ウェブサイトを見ていると、写真をクリックすると背景が暗くなって、画像が手前に拡大されるタイプの効果を見ることがよくあると思います。
Lightboxというやつですね。
「Responsive Lightbox by dFactory」は、そのLightboxを手軽に導入できるおすすめのWordpressプラグインです。
このプラグインの良いところは、Wordpressのデフォルト機能で画像を挿入すれば、そこにLightbox効果を適用できるということ。
フォトギャラリーなども簡単にできちゃいます!
どういうことなのか、早速やってみましょう。
インストールと有効化
プラグインの新規追加で「Responsive Lightbox by dFactory」と検索し、「今すぐインストール>有効化」します。

使い方
まずいつも通り、記事または固定ページに画像を挿入します。「メディアを追加」をクリック。

画像は単独でもいいんですが、今回はギャラリー風にしてみますね。「ギャラリーを作成」をクリック。

そして、画像を選択したら右下の「ギャラリーを作成」ボタンをクリックします。

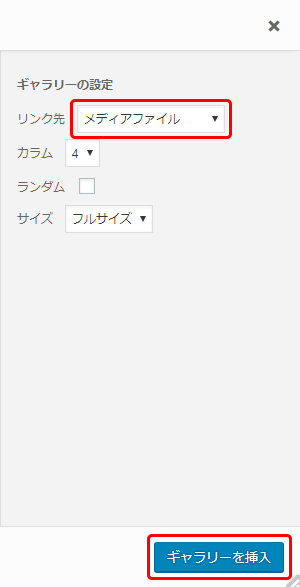
そして、「ギャラリーの設定」でリンク先を「メディアファイル」にします。
あとは、カラムや画像サイズを適宜選択して「ギャラリーを挿入」をクリック。

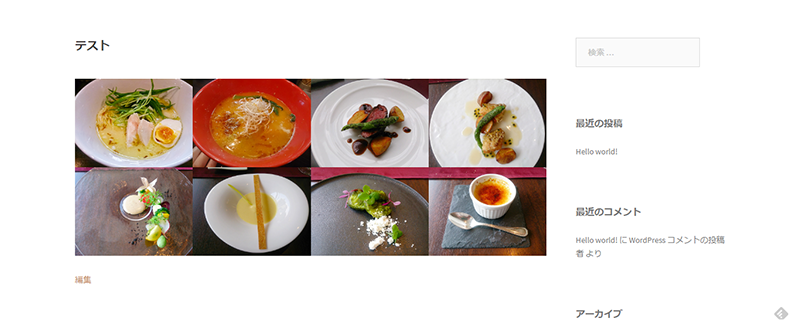
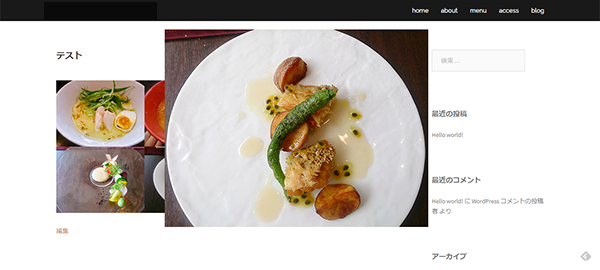
そしてプレビューを見てみると、一見普通のギャラリーと変わらないように見えますが…

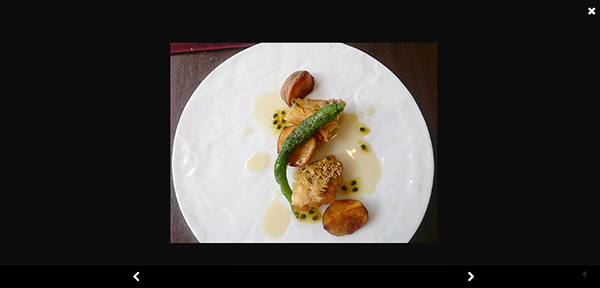
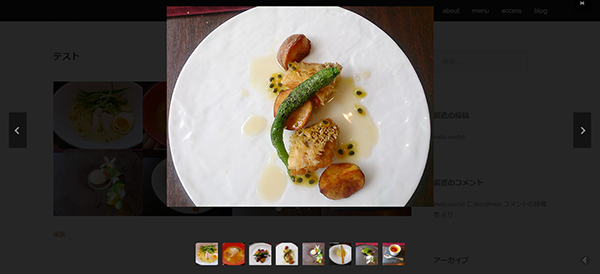
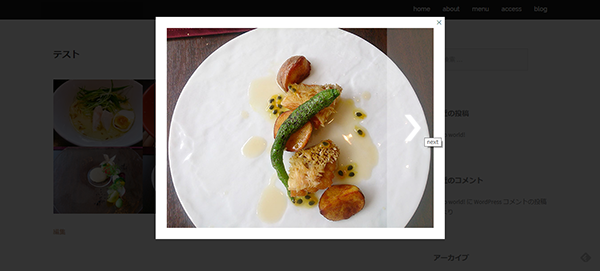
画像をクリックすると、エフェクトとともに背景が暗くなり、画像が拡大されます。
画像が複数あれば、自動的に次の画像へのナビゲーションも表示されますよ。

設定
ダッシュボードの「設定>Responsive Lightbox」から、Lightboxの詳細設定ができます。
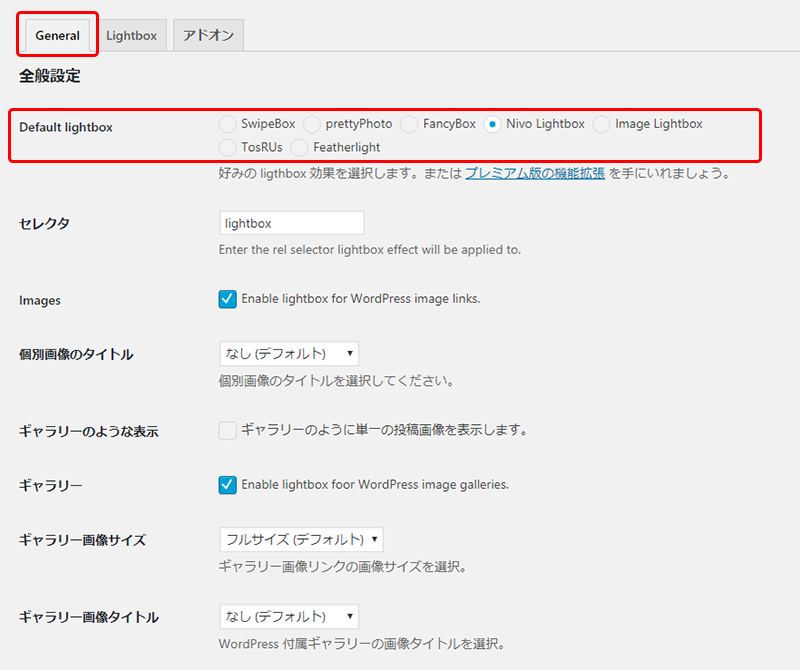
General(全般設定)タブ
「Default lightbox」では、Lightbox効果の種類を選べます(Ver.1.7.2では7種類)。

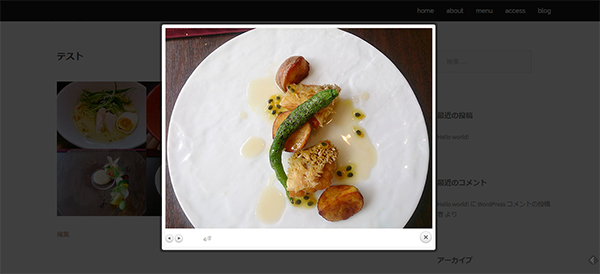
SwipeBox

prettyPhoto

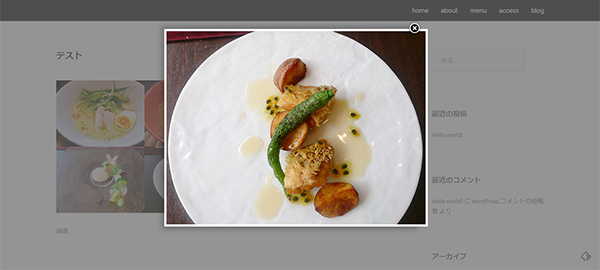
FancyBox

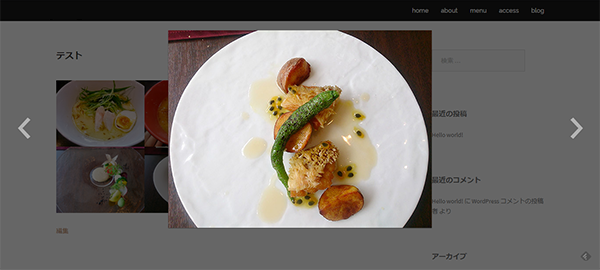
Nivo Lightbox

Image Lightbox(ナビなし・画像をクリックすると次の画像へ)

TosRUs

Featherlight

これだけ種類があれば、サイトに合ったものが見つかりそうですね。
そのほかの設定はデフォルトの状態でも問題ありませんが、画像やギャラリーのタイトルなども細かく設定ができます。
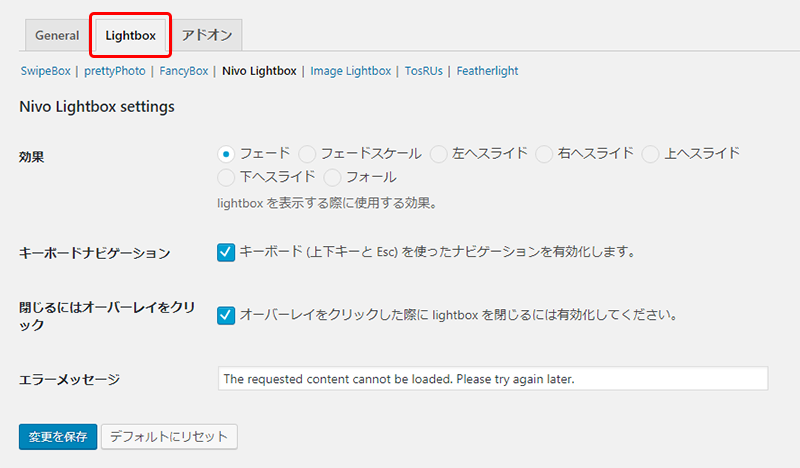
Lightboxタブ
Generalで選択したLightbox効果の詳細な設定ができます。
画像表示の際のエフェクトや、ナビゲーションボタンなどの変更が可能です。

設定はほぼ日本語化されているので分かりやすく、動作も軽いですし、ちょっとしたフォトギャラリーにはもってこいではないでしょうか。
オススメです。





