ChromeでのWebページキャプチャについては、以前「Open Screenshot」という拡張機能の記事を書きました。
機能も豊富で重宝しているんですが、これとは別の似たような拡張機能があって、こちらも便利そうだったのでご紹介します。
「Nimbusスクリーンショット」というChrome拡張機能です。
→ Nimbusスクリーンショット
拡張機能のインストール
- chromeウェブストアで「Nimbusスクリーンショット」を検索し、「CHROMEに追加」をクリック。

- 確認メッセージが表示されるので「拡張機能を追加」をクリック。

- インストールが完了すると、ツールバーにアイコンが表示されます。

Nimbusスクリーンショットの使い方
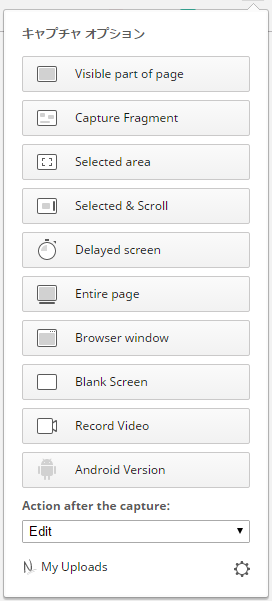
ツールバーのアイコンをクリックすると、メニューが表示されます。

それぞれのボタンを押した時のキャプチャ範囲は下記のようになります。
| Visible part of page | ブラウザで見えている範囲のページ |
|---|---|
| Capture fragment | ページの断片(見出しだけ・段落だけ など) |
| Selected area | 選択した範囲 |
| Selected and Scroll | 見えない部分もスクロールして選択 |
| Delayed screen | (すみません、使い方がわかりませんでした) |
| Entire page | ページ全体 |
| Browser window | ウィンドウ全体(Chrome以外のデスクトップ・他のブラウザなどもキャプチャ可能) |
| Blank screen | 空のスクリーン、または画像などを読み込んで編集 |
| Record video | Chromeのタブ、またはデスクトップをwebm形式で録音・録画 |
| Android version | Androidアプリへジャンプ |
ボタンの下の「Action after the capture」で、キャプチャー後の動作が指定できます。

| Edit | 編集画面へ移動 |
|---|---|
| Send to Nimbus/Google/Slack | Nimbus note/Googleドライブ/Slack へ送る |
| Download | ダウンロード |
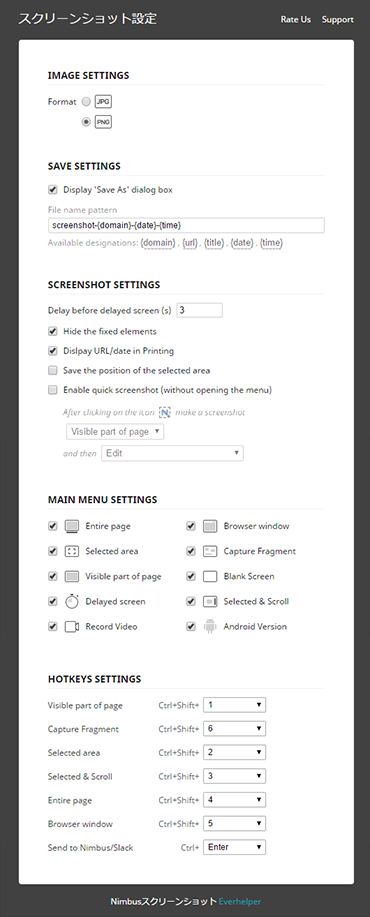
右下の歯車のアイコンをクリックすると、設定のタブが開きます。


| Image settings | 保存するフォーマットを「jpg/png」から選択 |
|---|---|
| Save settings | ファイル名のパターンを指定 |
| Screenshot settings | スクリーンショット時の動作 |
| Main Menu settings | メニュー項目のセッティング |
| Hotkeys settings | ショートカットキーの設定 |
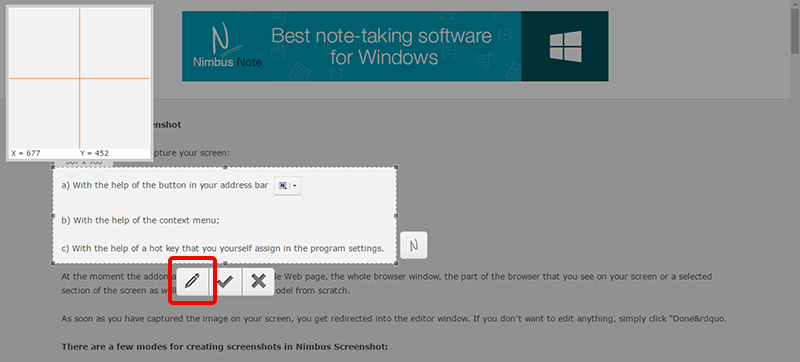
例として、「Selected area」でキャプチャする場合、下図のように範囲選択します。
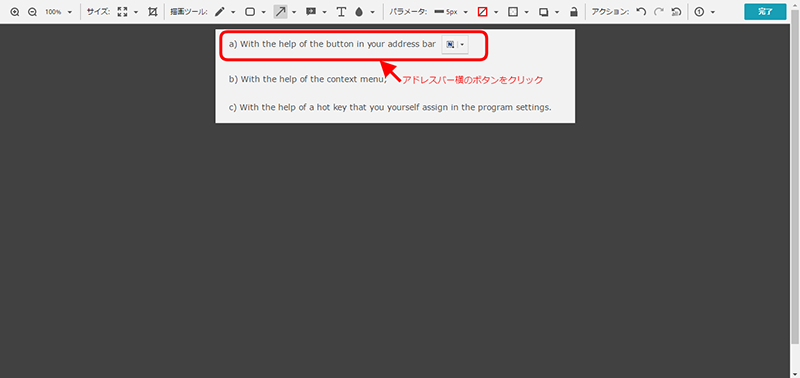
鉛筆のマークをクリックすると、編集画面へ移動します(「Action after the capture」で「Edit」を選択していた場合)。

画像には、図形や文字を自由に書き込むことができます。
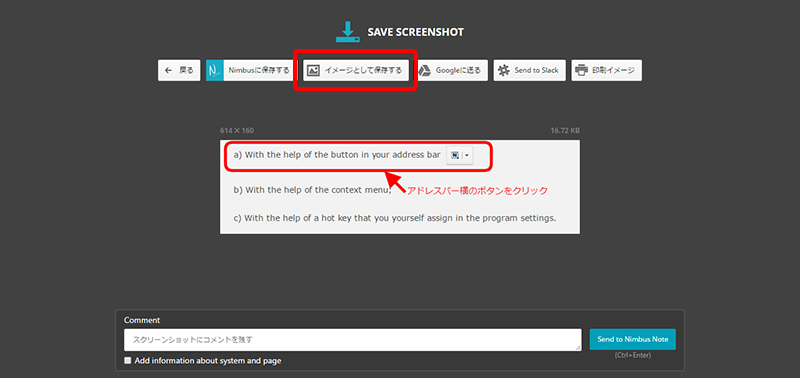
編集が終わったら、右上の「完了」をクリックします。

「イメージとして保存する」をクリックすると画像をダウンロードできるほか、Googleドライブに送ったり、印刷することもできます。

画像としての保存以外にも、「Record video」を使えばwebm形式の動画ファイルを作ることもできるんです。
こういったアドオンやアプリの使い方の記事を作る時に重宝しそうですね。
無料とは思えないほどの機能の充実っぷりで、申し訳ないくらいのChrome拡張機能「Nimbusスクリーンショット」の紹介でした。





