ウェブサイトを見たり制作している時、「この要素の大きさどのくらいかな?」「前に上げたこの画像、何ピクセルだったっけ?」など、サイズを知りたくなることがあります。
そんな時、例えばページをキャプチャして編集ソフトに取り込んでサイズを測る…というのもなかなか面倒です。
そこで活躍するのがブラウザの拡張機能。
以前は「Page Ruler」という拡張機能を使っていたんですが、いつしか使えなくなってしまい困っていました。
それが最近、新たな拡張機能に巡り合ったんです!その名も「Page Ruler」!
…まあ、「要素を測る」という性質上、名前がモロ被りなのは仕方がないですよね;
でも機能は申し分ないですよ!
拡張機能のインストール
- chromeウェブストアで「Page Ruler」を検索し、「Chromeに追加」をクリック。

- 確認メッセージが表示されるので「拡張機能を追加」をクリック。

- インストールが完了すると、ツールバーにアイコンが表示されます。

使い方
機能はとてもシンプルです。
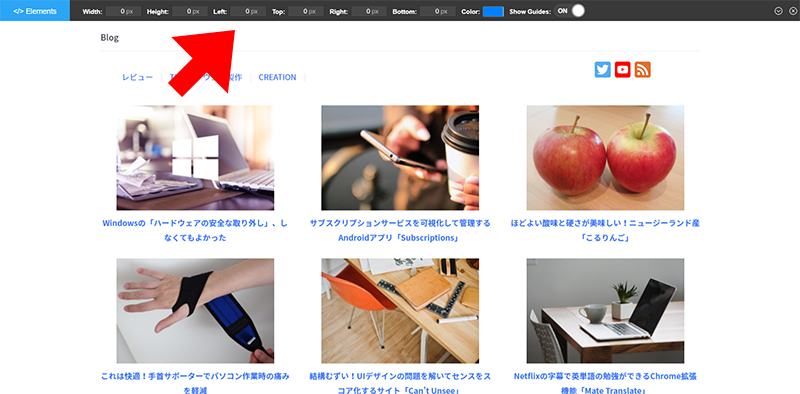
先程追加されたアイコンをクリックすると、画面上部にメニューバーが表れます。

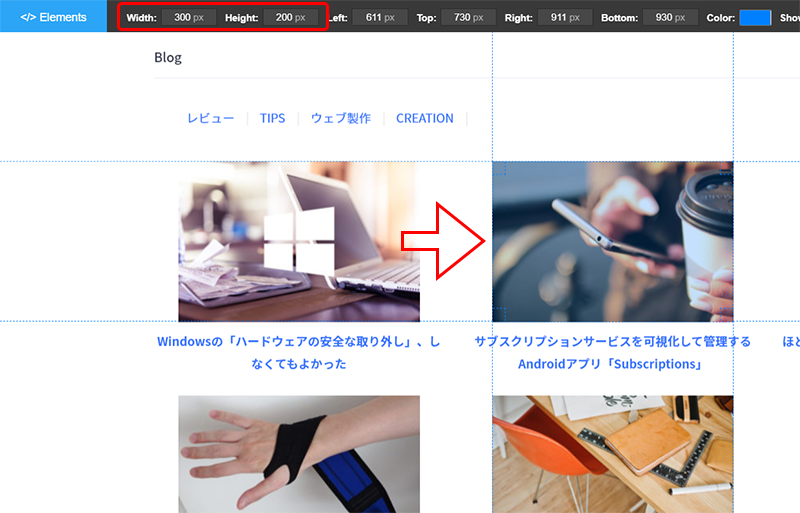
このバーが出ている間はマウスカーソルが十字の形に変わり、そのままドラッグすれば画像などの大きさを測ることができます。
測りたい場所をドラッグすると、バーに測定した数値が表示されます。

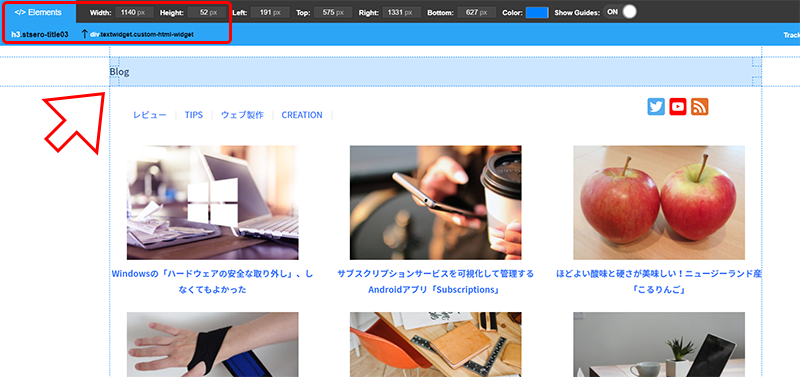
左上の「</> Elements」をクリックすると、ページ内の要素を自動的に検出してくれます。
測りたい要素の上にカーソルを持っていき、クリックするだけでOK。

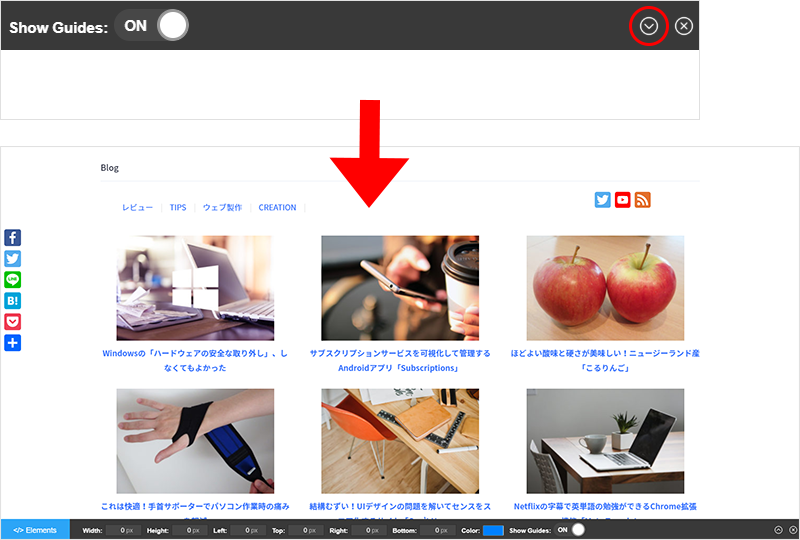
メニューバーは、右上の下向きアイコンをクリックすれば画面下部に移動させることもできます。

計測が終わったら、右端の「×」ボタンをクリックすると終了します。

オプションなどは無くシンプルに「測るだけ」の機能ですが、必要にして十分といった感じです。
というわけで、ウェブページ内の要素のサイズを簡単に測ることができる拡張機能「Page Ruler」でした。
→ Page Ruler – Chrome ウェブストア







