さまざまなWebサイトを眺めていると、「このサイトはWordpressかな?テーマは何だろう」「どんなスクリプトを使ってるんだろう」と気になることはよくあります。
そんな時は「ページのソースを表示」して、ソースコードとにらめっこすれば分からないこともないですが、できればもっと簡単に知りたいですよね!
「WhatRuns」は、Webサイトで使われているフレームワーク・プラグイン・スクリプト・フォントなどがワンクリックで調べられる画期的なChrome拡張機能なんです!
拡張機能のインストール
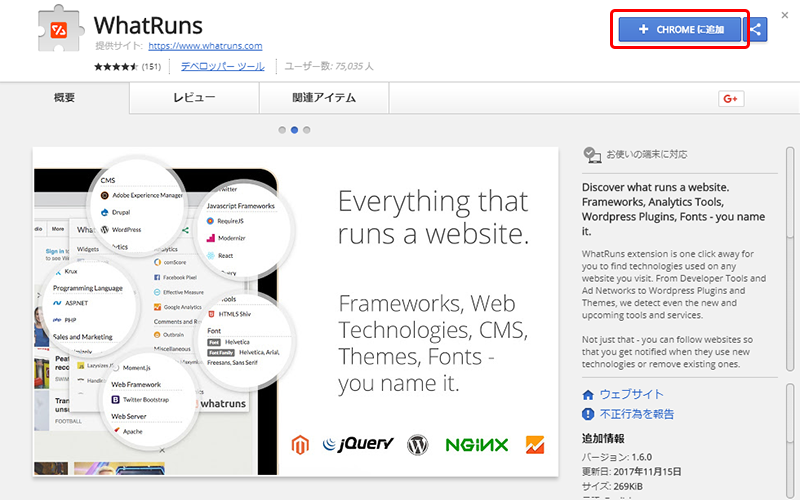
- Chromeウェブストアで「WhatRuns」を検索し、「CHROMEに追加」をクリック。

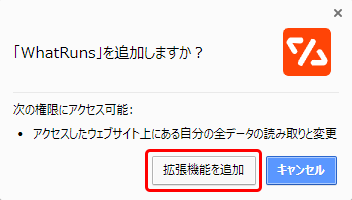
- 確認メッセージが表示されるので「拡張機能を追加」をクリック。

- 「WhatRuns」がChromeに追加されました。

使い方
使い方はとってもシンプル。
調べたいサイトで、「WhatRuns」のアイコンをクリックするだけ。

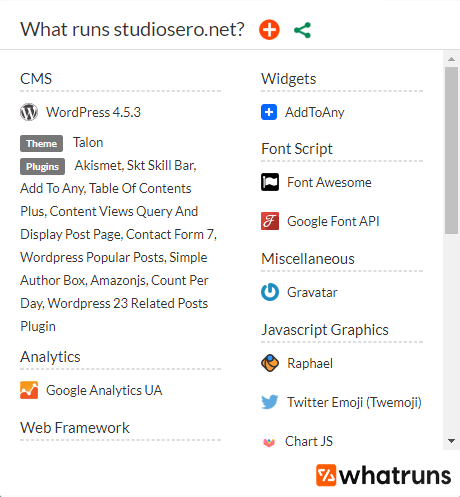
するとこのように、CMS、フォント、ウィジェット、さらにはアナリティクスツールまで丸裸!

試しに他のサイトでも試してみました。
wordpress.org

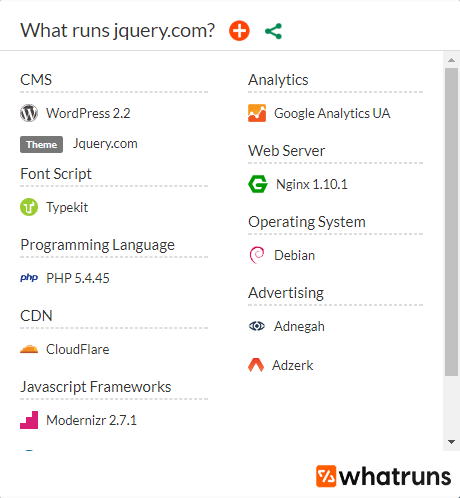
jquery.com

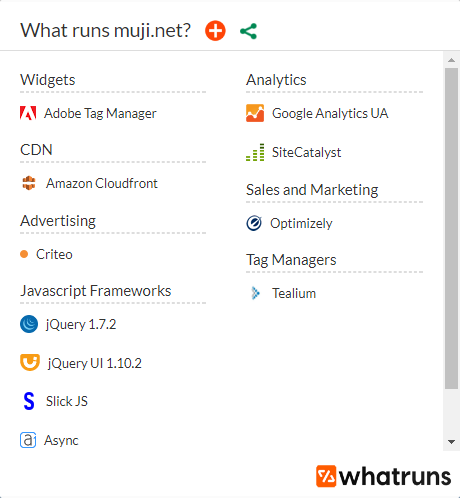
muji.net

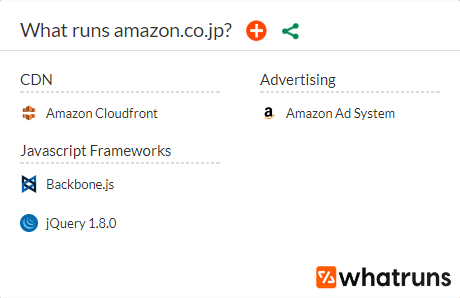
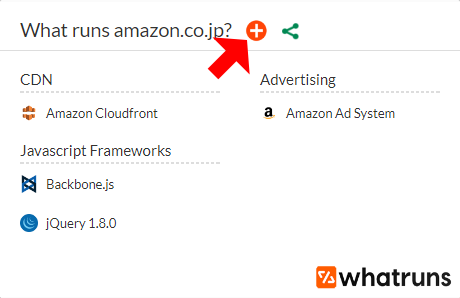
Amazon.co.jp

ちなみに、ポップアップ上部の「+」をクリックすると、分析したサイトの情報を保存することもできますよ。
(メールアドレスでのサインアップが必要)

素敵なデザインのサイトや凝った演出のサイトなど、色々な場所で試したくなっちゃいますね。
全ての情報が見られるというわけではないと思いますが、どんな技術が使われているか手軽に知ることができてかなり便利です。オススメですよ!






