これまでのあらすじ
Googleの「PageSpeed Insights」でWebページの表示速度を測定した結果を受けて、これまでに
の、3つの対策をおこなってきました。
その結果、測定のスコアは下記の点数まで上がりました。
モバイル 40点 → 58点
パソコン 27点 → 62点
ちなみにこの点数、今朝測定したらそれぞれ「55点」「63点」だったので、時間帯や回線の具合によっても多少上下するのかもしれませんね;
さて今回は、「JavaScript、CSSを縮小する」について対処していきたいと思います。
JavaScript、CSSを縮小する
修正すべきポイントの中で、JavaScriptとCSSの縮小とは別にもう一つ、
「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」
というのがありました。
解析結果から詳細を見てみると、
レンダリングをブロックするリソースの読み込みを遅延させるか、非同期に読み込むか、これらのリソースの重要部分を HTML 内に直接インライン化してください。
このように書かれています。
このサイトはWordpressを使っていて、デザインもテーマに依存しているところが大きいですし、プラグインも色々使っています。それらのスクリプトをインライン化したりするのはリスクが高そうなので、ひとまず置いておくことにしました。
そしてJavaScriptとCSSの縮小について調べていたら、「Autoptimize」というプラグインを見つけました。
どうやらスクリプトの縮小に加えて、先ほどの「ブロックしている JavaScript/CSS を排除」にも効果が見られた人もいるようです。
それはやってみない手はない!ということで、今回は「Autoptimize」にお世話になってみることにしました。

→ Autoptimize — WordPress プラグイン
このプラグインは、HTML・Javascript・CSSのソースコードから不要な行やコメントなどを削除し、スピードの改善を図るというものです。
綺麗なソースコードにこだわりがあるとつらいかもしれませんが、背に腹は代えられません!
Autoptimizeの設定
いつものように、インストール前には必ずバックアップを取っておきましょう。
インストール>有効化したら、ダッシュボードの「設定>Autoptimize」をクリックします。

この時点では、まだサイトには何も施されていません。
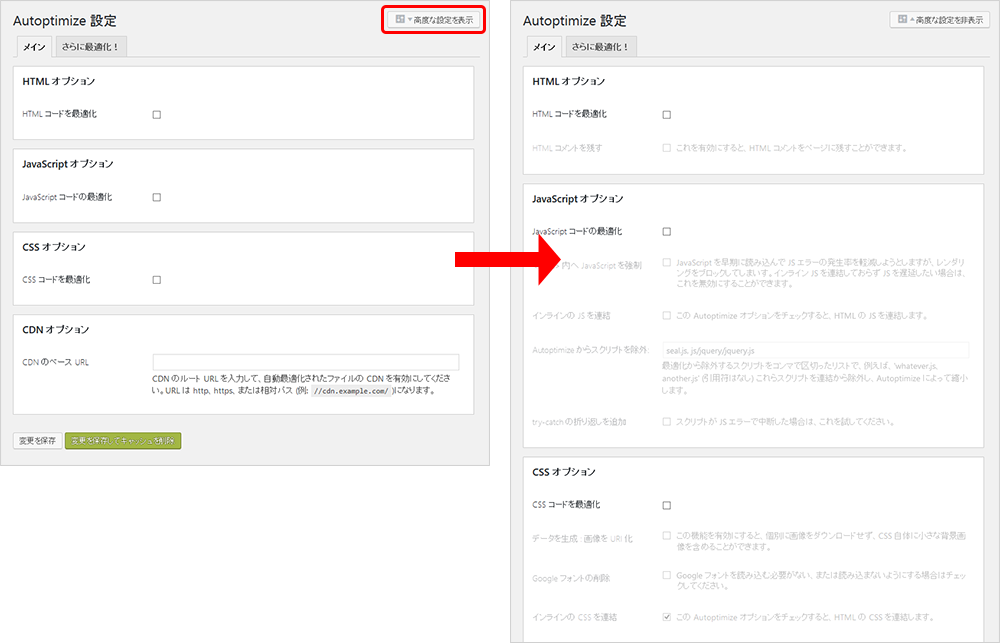
右上の「高度な設定を表示」をクリックして、項目をすべて表示させます。

いずれの設定も、サイトによってどのような挙動になるかは想定できません。
設定する際にはひとつひとつチェックを入れる度にサイトを確認して、もしレイアウトが崩れたりおかしな所があったら設定を戻す、ぐらい慎重にしたほうがいいと思います。
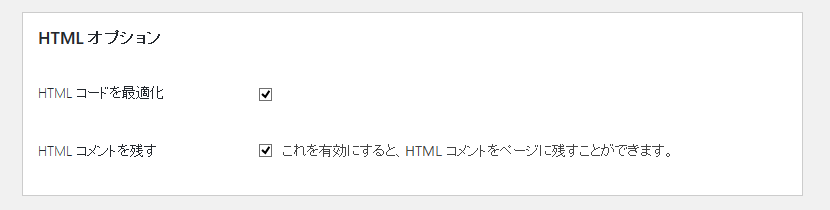
HTML オプション

HTML オプションは、両方共チェックを入れました。
JavaScript オプション

JavaScript オプションは、「JavaScript コードの最適化」にのみチェックを入れました。
もし表示がおかしくなったら下のチェックを入れてみて、戻るかどうか試すといいでしょう。
CSS オプション

CSS オプションは、「CSS コードを最適化」「インラインの CSS を連結」にチェックを入れました。
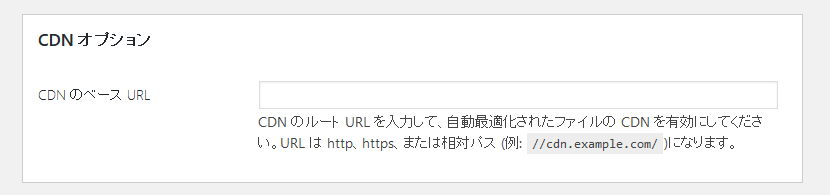
CDN オプション

特に必要ないので、空白のままにしました。
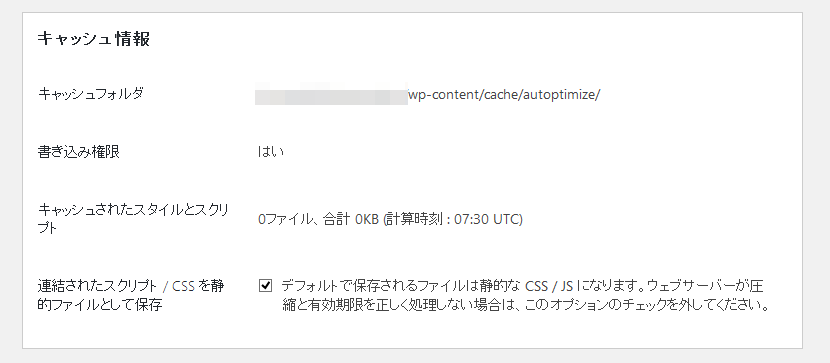
キャッシュ情報

「連結されたスクリプト / CSS を静的ファイルとして保存」にのみチェックを入れました。
チェックを外した場合は、動的な(php)ファイルとして保存されます。サイトの様子を見て、相性の良いほうにするといいでしょう。
再測定
いよいよ測定してみます!
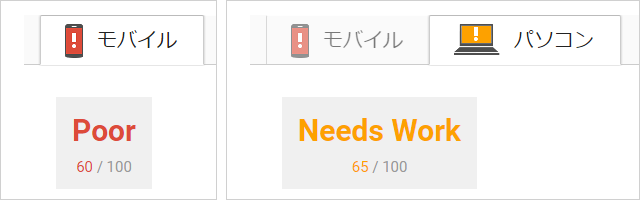
結果は…

モバイルは2ポイント、パソコンは3ポイント上昇で、やっと貧乏から脱出できました!
黄文字を初めて見ました(T0T)
正直、今日は70点いくと思っていたのでかなり残念な結果ではありますが、まずは一段落といった感じです。
これからも、表示速度の改善に向けて勉強していきたいと思います!





