーマのスタイルシートを確認するなどして、消したいメニュー名を探しましょう。
入力したら「Save Options」をクリックして保存します。
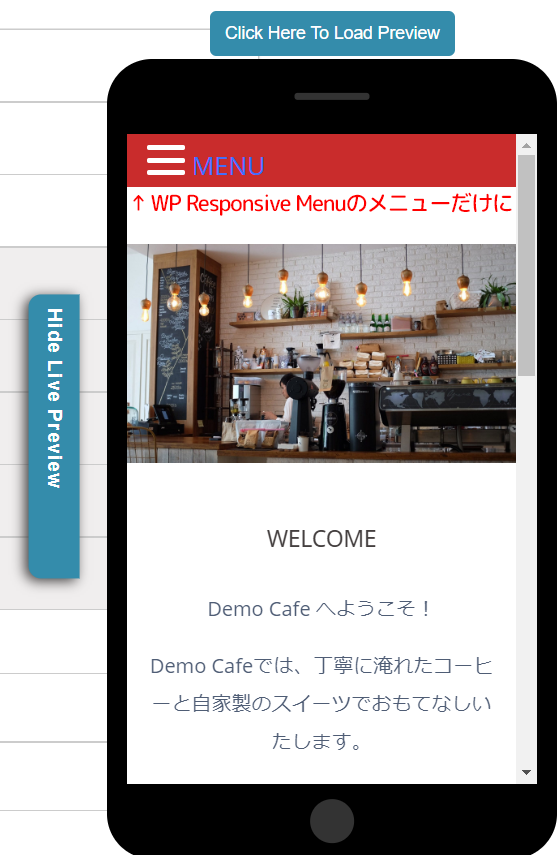
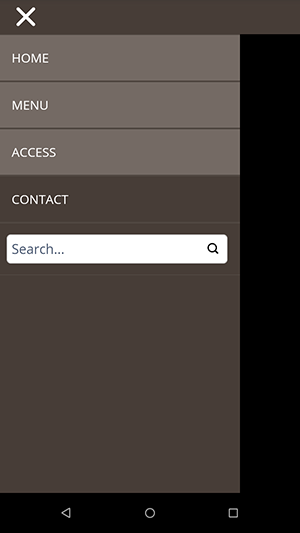
そしてプレビューを確認すると、元のメニューが消えて「WP Responsive Menu」のメニューだけになりました!

カスタマイズ
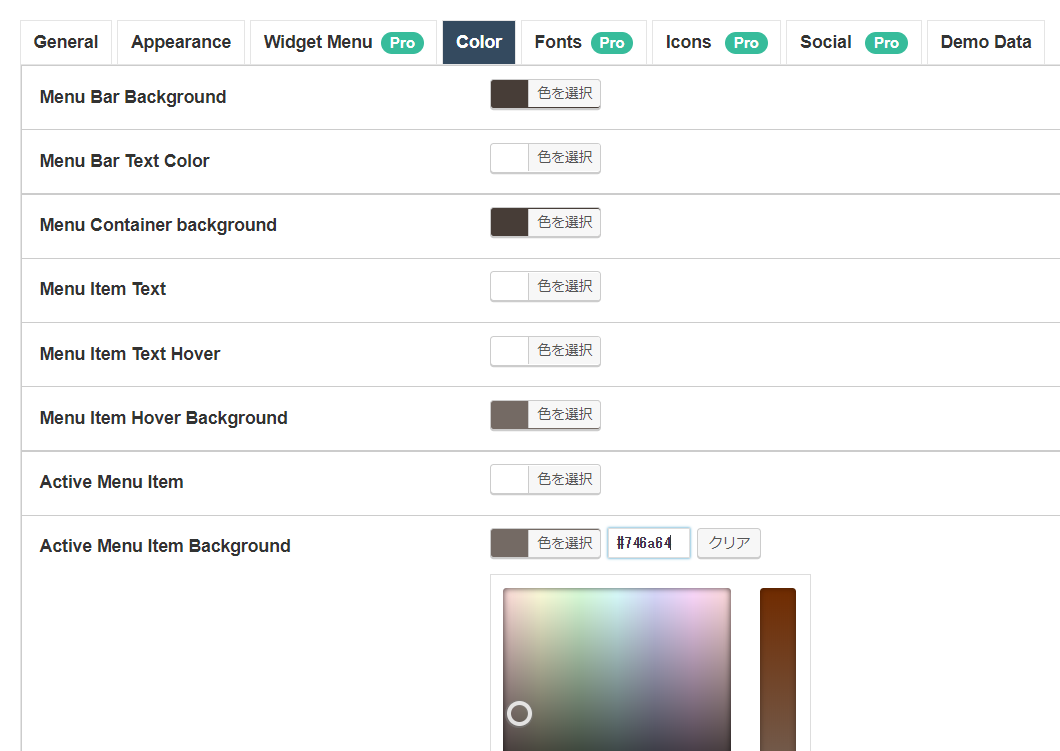
このままではメニューの色が真っ赤で見栄えがよくないので、サイトに合わせてカスタマイズしましょう。
「Color」タブで、好きな色に変更することが出来ます。


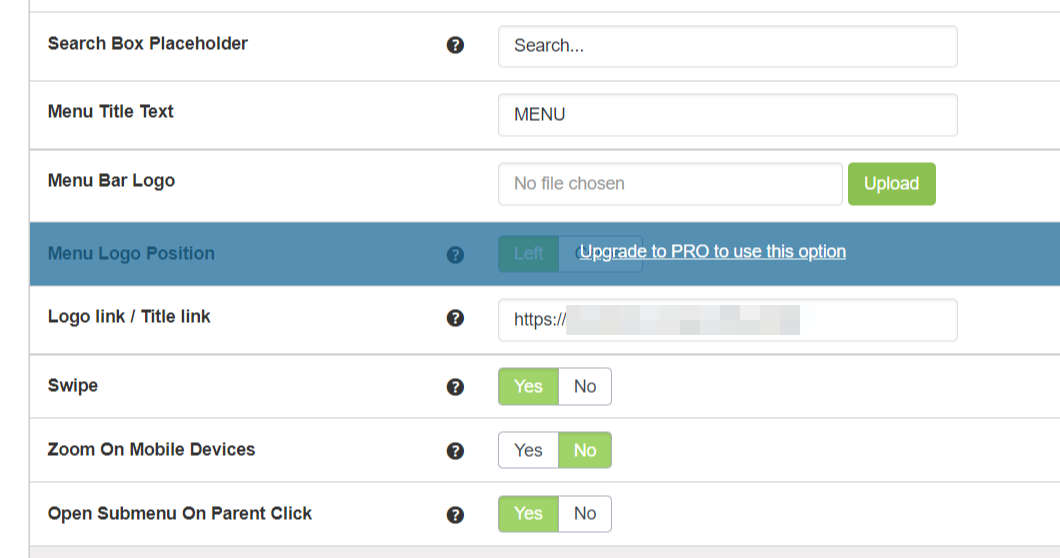
その他「General」タブでは、メニュータイトルを変更したりロゴ画像にしたりといった設定も可能。

<主な設定項目>
| Search Box Placeholder | 検索ボックスのデフォルトのテキスト |
| Menu Title Text | メニュータイトルのテキスト |
| Menu Bar Logo | メニューバーに表示するロゴ画像 |
| Logo link / Title link | ロゴ、タイトルのリンク先 |
| Swipe | スワイプ表示させるか |
| Zoom On Mobile Devices | ズームの可否 |
| Open Submenu On Parent Click | 親項目クリックで副項目を表示させるか |
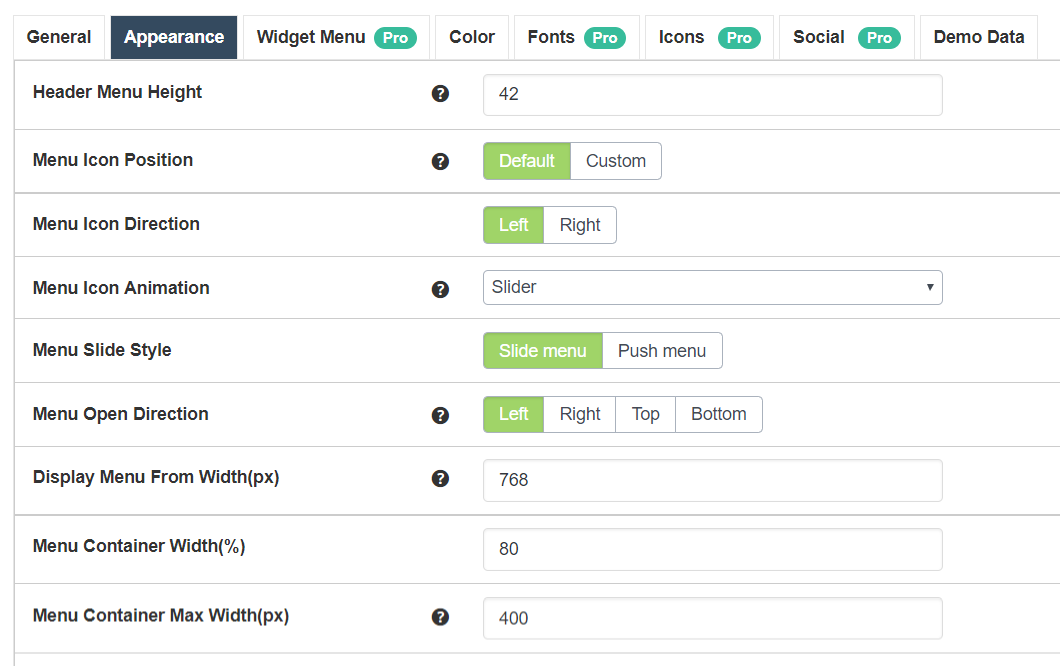
「Appearance」タブでは、メニューの表示方法をスライド式にするかプッシュ式にするかといった設定や、外観の細かな修正ができます。

<主な設定項目>
| Menu Icon Position | メニューアイコンの位置のカスタム有無 |
| Menu Icon Direction | メニューアイコンの位置(左 / 右) |
| Menu Icon Animation | メニューアイコンのアニメーション |
| Menu Slide Style | スライド設定(スライドで表示 / タップで表示) |
| Menu Open Direction | メニューが出てくる方向(左 / 右 / 上 / 下) |
| Menu Container Width(%) | 画面横幅に対するメニューの幅(%) |
| Menu Container Max Width(px) | メニューの最大幅(px) |
…などなど、細部までカスタマイズできるようになっていますよ。
一部、Proバージョン(25ドル~)でしか使用できない機能もありますが、無料でもかなりの部分をカスタマイズ可能です。
WordPressサイトのレスポンシブメニューをどうにかしたい!と思っている方にはかなりおすすめのプラグインです!





