こんにちは!tomomiです。
STUDIO SEROのサイトをリニューアルするにあたり、私もちょこちょこ手伝っているのですが、Twitterのタイムラインをサイトに貼り付けるとき、やり方が昔と少し変わっていたので、メモがてらご紹介しようと思います。
まずは、Twitterのサイトでウィジェットを作成します
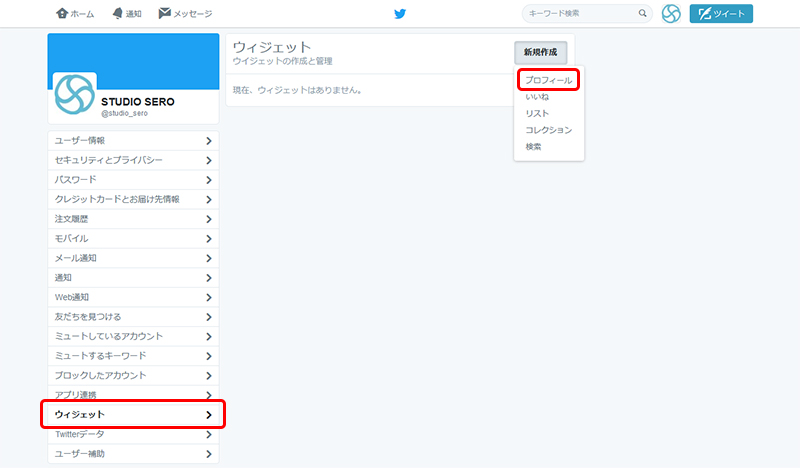
- Twitterのサイトにログインしたら、設定>ウィジェット>新規作成>プロフィール をクリック。

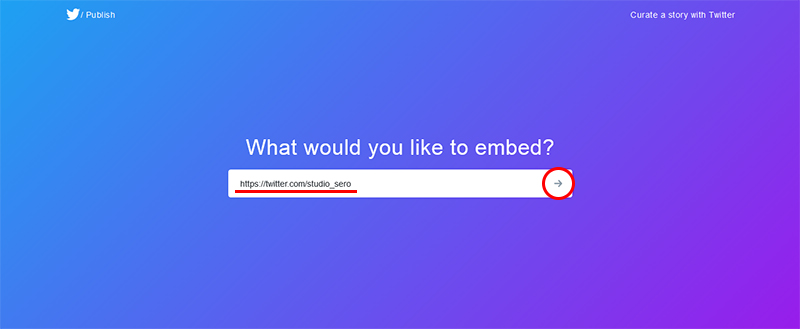
- 下記のような画面に移動するので(関係ないところに飛ばされたのかと、ドキッとしました)、自分のTwitterホームのURL(https://twitter.com/アカウント名)を貼り付けて、矢印をクリック。

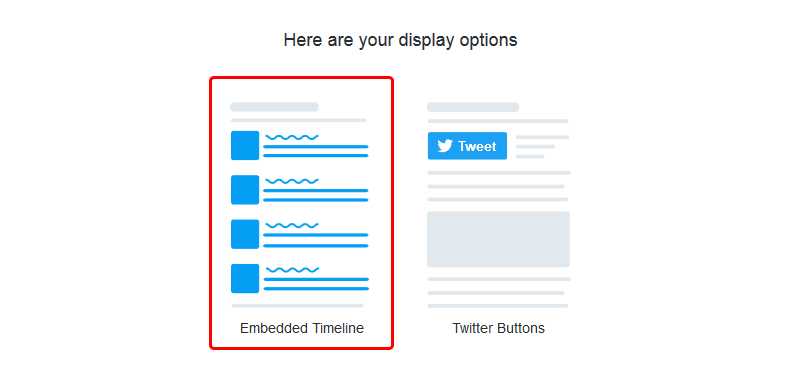
- 「タイムラインにする?ツイートボタンにする?」と聞いてきますので、左の「embedded timeline(タイムラインを埋め込む)」を選択します。

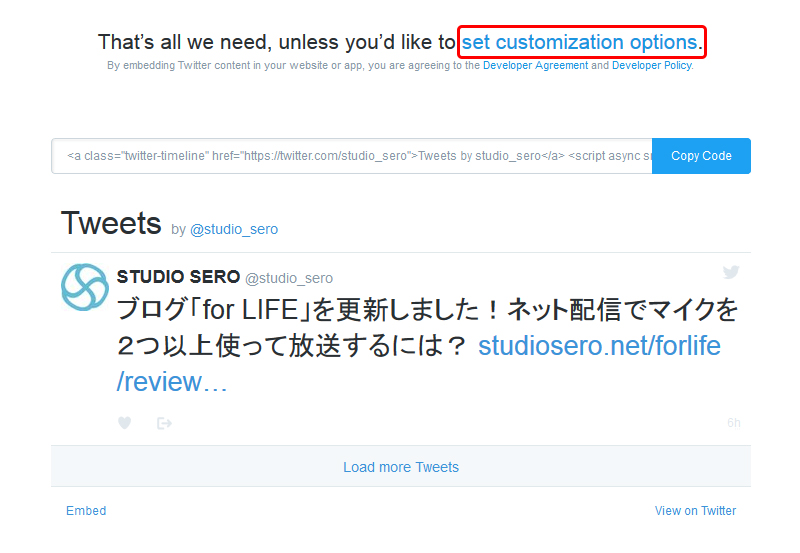
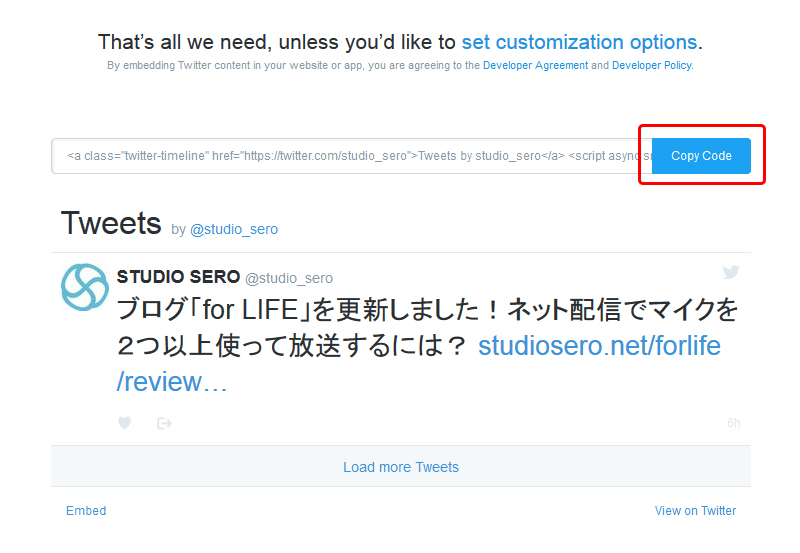
- すると、貼付け用のコードと貼り付けイメージが表示されます。カスタマイズしたい場合は「set customization options」をクリック。

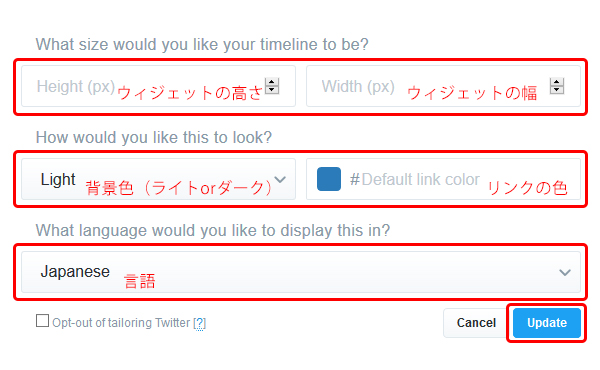
- 「高さ・幅」「色」「言語」の設定が出来ます。編集が終わったら、「update」をクリック。

- カスタマイズが反映されたコードが表示されるので、「Copy Code」をクリック。

- コピーできました!

サイトにコードを貼り付けます
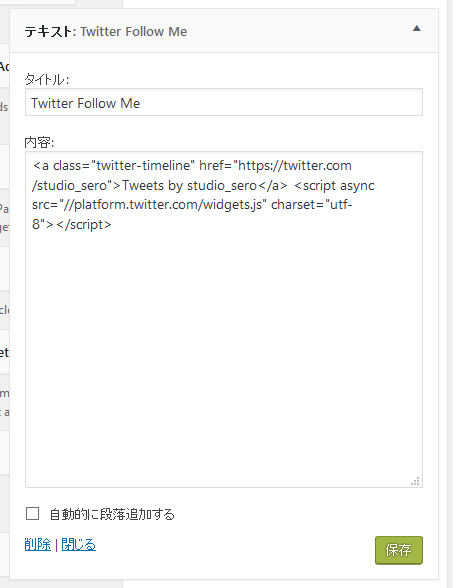
- 自分のサイトの、タイムラインを貼り付けたい箇所を開き、コピーしたコードをそのままペタリと貼り付けます。
今回は、Wordpressのサイドバーウィジェットに貼り付けました。

- 無事、タイムラインが表示されました!

というわけで、表記がほぼ英語なので一瞬とまどいましたが、やってみるとあっという間にできて簡単でした。
設置を考えている方は、参考になさってみてくださいね!




