フリーのアイコンフォント「Font Awesome」についてはこのブログでも何度か触れてきましたが、そういえば普通の使い方を紹介してなかった!ということで、ここらへんで基本的なことをまとめておこうと思います。
ちなみに、過去の記事はこちらです。
「Font Awesome」とは、Web上でよくナビゲーションなどに使われるアイコンを、文字として表示することができる「アイコンフォント」というものです。
→ Font Awesome, the iconic font and CSS toolkit
通常、アイコンを使おうと思うと画像を作ってアップロードして呼び出して…と、なかなか手間がかかりますが、「Font Awesome」を使えば…
こんな可愛らしいアイコン達が、コードひとつで表示し放題!というわけです。
導入方法
WordPressだと、すでにテーマに含まれている場合もあります。
記事や固定ページの適当な所に、コードを入力してみて…
<i class="fa fa-home"></i>こんな風に、アイコンが表示されたら
導入手順は必要ないので、「使い方」に飛んでください。
初めて使う場合は、まずFont Awesomeのサイトからファイルをダウンロードします。
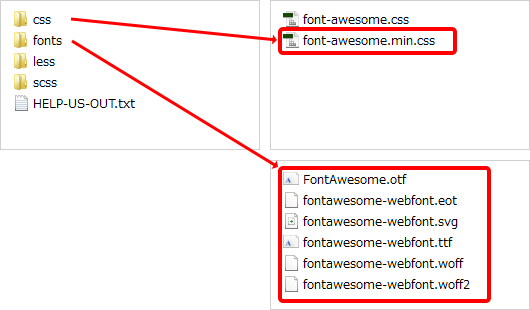
ダウンロードしたzipファイルを解凍(展開)したら、cssフォルダ配下の「font-awesome.min.css」と、fontsフォルダの中身を全て、サーバーの任意の場所にFTPソフトなどを使ってアップロードします。
この時、「css」「fonts」フォルダの位置関係を変えないように注意してください。

アップロードできたら、サイトのhead要素(WordPressならheader.php)に下記の要素を記述します。
<head>
<link rel="stylesheet" href="任意の場所/css/font-awesome.min.css">
</head>
これで、Font Awesomeを使う準備ができました。
使い方
アイコンを表示する
- Font Awesomeのサイトで、「Icons」をクリックします。

- 表示したいアイコンをクリックします。

- htmlをコピーして、表示させたい場所に貼り付けます。

- アイコンが表示されました!
大きさを変える
アイコンの大きさを変えるには、あらかじめ用意された5段階のクラスを使います。
| fa-lg | 1.33倍 | fa-2x | 2倍 | fa-3x | 3倍 |
|---|---|---|---|---|---|
| fa-4x | 4倍 | fa-5x | 5倍 |
このクラスを、先ほどのhtmlに追加するだけです。
<i class="fa fa-heartbeat fa-lg"></i>
もちろん、自分でCSSを追加すれば好きな大きさにもできます。
幅を揃える
アイコンはひとつひとつ横幅が異なるため、縦に並べたときなどに不揃いになってしまいます。
mobile
desktop
クラス「fa-fw」を追加すれば、綺麗に縦が揃います。
<i class="fa fa-mobile fa-fw"></i> mobile
<i class="fa fa-desktop fa-fw"></i> desktop mobile
desktop
リストのマーカーとして使う
リストにクラスを追加すれば、この沢山のアイコン達をマーカーにすることもできるんです。
ulのクラスに「fa-ul」、liのクラスに「fa-li」を、それぞれ追加します。
<ul class="fa-ul">
<li><i class="fa-li fa fa-paper-plane"></i>お知らせ</li>
<li><i class="fa-li fa fa-paper-plane-o"></i>スケジュール</li>
<li><i class="fa-li fa fa-paper-plane"></i>キャンペーン</li>
<li><i class="fa-li fa fa-paper-plane-o"></i>お問い合せ</li>
</ul>
サイトに合わせて使えば、いいアクセントになりますね。
- お知らせ
- スケジュール
- キャンペーン
- お問い合せ
アニメーション
なんと、クラス「fa-spin」を追加すると、アイコンがくるくる回ります!
<i class="fa fa-refresh fa-spin fa-3x"></i>
ロード中…などを表現する時に活躍しますね。
2つのアイコンを重ねる
アイコンは単独だけでなく、2種類のアイコンを重ねて使うこともできます。
親要素に「fa-stack」クラスを追加し、大きいほうのアイコンに「fa-stack-2x」、小さい方のアイコンに「fa-stack-1x」をそれぞれ追加します。
<span class="fa-stack fa-lg">
<i class="fa fa-sticky-note-o fa-stack-2x"></i>
<i class="fa fa-pencil fa-stack-1x"></i>
</span>付箋のアイコンに、鉛筆のアイコンを重ねてみました。
このほかにも色々楽しい使い方がありますので、詳しくは公式サイトを参照してください。
→ Font Awesome Examples
何しろアイコンの種類が多いので、用もないのに色々遊びたくなっちゃいますよね!
基本的に、公式からのコピペで簡単に使うことができますので、皆さんも色々試してみてくださいね。