ウェブ制作時の「色」について、便利だと思うサイトなどをちょいちょい紹介させてもらっていますが、一番頻繁に使っている「あの」ツールをまだ紹介してなかった!
昔からあるので、多分有名だと思いますが…
その名も「パワースポイト」!
スポイトで吸い取るように、画面上のどの部分からでも色を採取できるという優れものなんです。
→ パワースポイト
導入方法
作者様のサイト、またはVectorからファイルをダウンロードして、展開(解凍)したファイルを任意の場所に置くだけです。

対応OSは Windows95から7までとなっていますが、私の8.1でも問題なく動いています。
(※Visual Basic6.0ランタイム必須)
使い方
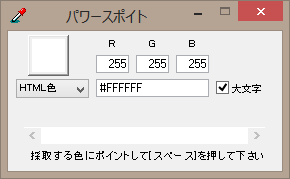
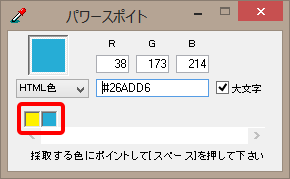
「CSpoit.exe」を起動すると、パワースポイトのウィンドウが現れます。

このウィンドウは、閉じたり最小化したりするまでは最前面でアクティブになっています。
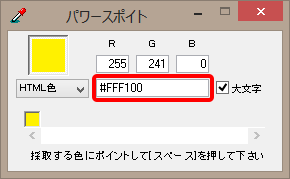
採取したい色の部分にマウスカーソルを合わせると、正方形の部分に反映されるので…

キーボードの「スペースキー」を押すと、色が採取されます。

同時に、クリップボードにはカラーコードがコピーされているので、そのままhtmlやスタイルシートに貼り付けることもできます。
ウィンドウに表示されているコードは後からコピーもできます。
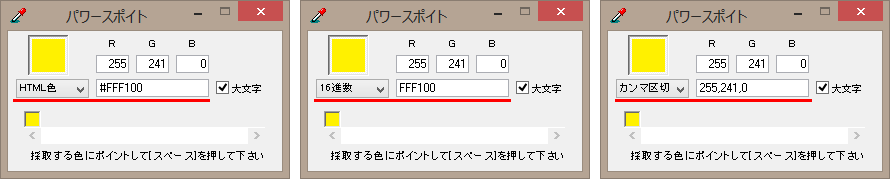
コードは「カラーコード」「16進数」「RGB」となっています。

採取した色はウィンドウを閉じるまではストックされるので、まとめて採取したり「さっきの色もう1回使いたい!」なんて時に便利です。

「色を採取する」ことに特化したシンプルなソフトですが、めっちゃ使えますよ!
「この色いいな」と思った時に使うのはもちろんですが、よくあるのは自分の作ったサイトで「ここのカラーコードなんだっけ…ソース見るのめんどいな」なんて時にちょいちょいっと採取できるので重宝してます(笑)





