「Cool Backgrounds」は、ポリゴンスタイルやパーティクルなど、5つのタイプのクールな背景画像が作成できるサービス。
作成した画像は無料でダウンロード可能で、Twitterのヘッダーやブログの背景などにすぐ使うことができます。
使い方
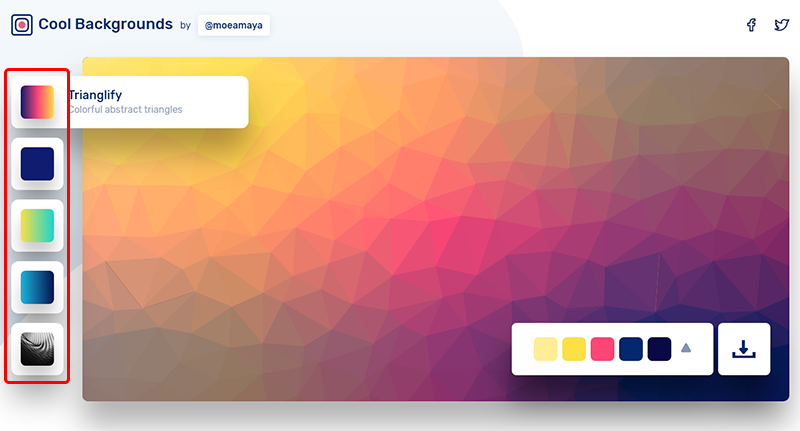
Cool Backgrounds にアクセスすると、左端に5つのボタンが並んでいます。

クリックすると、それぞれ対応した画像が右側のスペースに表示されます。
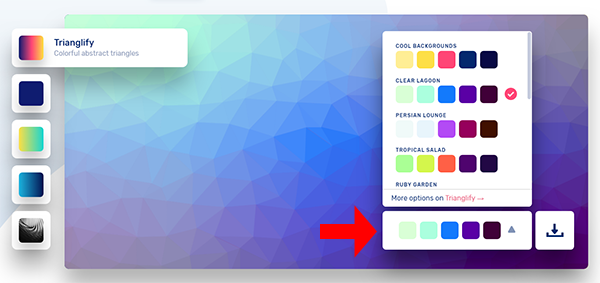
Trianglify
「Trianglify」では、ポリゴンスタイルの画像が作成できます。
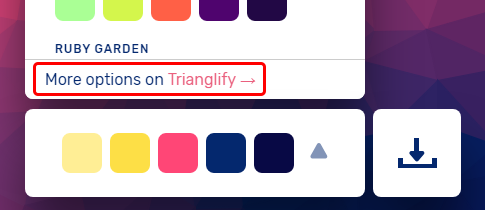
選択すると右下にカラーパターンが表示され、クリックすると色の組み合わせを変更できます。

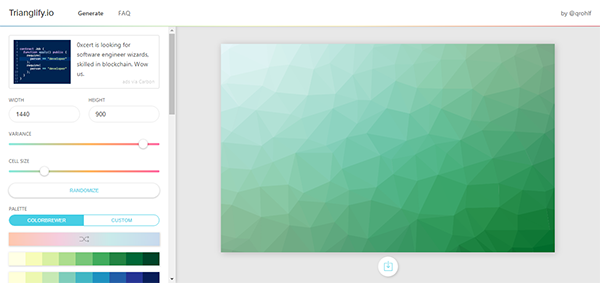
「More options on Trianglify」をクリックすると、「Trianglify.io」というサイトに移動。

ここでは、ポリゴンの大きさや色などをさらに詳細にカスタマイズすることが可能です。
Particles
「Particles」では、点と線を組み合わせた幾何学模様の画像を作成することができます。
この画像では分かりませんが、実際には模様がうねうねと動いているんですよ。

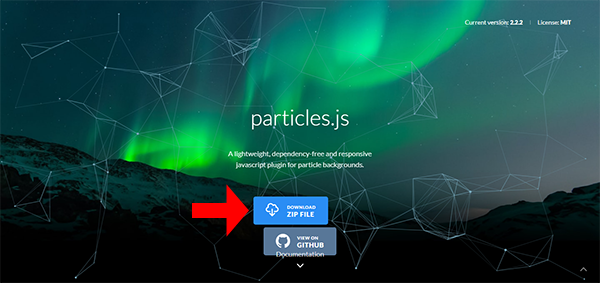
普通にダウンロードした場合は模様は動きませんが、「More Particles.js」をクリックして…

移動先のサイトでダウンロードできる「Particles.js」をウェブサイトなどに読み込むことで、動く背景として使用することも可能です。
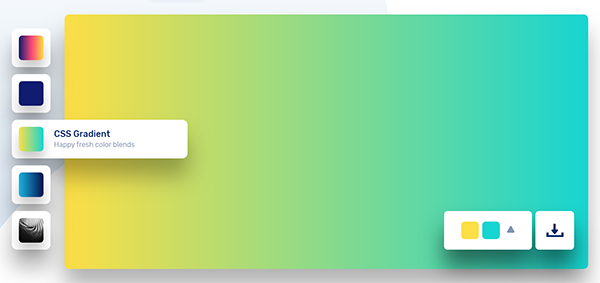
CSS Gradient
「CSS Gradient」では、グラデーションカラーの画像を作成&ダウンロードできます。

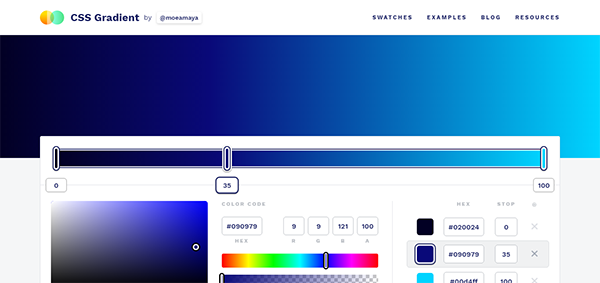
いくつかのパターンが用意されているほか、「More CSS Gradient」をクリックすればさらに詳細なカスタマイズが可能。

こちらでは、画像ではなくCSSのコードを取得できますよ。
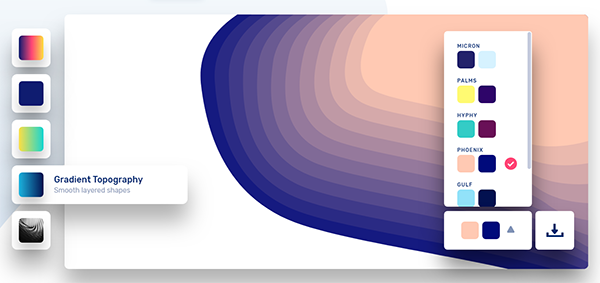
Gradient Topography
「Gradient Topography」ではその名の通り、等高線のような模様の画像がダウンロードできます。

こちらもいくつかのカラーパターンが用意されていますが、カスタマイズなどは無いみたいです。
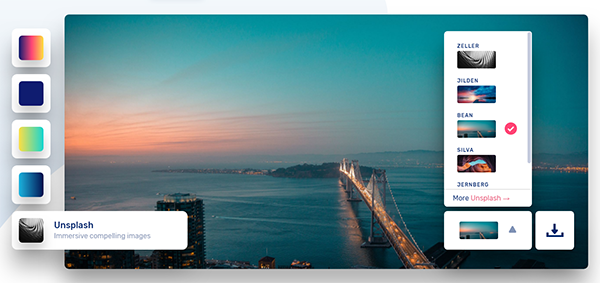
Unsplash
「Unsplash」は、有名フォトストックサイト Unsplash からチョイスされた写真がダウンロードできます。

Unsplashへのリンクもあるので、こちらから直接探すのもありですね。

作成した画像はすべて、右下のダウンロードボタンをクリックすると即ダウンロード可能。

ウェブサイトの作成にはもちろん、手軽に背景画像を変えたいときにも活躍しそうですね。おすすめです!