今までに何度かアイコンフォント「Font Awesome」について紹介してきましたが、Font Awesome以外にもアイコンフォントはたくさんあり、あちこちサイトをさまよってしっくりくるアイコンを探すのは時間がかかりますよね。
今日紹介する「iconspider」は、Font Awesomeを始めとしてIonicons、Google Material Iconsなど、多くのアイコンフォントをまとめて検索できる便利なWebサービスです。
検索するだけではなく、その場でHTMLマークアップやclass、Unicodeをコピーできるというのが嬉しいですね。
使い方
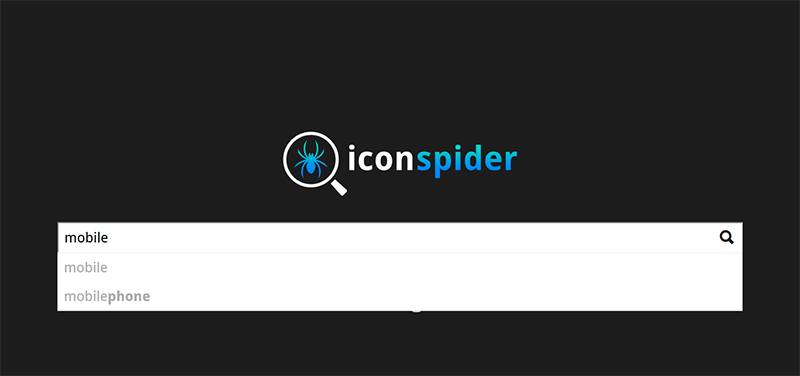
iconspider のサイトにアクセスし、検索したい文字列を入力してsearchのアイコンをクリックします。
今回は「mobile」で検索してみました。
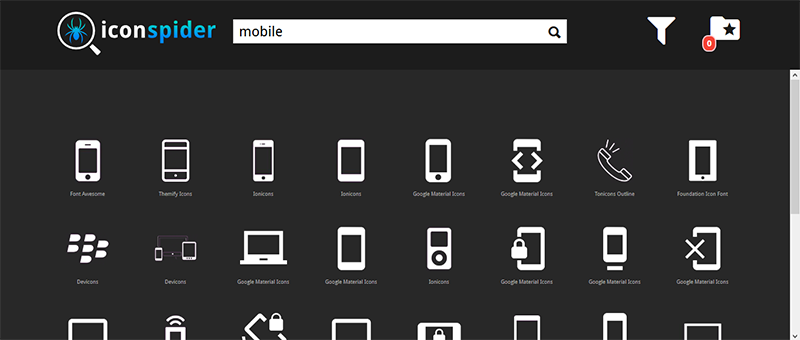
すると、mobileに関するアイコンがずらーっと出てきます!
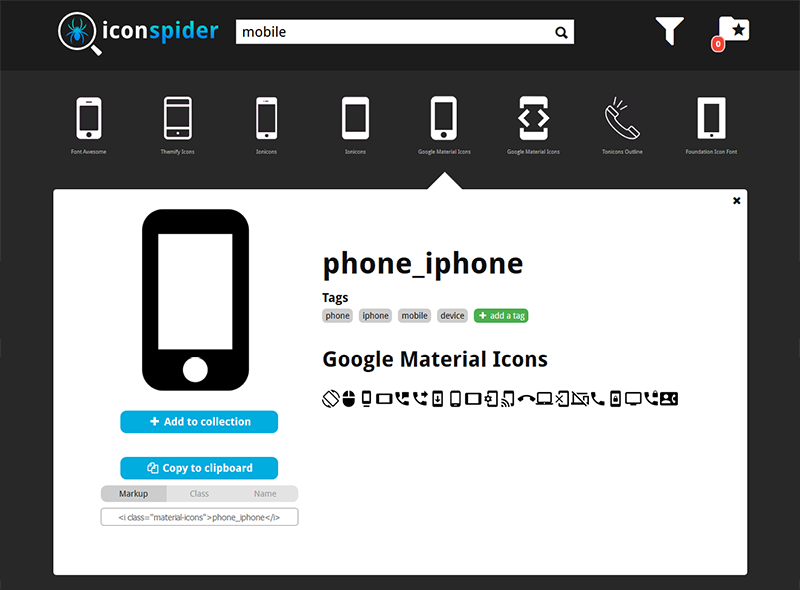
アイコンをクリックすると、アイコンの詳細とタグなどが表示されます。
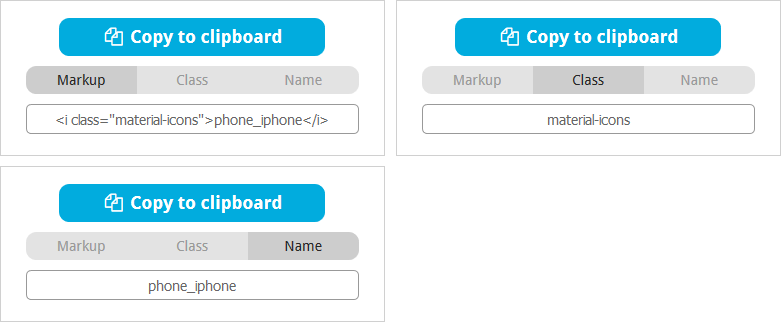
そして左下の「Copy to clipboard」をクリックすると、その下に表示されているclassなどをコピーすることができます。
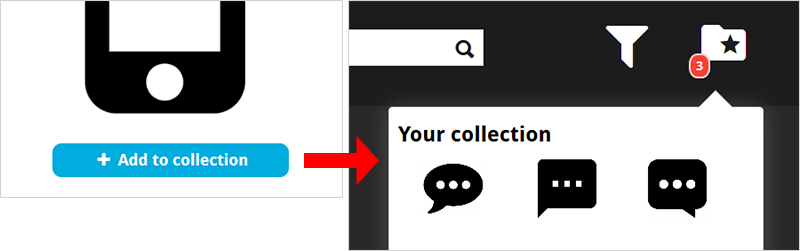
その上の「Add to collection」をクリックすれば、アイコンをフォルダにクリップしておいて、後から比較することができます。
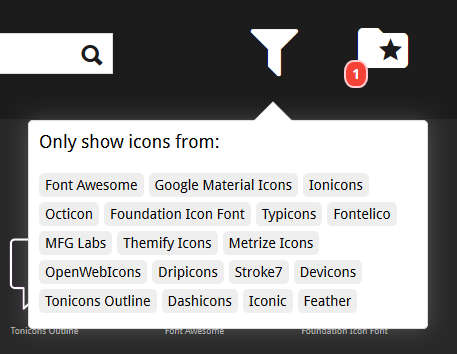
フォルダの横のフィルターのアイコンをクリックすればフォントの種類別で抽出することもできるので、例えば「Ionicons」だけで検索したい、なんて時でも使えますね。
個人的には、選んだアイコンを「Add to collection」で比較できるのが特にありがたいですね!
ついつい面倒くさくて、1種類のフォントしか使わない事が多かったですが、これからは選択の幅が広がりそうです。