今までにも、ウェブデザインに役立つ配色ツールは何度か紹介してきましたが、今回のは一味違います。
「Khroma」は、なんと「AI(人工知能)」が配色を考えてくれるという最先端のカラーツール!
昨今のAIの発達ぶりには「人間の仕事を取られちゃう><」という意見も少なくありませんが、便利なものを便利に使ってこそ人間ですよ!
というわけで早速試してみました。
使い方
まずKhromaのサイトにアクセスし、「Personalize」をクリックします。

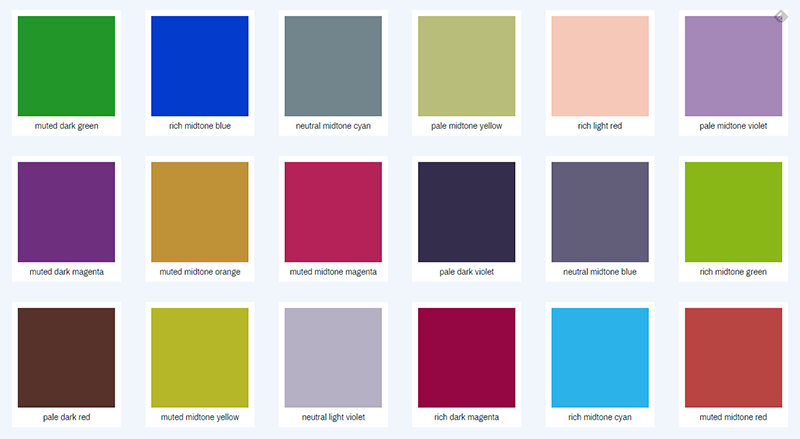
するとたくさんの色見本が表示されるので、この中から好きな色を50色(!)クリックして選択します。
好きな色といっても、なるべく偏らないよう多くの色味を意識して選んだほうが良さそうです。

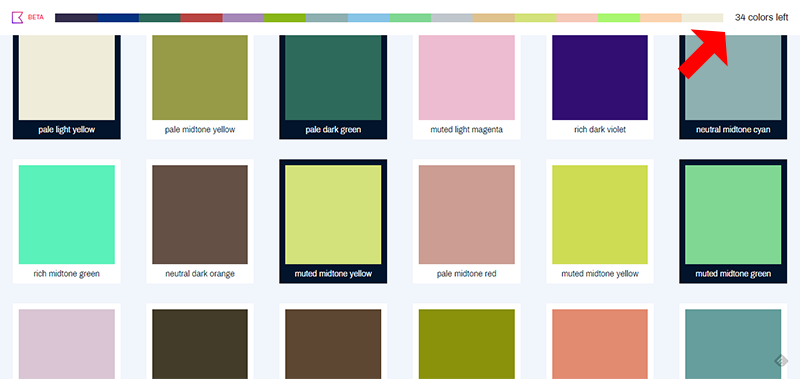
色を選んでいくと、上部に選択した色と数が加算されていきます。

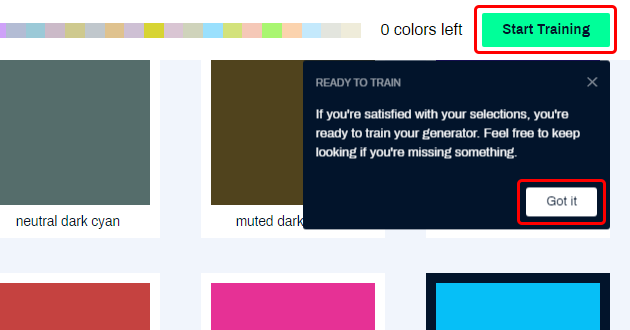
選び終わったら、右上の「Start Training」ボタンをクリック。
すると確認メッセージが表示されるので、「Got it」をクリックします。

そして、この画面のまま数分待つと…

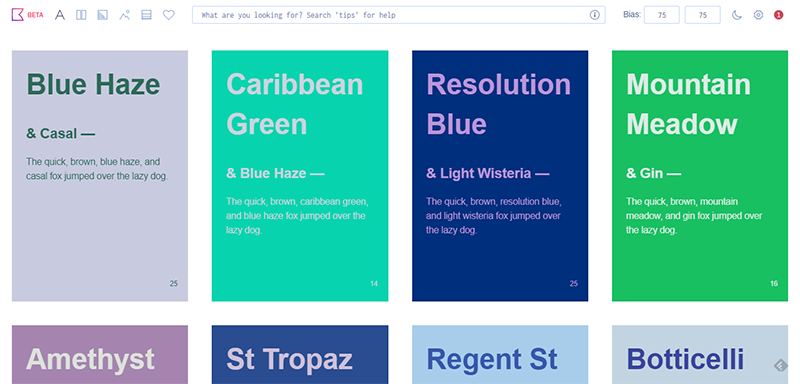
カラーパレットが生成されました!

このパレット、画面を下にスクロールさせれば無限に出てきます。
好みの配色が絶対どこかにあるはず!
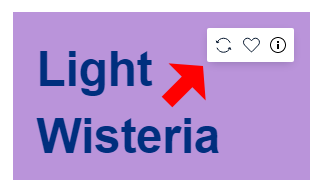
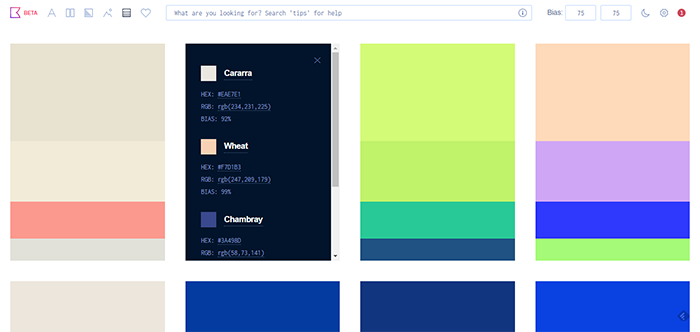
パレットをマウスオーバーすると現れるアイコンからはそれぞれ
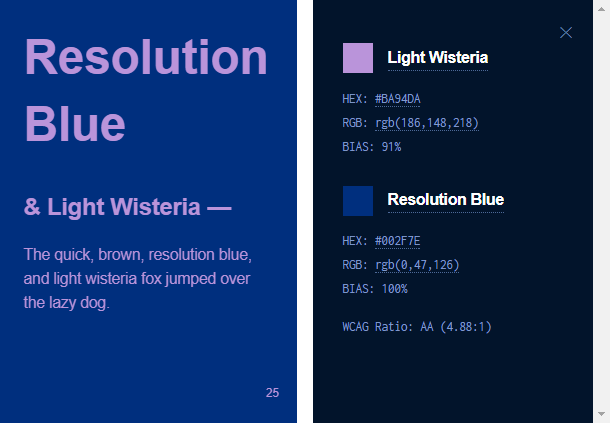
「色の入れ替え」「お気に入りに追加」「色名やカラーコードなどのコピー」
ができるようになっています。


そして、これだけではありません。
左上のメニューからは、様々なパターンの配色サンプルを見ることができるんです。
配色パターン
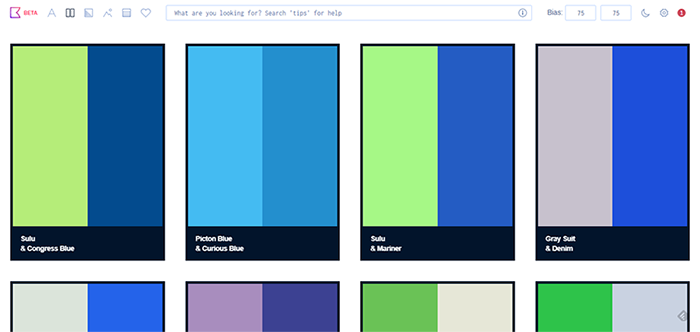
Poster
シンプルな2色のパレット。

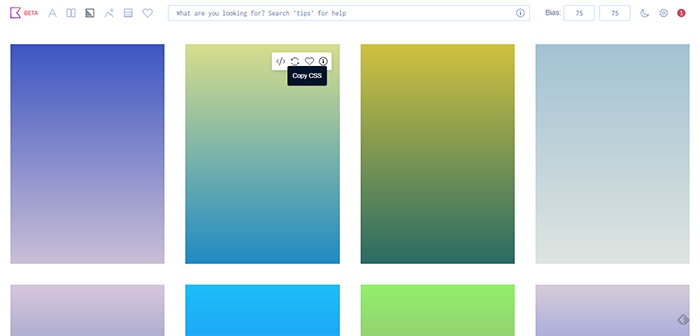
Gradient
グラデーションカラー。
「</>」のアイコンをクリックすれば、CSSをコピーできます。

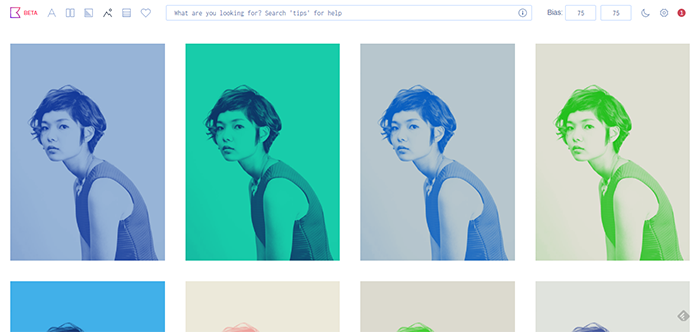
Image
写真にフィルターをかけたサンプル。
これも、コードのコピーができます。

pallete
そして、4色の組み合わせのパレット。これが一番使いどころがありそうですね。
もちろん、カラーコードのコピーができます。

気に入ったパレットはお気に入りに追加しておけば、後から見返すことも可能。
このベータ版では、データはブラウザごとに保存されるようです。
既存のサービスではしっくりくる組み合わせを探すのに時間がかかったりしますが、この「Khroma」なら自分の好きな色からAIが生成してくれるので、迷うことも少なくなりそうです。






