ウェブページやブログの記事に他サイトへのリンクを貼る時って、今までは
「ソースからページタイトルをコピーして本文に貼り付けて、次にURLをコピーしてリンクを挿入して…」
という作業を地味にやっていたんですが、今回紹介する「Create Link」という拡張機能を使えば、そんな手間をかけなくてもワンクリックでリンクが貼れるんです。
→ Create Link
結構有名な拡張機能みたいなんですが、今まで知りませんでした…。
拡張機能のインストール
- chromeウェブストアで「Create Link」を検索し、「CHROMEに追加」をクリック。

- 確認メッセージが表示されるので「拡張機能を追加」をクリック。

- インストールが完了すると、ツールバーにアイコンが表示されます。

使い方
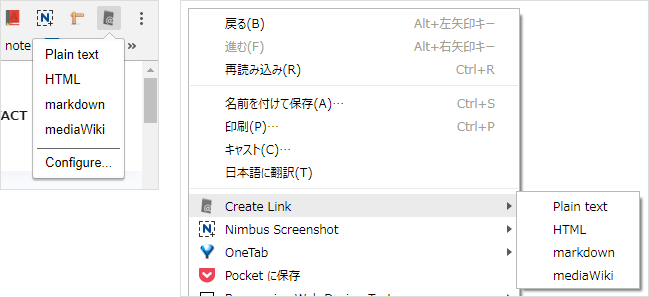
リンクしたいページを開いた状態で右上のアイコンをクリックし、コピーしたい形式をクリックすればクリップボードにコピーされます。
右クリックメニューからも呼び出せます。

コピーの形式には以下の4種類があります。
| Plain text | %text% %url% |
|---|---|
| HTML | <a href=”%url%”>%htmlEscapedText%</a> |
| markdown | [%text_md%](%url%) |
| mediaWiki | [%url% %text%] |
一番良く使うのはやはり「HTML」でしょうか。
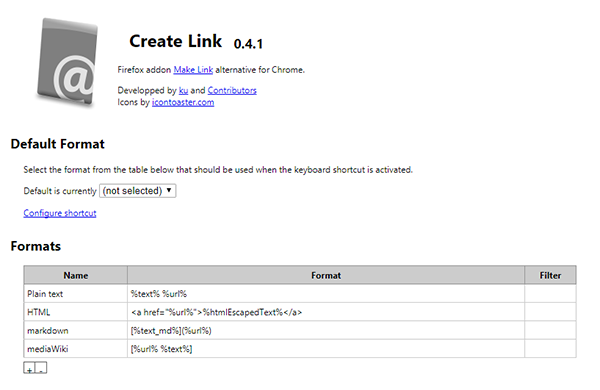
この形式はデフォルトの状態でも十分役に立つんですが、自分でカスタマイズすることも可能です。
メニューから「Configure…」をクリックすると、設定のタブが開きます。

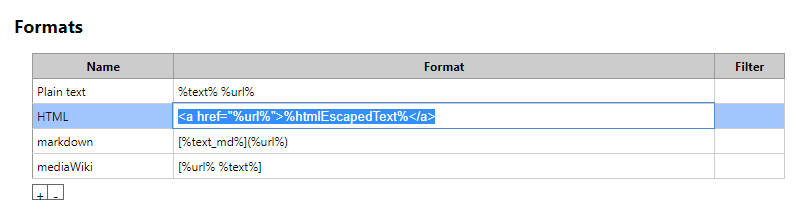
「Format」のコードの部分を直接クリックすると、コピーする内容の編集ができます。

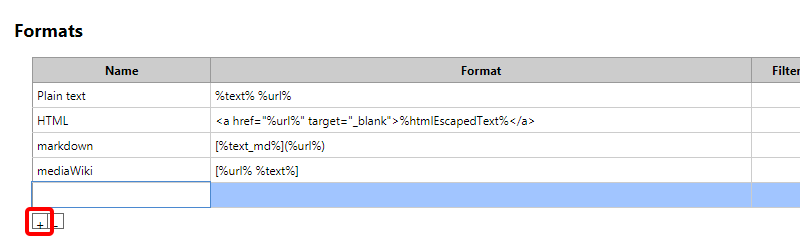
私は外部リンクする場合、別ウィンドウにしたいことが多いので「HTML」を下記のように編集しました。
<a href="%url%" target="_blank">%htmlEscapedText%</a>Format一覧の下にある「+」をクリックすれば、自分の好きなフォーマットを追加することもできますよ。

実際使ってみると、ほんのちょっとしたことなのにかなりストレスから開放された感覚があります。これは画期的!
ブログを書いていると、リンクを貼らないことのほうが少ないですからね。
「Create Link」を入れるだけで、作業効率UPするかも?オススメです!





