スタジオセロでは、ニコニコ生放送と並行してYoutubeでの配信も少しずつですが始めています。
なかなか環境が整わず見苦しい所をお見せしていますが、どうにか良い状態で配信していこうと模索している最中です。
Youtubeでの配信はやっぱり画質もいいし安定しています。
配信した動画を自動でアーカイブしてくれるというありがたい機能もあって至れり尽くせりなんですが、ひとつ問題があって、アーカイブではチャットが見られないんですよね。
後から見た時にコメントを拾ったりしている部分があると、なんの話をしているのか分かりづらくなります。
やり方は色々ありそうですが、まずは手っ取り早く出来る方法として、Youtubeのコメントを画面上に表示させてみたいと思います。
ニコ生との同時配信をした時に、ニコニコ側でもYoutubeのコメントが見れるじゃん?という目論見もあります。
今回は、OBS Studioのみで出来る方法を紹介します。
設定手順
Youtube
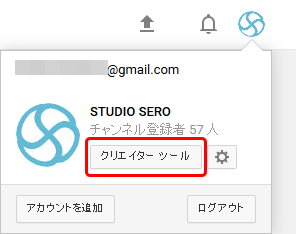
- まずはYoutubeへ行き、アカウントから「クリエイターツール」をクリックします。

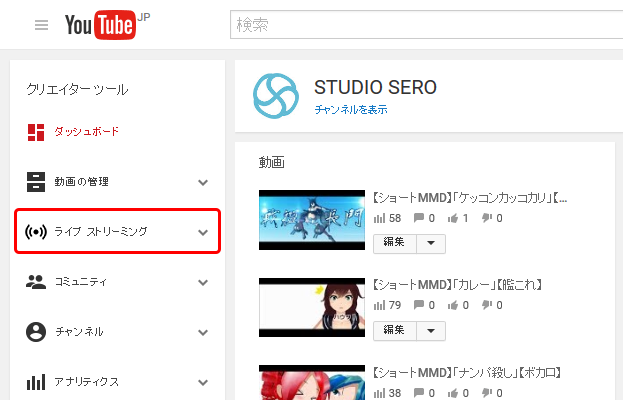
- ダッシュボードの左側のメニューから「ライブ ストリーミング」をクリックします。

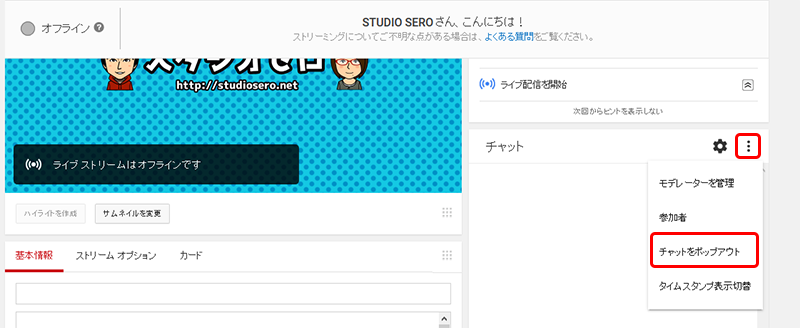
- 「チャット」のメニュー( )から、「チャットをポップアウト」をクリックします。

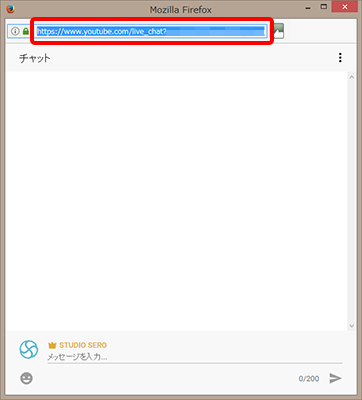
- するとチャットウィンドウがポップアウトするので、上部のURLをコピーします。

OBS Studio
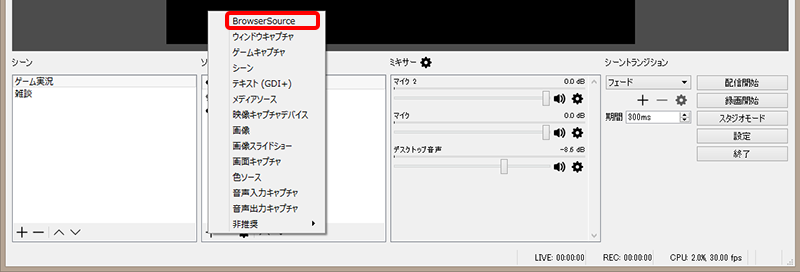
- 次に OBS Studio を起動したら、メイン画面で「ソース」の追加ボタンから「Browser Source」をクリックします。

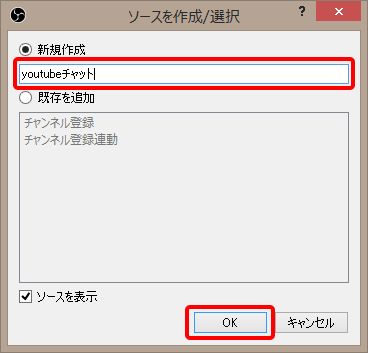
- 「新規作成」で任意の名前をつけて、「OK」をクリック。

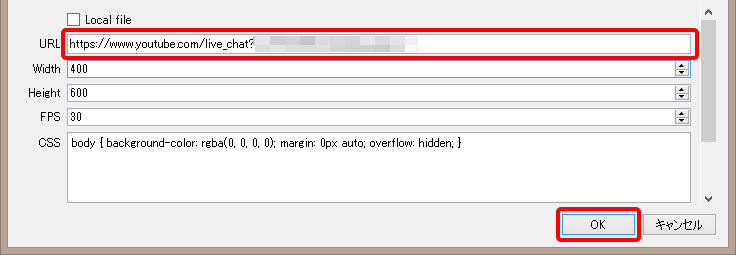
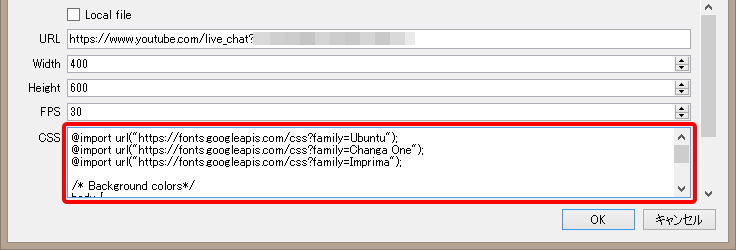
- プロパティ画面が開くので、「URL」に先ほどYoutubeからコピーしたURLをペーストします。「Width」「Height」は任意の大きさに変えてください。
一旦「OK」をクリックして閉じます。

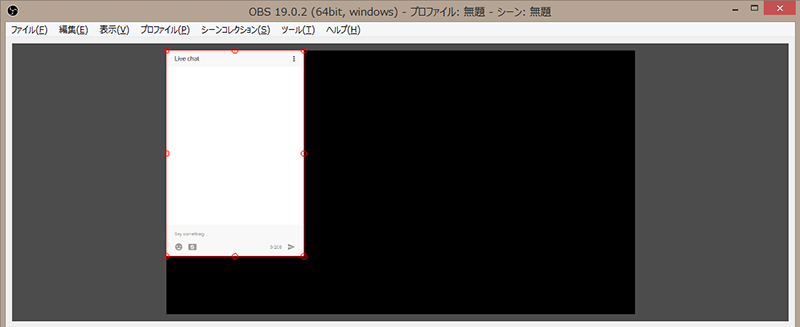
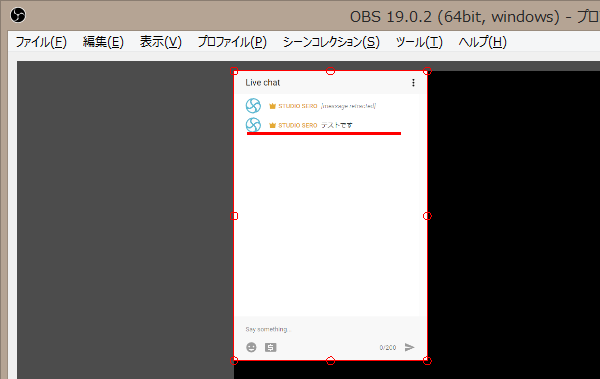
- すると、画面にチャットウィンドウが表示されました!

- 試しに、Youtubeからチャットに書き込みしてみます。

- 無事、コメントが表示されました。

CSSでデザインを変える
このままだとチャットの存在感がありすぎるので、CSSで見た目を変えてみます。
心得のある方は自分でCSSを書いてもいいですが、ちょっと面倒!という場合は便利なツールがあるんです。
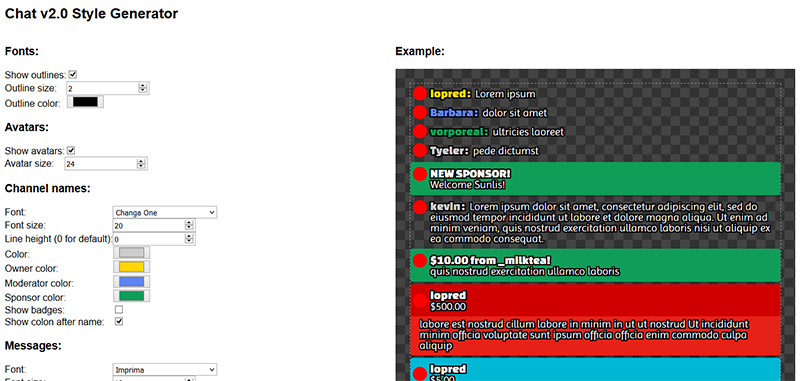
Chat v2.0 Style Generator というサイトは、項目を選んでいくだけでCSSを生成してくれます。
デフォルトでは背景は透過になっていますが、任意の色を付けることもできます。
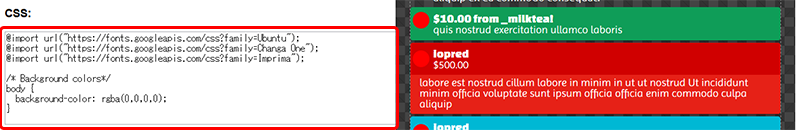
左側でフォントや色・サイズを指定していくと、右側にプレビューが表示されるので色々試しながら設定していきます。
設定が終わったら、一番下の「CSS」の部分をコピーして…

OBS Studioのツールからチャットの設定を開いて、「CSS」にペーストします。

すると、デザインが反映されました!

ちょっとこの画像だと真っ暗ですが、次回以降のYoutube配信ではちゃんとお見せ出来ればいいなあと思っています。
それではまた放送でお会いしましょう!







記事を読ませてもらいまして同じようにやったのですがOBSの画面に
This video is unavailableと出てコメントが出てきません。
ライブ画面はチャント表示されるのですがなぜだか分かりますか?
スタジオセロをご覧頂きありがとうございます。
Youtubeのライブストリーミング>プライバシー の設定が、「限定公開」または「非公開」になっていないでしょうか?
その場合は「公開」にしてみてください。
記事拝見させていただきました。
とても分かりやすかったです。
一つ質問がありコメントさせていただきました。
Chat generatorを開いても変更ができない(バグ?)のですが
何かご存知でしょうか?
ご覧いただきありがとうございます。
Chat v2.0 Style Generator で変更ができないというのは、CSSが生成されないということでしょうか。
先ほど使ってみたところ問題なく動いているようなので、ちょっと原因は分かりません…。
何度か読み込み直す、ブラウザを変えてみるなど試されてはいかがでしょうか。お力になれずすみません。
読ませて頂きました!凄く分かりやすかったです!1つ質問があるのですが、obsでのチャット表示は出来ましたが画面の左側にもチャットが反映されてしまいます。(打つとすぐに消えます。白枠で囲まれているものです)どうすれば非表示になりますか?良ければ教えてください。
ご覧いただきありがとうございます。
「画面の左側にもチャット」というのは、ライブ画面にチャット画面が2つあるという意味でしょうか…?
「ソース」でチャットウィンドウが重複しているのであれば、「ー(マイナス)」ボタンで削除できます。違っていたらすみません。
コメント一つごとに背景をつける(背景がコメントごとに分かれている)ようにするにはどうすればいいですか?
ご覧いただきありがとうございます。
私もこの記事に書いた以上の事はやっていないので、1行ごとに背景を付けるというのはちょっと分からないです。
おそらく、CSSを手書きするしかないと思います。
はじめまして。透過のやり方わかりやすく、簡単にできました。
私の友達もこちらの内容を勧め、私と同じようにチャット欄を透過させようとしたのですが、元のCSSを削除して、chat v2.0のCSSを張り付けてやってみても透過されず困っています。背景色も無職の状態なのですが、どうしても透過しません。
何か他に透過しない原因があるのでしょうか?ご教示いただけると幸いです。
ご覧いただきありがとうございます。
お友達の環境が分からないのでなんとも言えませんが、OBSのバージョンによって違いが出ることもあるようです。
バージョンアップをする、インストールし直す等試されてみてはどうでしょうか。
お力になれずすみません。