2年くらい前から、あちこちのサイトで見かけるようになった「Blob」デザイン。
なんと形容したらいいんでしょう…ゆがんだ楕円形というか、卵をフライパンに割り落とした時のような、あの形です。

「Blob」とはその名の通り、「しみ」とか「ぼんやりした形のもの」といった意味があるそうです。
このデザインを取り入れると、どうしても直線的になってしまうウェブサイトが柔らかい印象になって親しみが増しますよね。
この「Blob」を簡単に作成できるサービスがこの「Blobmaker」。
使い方
Blobmakerの使い方はとても簡単。
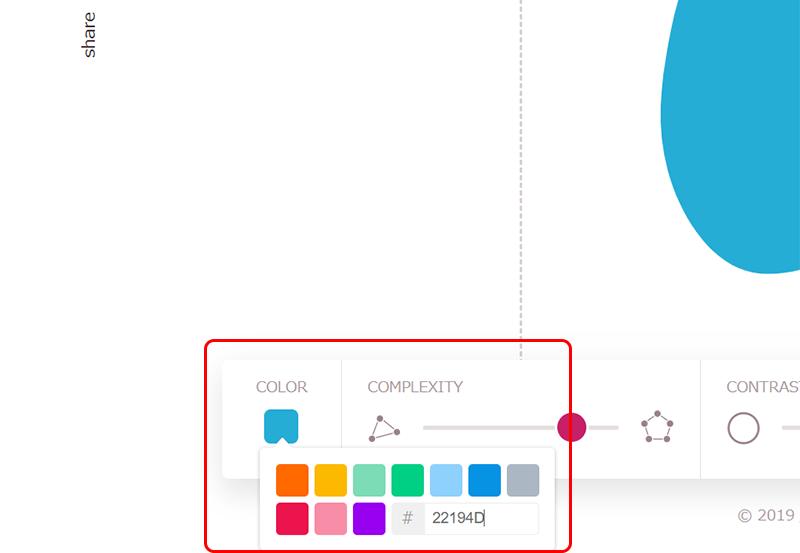
まず、「COLOR」で色を決めます。カラーコードでの指定も可能です。

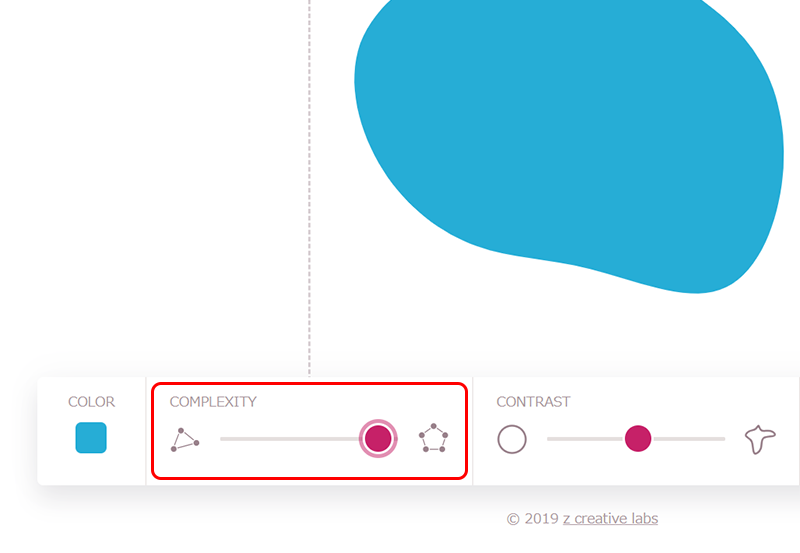
次に「COMPLEXITY」で、フォルムの複雑さ…?というんでしょうか、歪みの度合いを決めます。

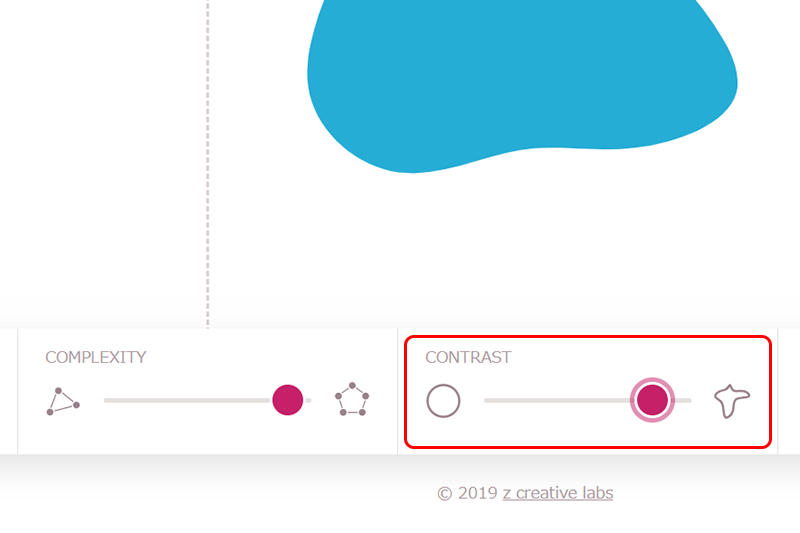
次に「CONTRAST」で、尖りかた(へこみかた?)を決めます。

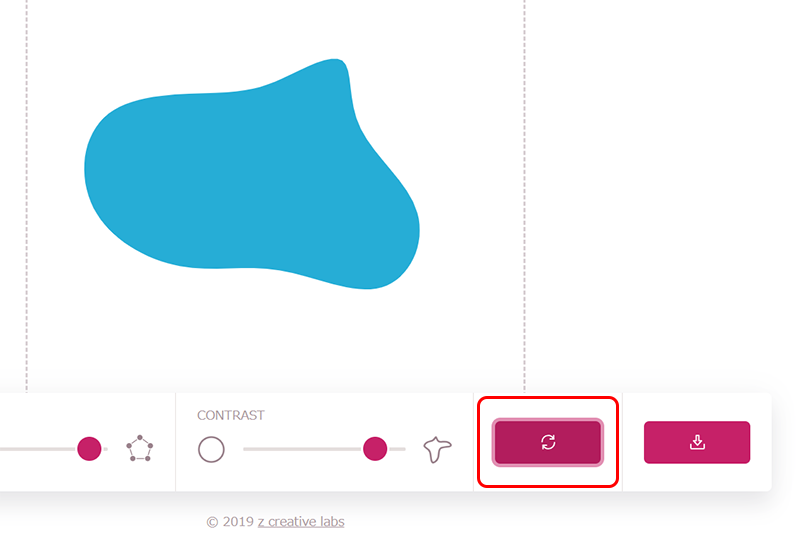
その横の「リロード」みたいなボタンは、クリックするたびにこれまたフォルムが変わります。
単純な回転とかではないみたいです。

「ここを押すとこうなる!」とハッキリお伝えできないので、これはぜひ触ってみて、自分の納得行く形を作ってみてください。
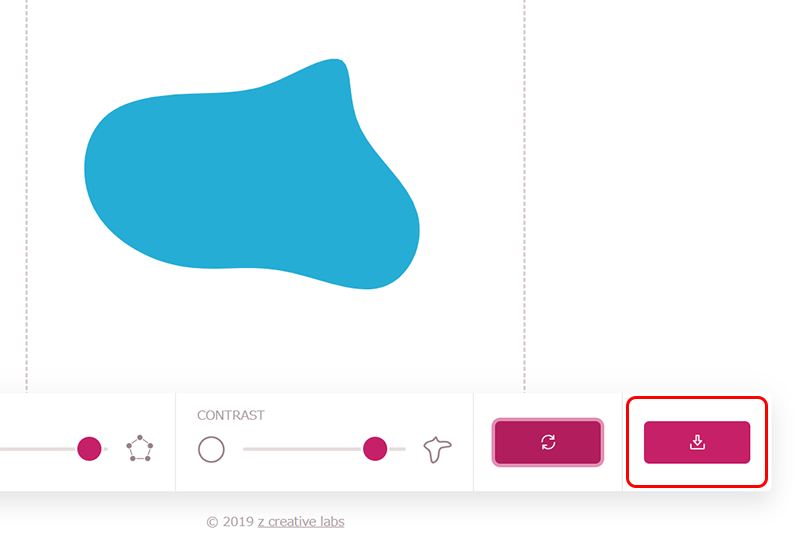
さて、お望みの形ができあがったら、一番右端にあるダウンロードボタンをクリック。
すると、SVGファイルとしてダウンロードできます。

気軽にBlobデザインを取り入れられるので、気になる方は試してみてください。