Webサイトでの情報収集や、ビジターとのコミュニケーションに便利な「フォーム」。
昔はjavascriptなどでちまちま手打ちしていたものですが、近頃は無料で簡単にフォームが作れるサービスがたくさんあります。
今日は簡単な操作でとてもキレイなフォームが作成できる「Typeform」というサービスを紹介します。
→ Free & Beautifully Human Online Forms | Typeform
Typeformの使い方
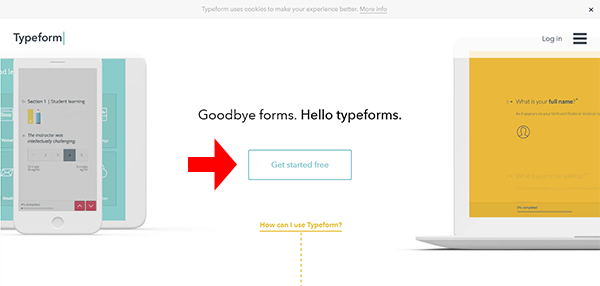
まずはTypeformのサイトにアクセスし、「Get started free」をクリックします。

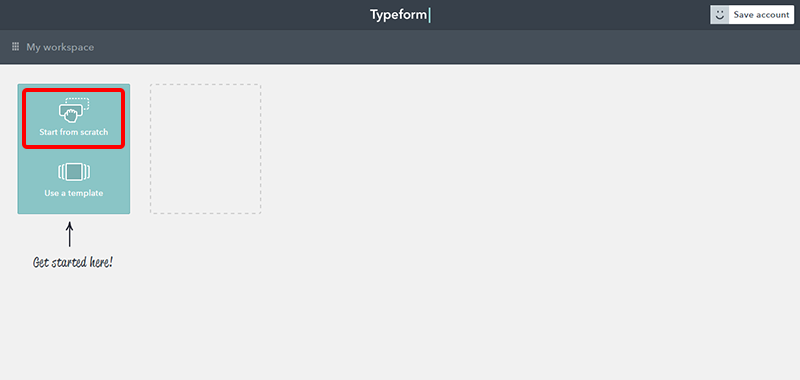
すると新規作成画面が開くので、「Start from scratch」をクリック。

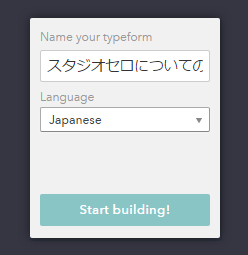
フォームのタイトルを入力し、言語を選択して「Start building!」をクリックします。

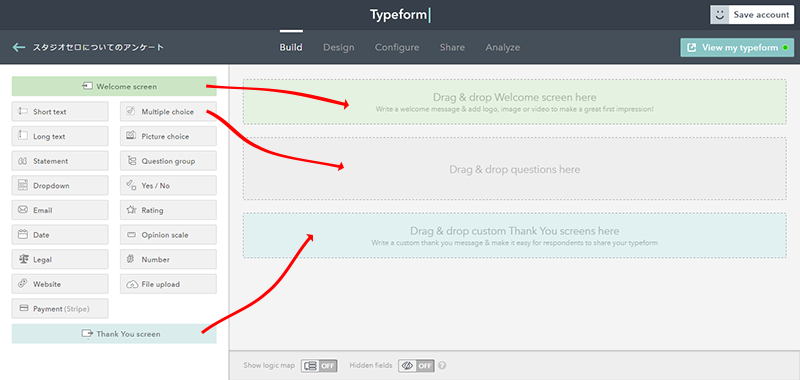
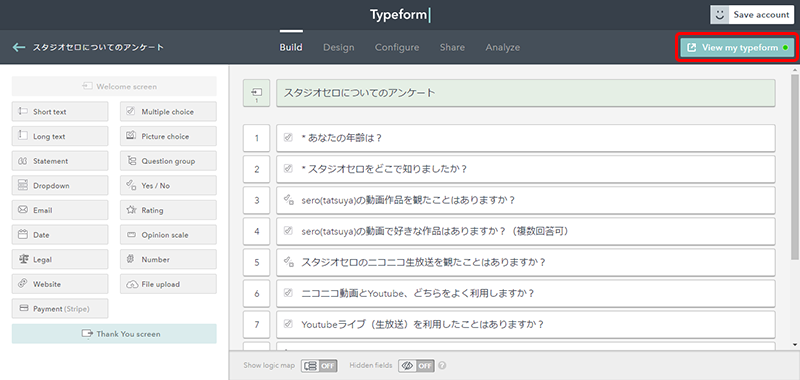
すると、下図のようなフォーム作成画面が開きます。
左のドックから、使いたいパーツをドラッグ&ドロップしてフォームを作っていきます。

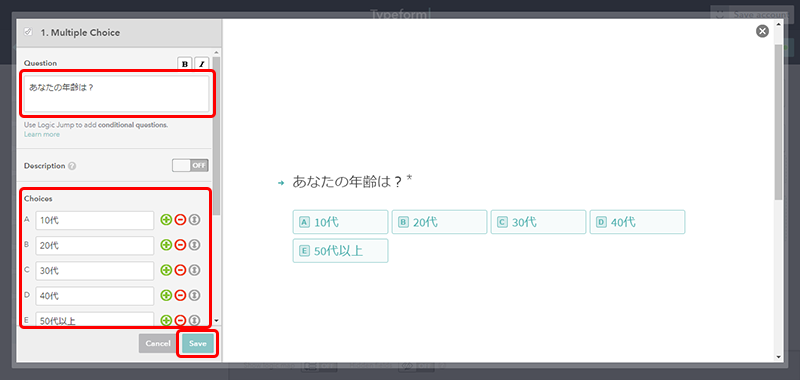
例えば、左のドックから「Multiple Choice」を選ぶと、下図のような編集画面になります。
質問と選択肢を入力していくと、右側に反映されます。

UIは英語ですが、分かりやすく直感的に作れるようになっています。
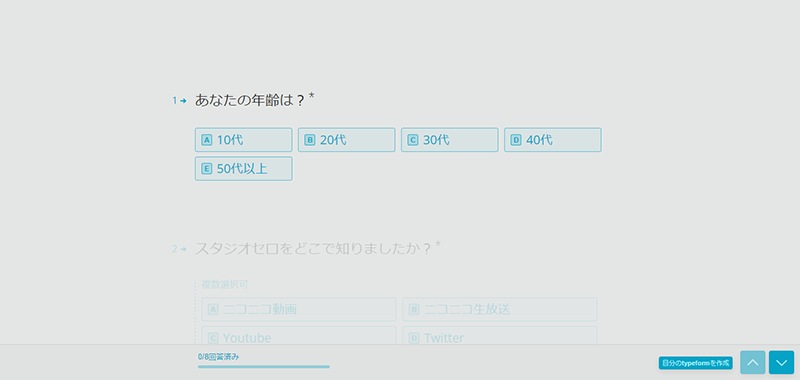
このようにして質問を追加していってひととおりフォームが完成したら、「View my typeform」でプレビューしてみましょう。


無料のアカウント登録をすれば、実際にこのフォームを使ってアンケートを取ることができます。
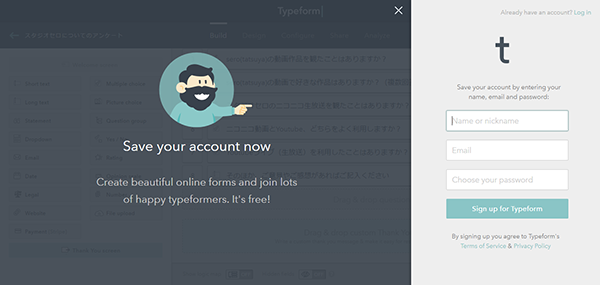
Build画面の右上の「Save account」をクリックすると、登録フォームに移動します。

アカウント登録をしなくてもフォームの作成とプレビューまでは試すことができますが、無料登録すればフォーム作成のほか、回答データのダウンロードなども可能になります。
使用制限なしの有料プランもありますが、無料でも、月に100個までの質問・10個までのフォームを作ることができますよ。
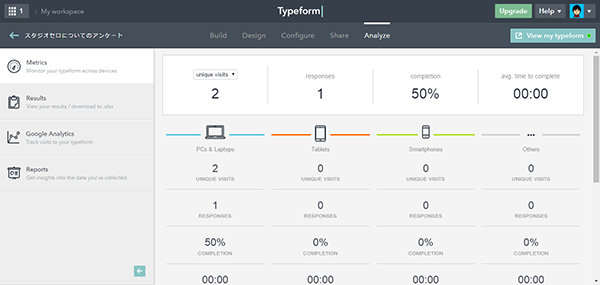
「Analyze」では、集まった回答や端末別の回答率なども見ることができます。

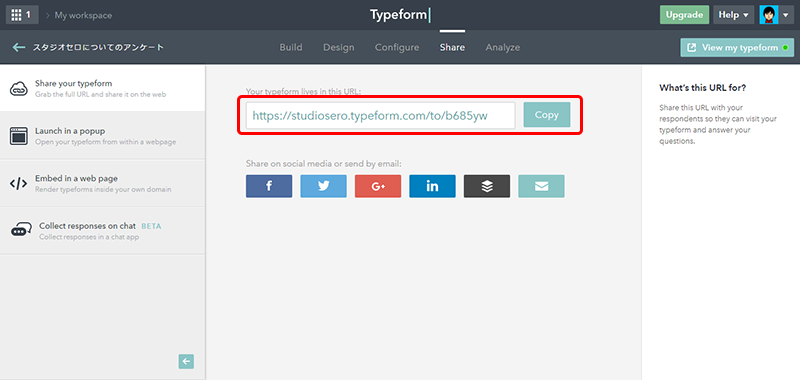
作ったフォームを公開するには、「Share」からURLをコピーします。

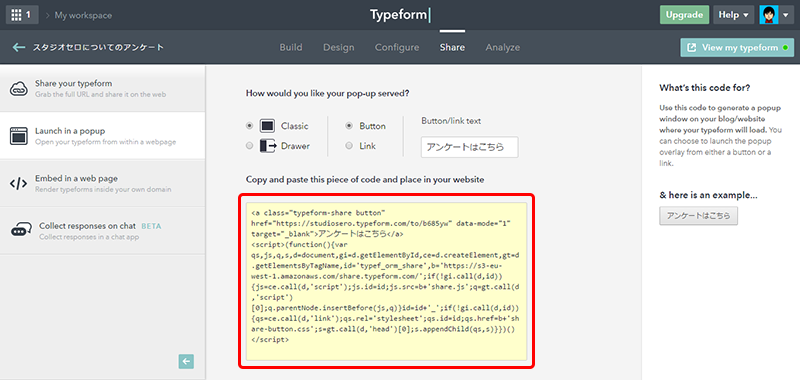
「Launch in a popup」では、ボタンを設置するための埋め込みコードも発行できます。

今回作成したアンケートを設置してみたので、よろしければ回答してみてくださいね。
見ていただくとわかりますが、インターフェースがとてもキレイですよね!
「Typeform」はこの他にも、GoogleAnalyticsに対応していたり、データをExcel/csvでエクスポートできたりと至れり尽くせりです。
何より、マルチデバイス対応でスマートフォン等からでもとても見やすく、回答しやすいフォーマットになっています。

アンケート以外にも、色々と使いみちがありそうですね。





