これまでのあらすじ
Googleの「PageSpeed Insights」でサイトのパフォーマンス測定をしたところ散々な結果だったため、これまでに次のような対策をしてきました。
その結果、若干ではありますが
モバイル 40点 → 57点
パソコン 27点 → 36点
と、測定のスコアを上げることができました。
ちなみに「その2」を書いたあと、余計なプラグインなんかも遅い原因かも?と思い、使っていないプラグインやテーマファイルをごっそり削除したところ、パソコン側のみですが

40点まで上がりました!
そして今回は、サイト上にある画像を最適化して、さらに上の点数を目指します。
画像を最適化する
このブロードバンド時代、昔のようにギリギリまで画質を落としてファイルサイズを小さくするなんて、そこまで神経質になることないじゃん?と思っていましたが、やっぱり大切なんですね…。
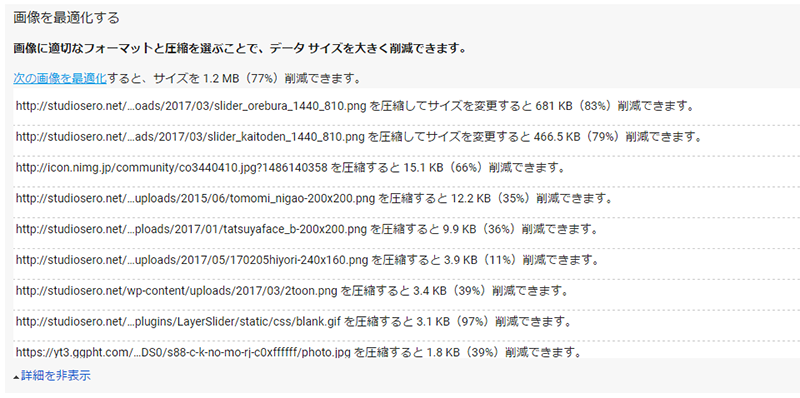
PageSpeed Insightsで解析後の詳細を見てみるに、最適化を実行すればかなりの効果が見込めそうです。

これをひとつひとつ手作業で圧縮するという方法もあるにはありますが、幸いこのサイトはWordpressなので、プラグインを使うという手があるんです!
画像圧縮と言えば!というくらい有名な「EWWW Image Optimizer」。
この記事を書くまで忘れていましたが、そういえば昔使っていたことがありました。
→ EWWW Image Optimizer — WordPress プラグイン
今回はこのプラグインを使って、画像の最適化を試みます!
EWWW Image Optimizerの設定
インストールについては省略しますね。念のため、バックアップを取っておきましょう。
インストールが完了したら、「設定>EWWW Image Optimizer」をクリックして設定画面を開きます。
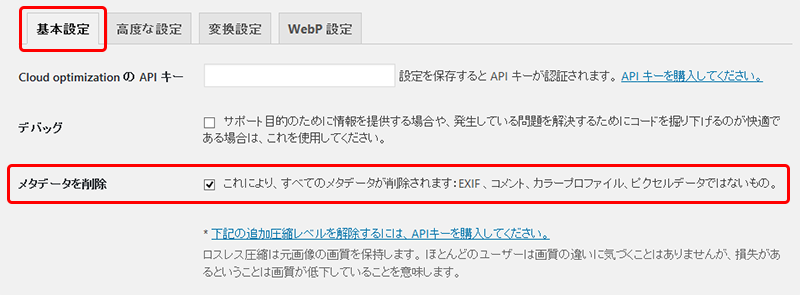
- まず「基本設定」のタブで、「メタデータを削除」にチェックを入れます。
ここにチェックを入れると、画像に付加された日付や場所などの不要なデータを削除してくれます。
その他の項目は、デフォルトで問題ありません。

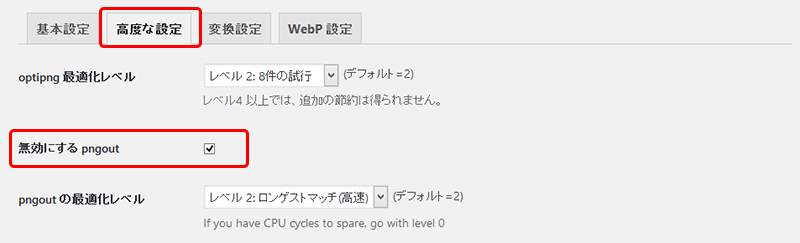
- 次に「高度な設定」のタブで、「無効にするpngout」にチェックを入れます(ちょっと翻訳がおかしいですが)。
普通に使用するぶんには、「opitipng」だけで十分効果があるそうです。レベルもデフォルトの「2」でOKです。

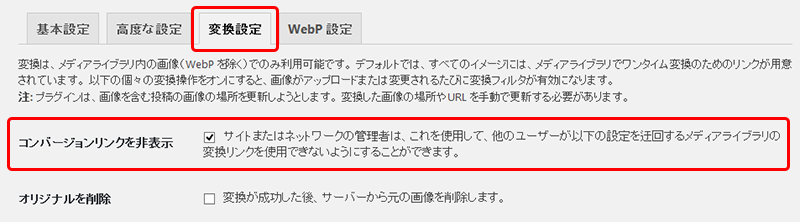
- 次に「変換設定」で、「コンバージョンリンクを非表示」にチェックを入れます。
このチェックを外すとWordpressのメディアライブラリでJPGとPNGの相互変換が行えますが、特に必要はないのでオフにします。

- 設定が終わったら「変更を保存」をクリックして保存します。
EWWW Image Optimizerの使い方
インストールが完了した時点で、それ以降にアップロードした画像はこのプラグインが自動的に最適化してくれます。
すでにアップロード済みの画像は、一括で圧縮処理することができますよ。
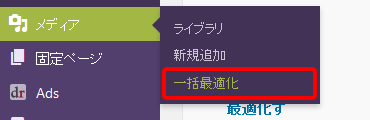
まず、ダッシュボードで「メディア>一括最適化」をクリックして…

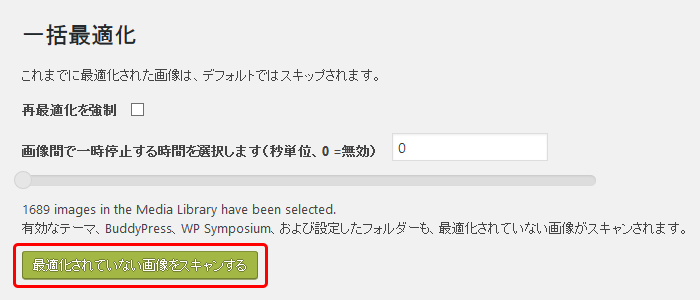
「最適化されていない画像をスキャンする」をクリックします。

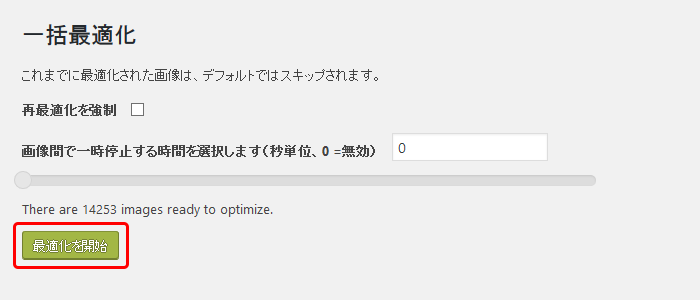
スキャンが完了し、圧縮が可能な画像の数が表示されました。
「最適化を開始」をクリックします。

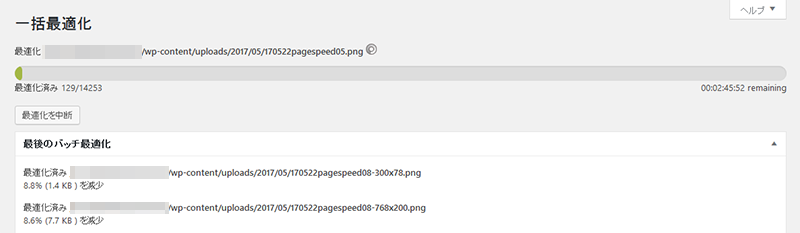
圧縮が始まりました。
右に出ているのが残り時間だと思いますが、エラいことになってますね…。

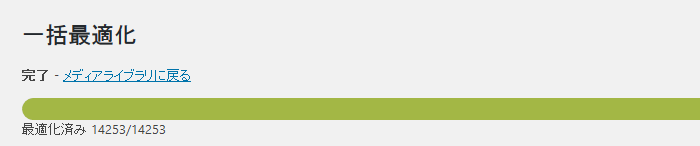
実際にはそこまで長くはありませんでしたが、それでも1時間半ほどかかりました。

再測定
さて、いよいよ結果発表です!ドキドキしますね!
画像最適化後の解析結果は…

モバイル 57点 → 58点!
ほとんど変わらず…。がっかり。
パソコンはどうだったでしょうか!

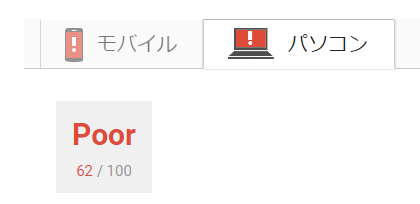
パソコン 40点 → 62点!
おお!最初の頃に比べると、だいぶましになりました!
かなり改善されてきましたが、なかなか「Poor」からは抜け出せそうにありません。
まだまだやるべきことは多そうです。





