縦長タイプのウェブサイトでよく見られるデザインとして、色分けをすることでセクションを分けているタイプのものがあります。
普通に色分けしただけだと境界線は直線になりますが、そこに変化をつけることでデザインの幅を広げることができます。
「CSS Section Separator Generator」は、CSSで手軽に境界線デザインを作ることができるツール。
作成したデザインは、ソースコードをコピーしてそのまま使うことができます。
使い方
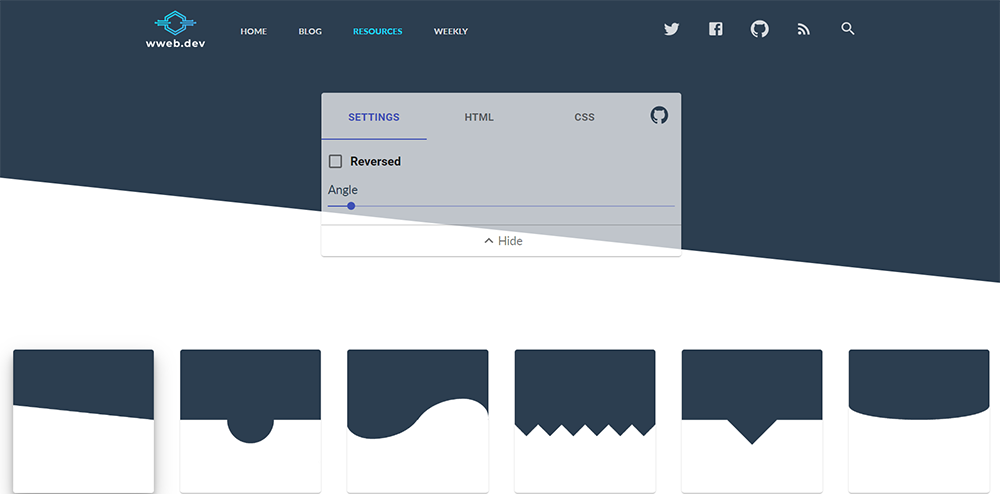
CSS Section Separator Generatorのページを開くと、下図のような画面が表示されます。
作成できるデザインは6種類。今回はギザギザの境界線を作ってみます。
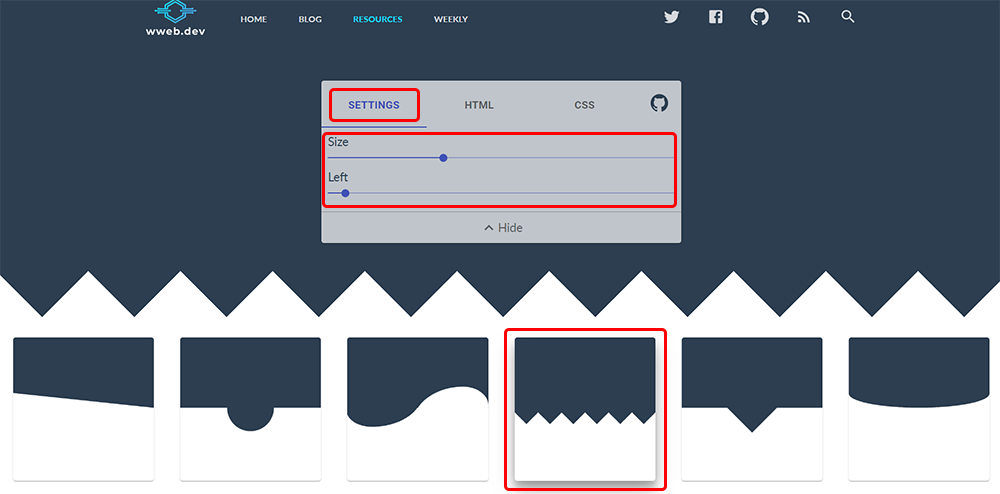
作りたいデザインをクリックして選択した状態で、「SETTINGS」のスライドバーでギザギザの大きさと位置を調整します。
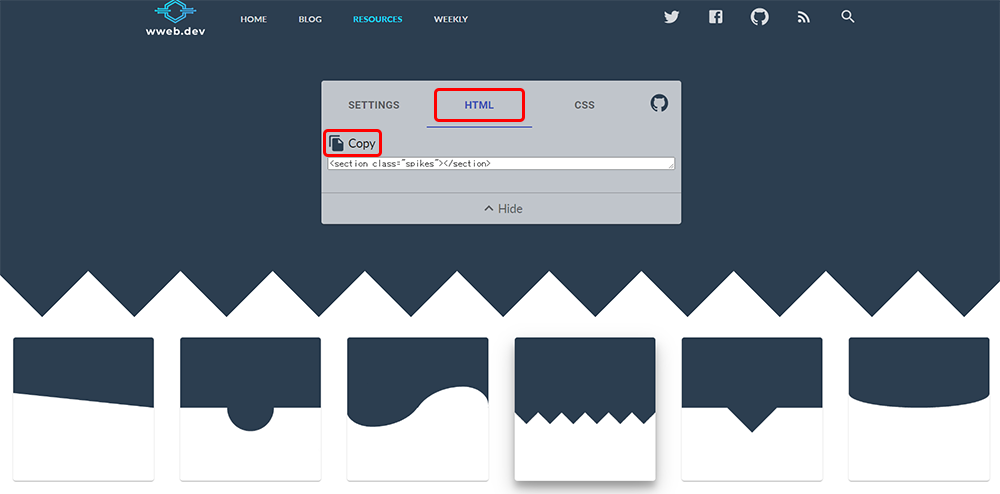
気に入った形になったらまず「HTML」をクリックし、「Copy」でhtmlコードをコピーしたら自分のサイトの構成に合わせて組み込みます。
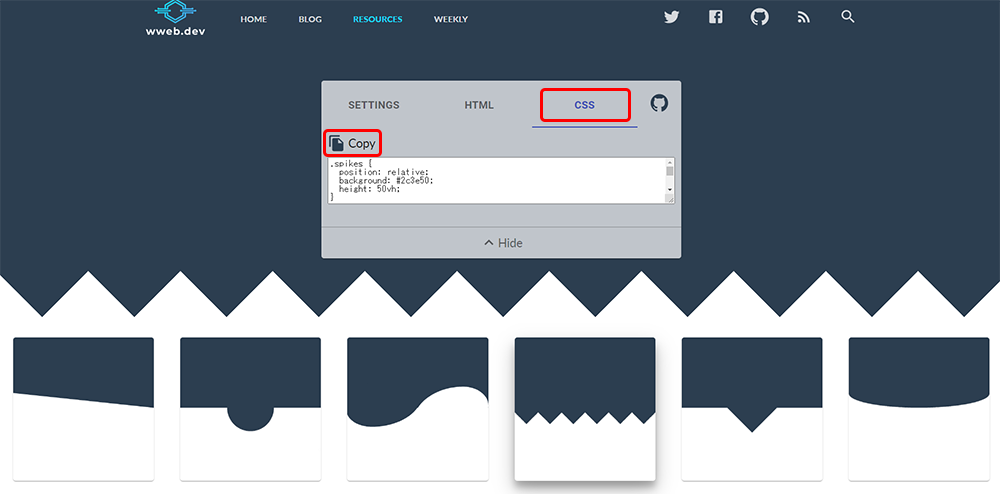
次に「CSS」をクリックし、「Copy」でcssコードをコピーして自分のサイトのスタイルシートなどに書き加えます。
クラス名などは適宜書き換えましょう。
試しに当サイトで適用させてみたのがこちら。
キレイにギザギザの境界線を作ることが出来ました。
とても手軽にサイトデザインをクオリティアップすることができるので、なんだかデザインがマンネリだなーと思っている方はぜひ試してみてくださいね!