以前、タイトルやキーワードを入れるだけでロゴマークを生成してくれる「Brandmark」というサイトについての記事を書きました。
そのサイト内のコンテンツに、違う解像度のロゴを簡単に作れちゃう「Logo Crunch」というサービスがあったので、またまた試してみました!
使い方
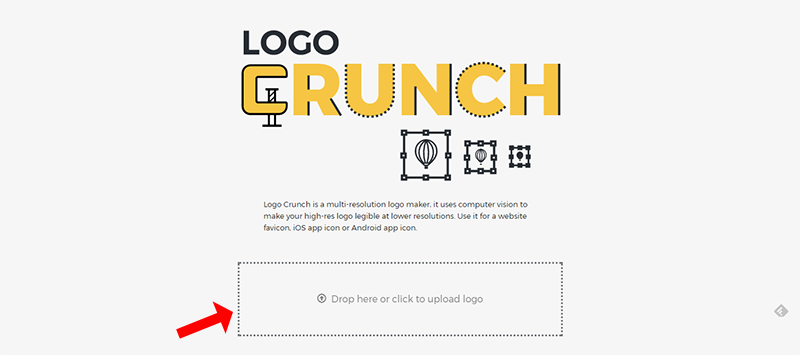
Logo Crunchのサイトを開くと、画面下部中央に「Drop here or click to upload logo」と書かれたエリアがあります。

ここに、ロゴの画像をドラッグします。すると画像が読み込まれ、その下のエリアに表示されます。
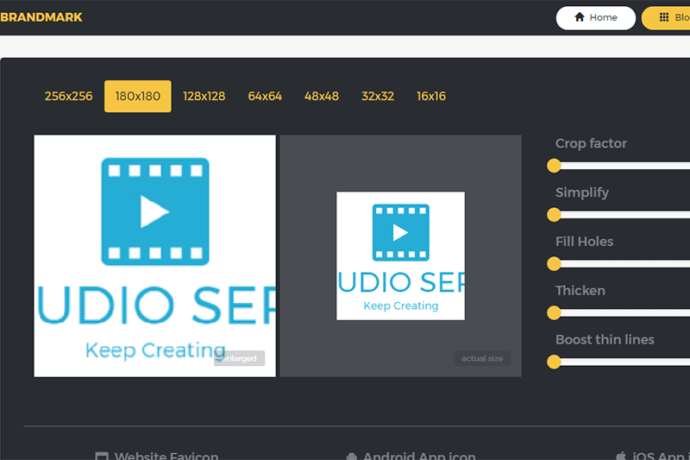
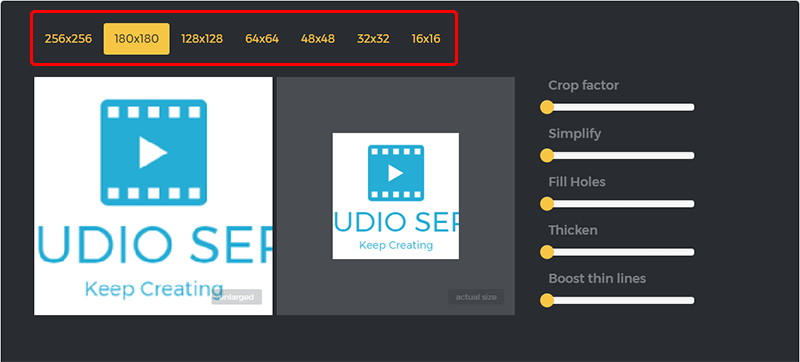
上に書かれた数値をクリックすると、右側の画像のサイズがそれに応じて変わります。

読み込み後、右のバーをスライドさせると、ロゴの微調整ができます。
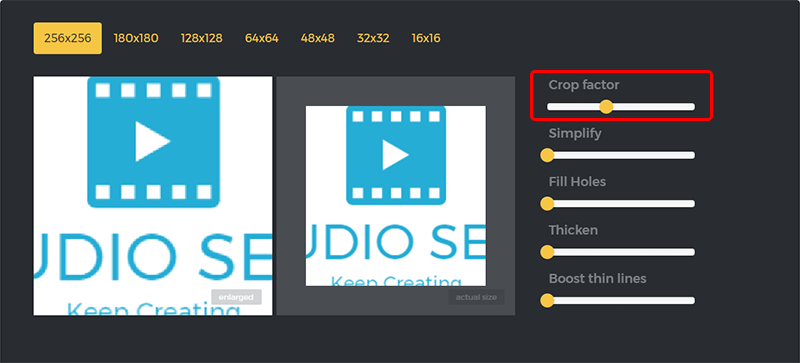
Crop factor … 画像のトリミングができます。

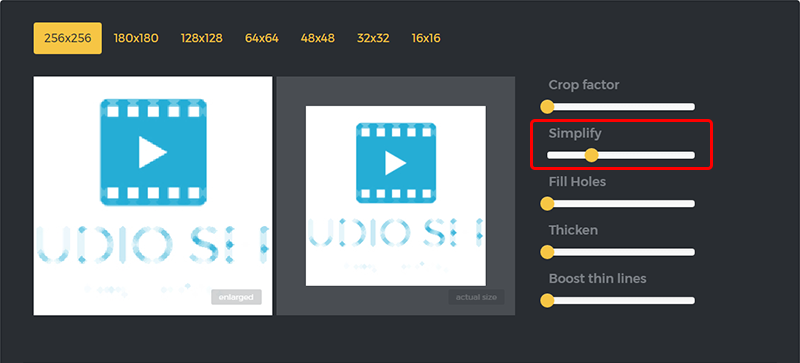
Simplify … 細かい部分を省略し、シンプルにすることができます。

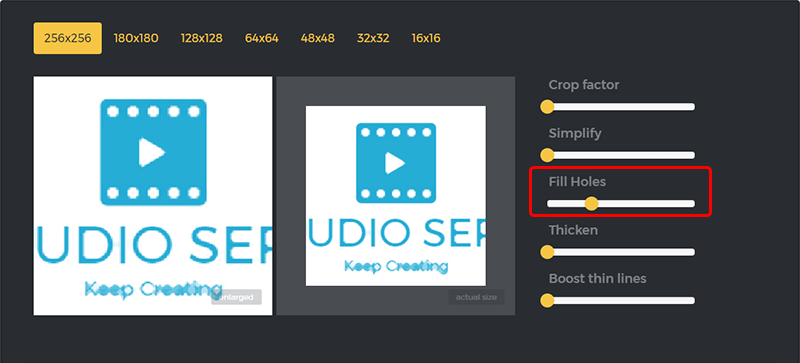
Fill Holes … 隙間を埋めます。

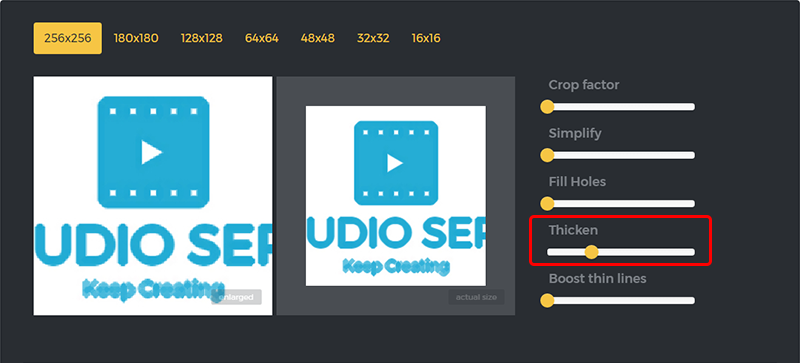
Thicken … 厚みが出ます(線が太くなります)。

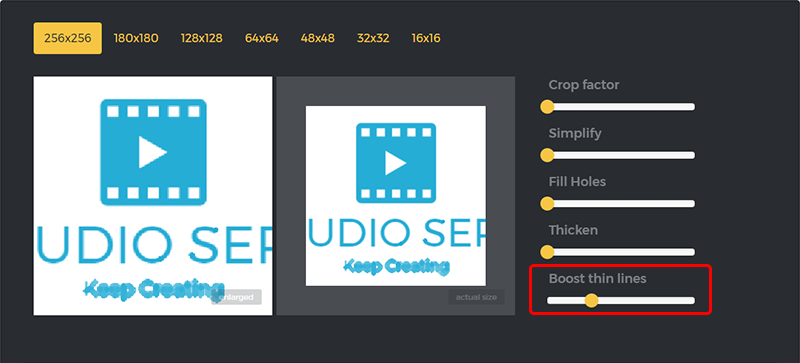
Boost thin lines … 細い線を太くし、統一感を出すことができます。

調整が終わったら、下のダウンロードボタンからデータをダウンロードできます。
ダウンロードできるのは、「Website Favicon」「Android App icon」「iOS App icon」の3パターン。

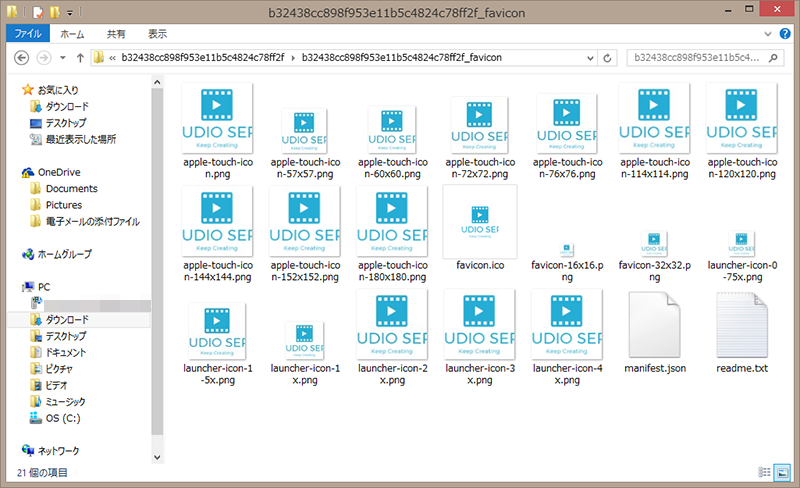
ダウンロードすると、サイズの異なる画像データがたくさん入っています。

favicon(ファビコン)も含まれているので、favicon生成のツールとしても便利ですね。