PhotoshopやIllustratorでモックアップが作れる素材、というのはよく見かけますが、この「Threed.io」は画像をアップロードするだけで、ブラウザ上で3Dのモックアップが作れるというサービス。
threed.io

Threed.io
Generate custom 3D Device Mockups in your Browser.
平面ではなく、3Dというのがポイントですね。
使い方
Threed.ioのサイトにアクセスし、「Start the generator」をクリックします。

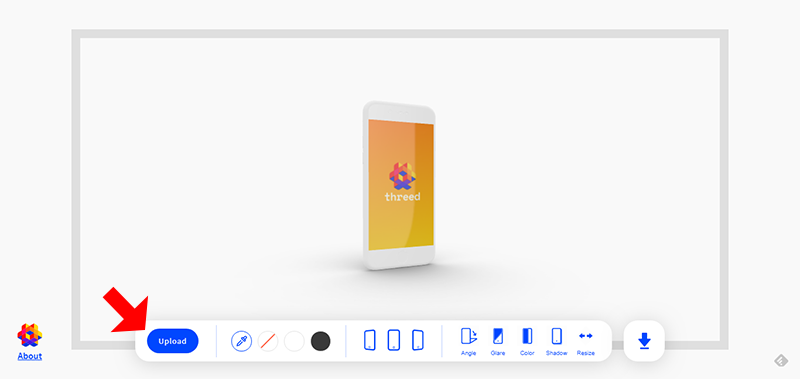
作成画面に移動するので「Upload」をクリックして、合成したい画像をアップロードします。

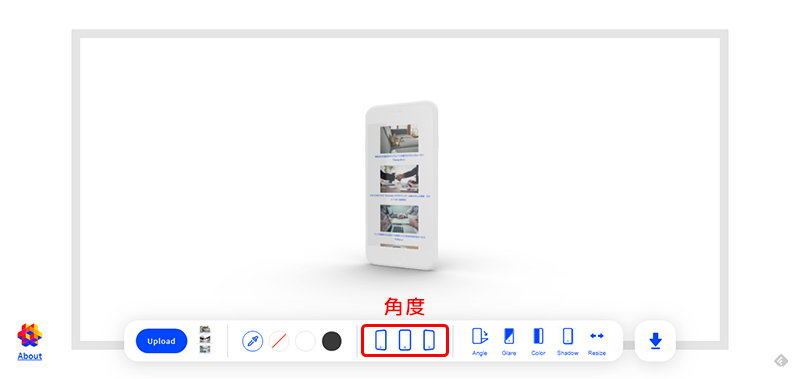
画像がはめ込まれたら、あとは好きなスタイルを選ぶだけ。

背景は「任意の色(カラーコード指定可)」「透過」「白」「黒」から選べます。
角度は「左向き」「正面」「右向き」の3種類。

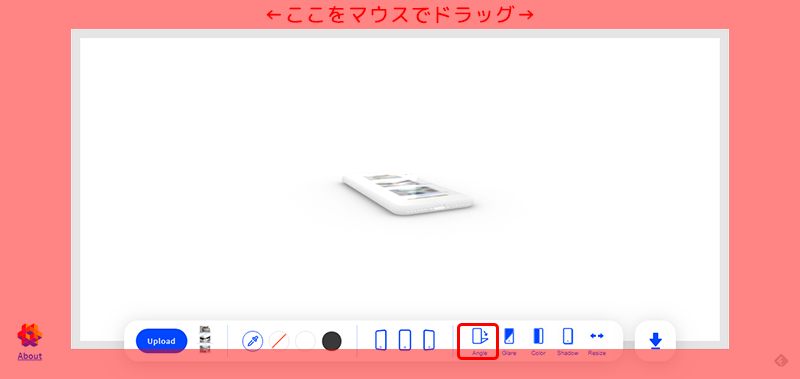
「Angle」ではモックを平置きにできるほか、枠線の外側をマウスでぐりぐりドラッグすると、角度が自由自在に変更できちゃいます!

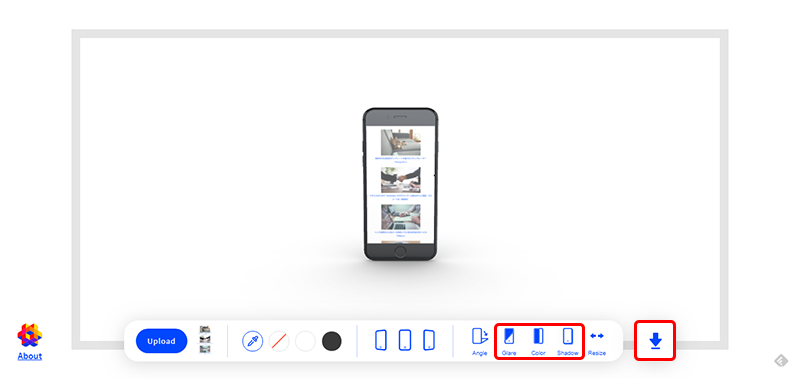
そのほか、「グレアの有無」「本体の色(白または黒)」「影の有無」も指定可能です。

設定が終わったら、右下のダウンロードボタンから画像をダウンロードできます。

あくまでブラウザ上なので高画質というわけにはいきませんが、簡単な操作で3Dモックアップが手軽に作れるのはありがたいですね。







商用利用できればかなり便利そう!