WordPressの過去記事へのリンクは、デフォルトの状態では大抵の場合「過去の投稿」「新しい投稿」のようになっています。

これだと、記事が多くなってきた時に遡るのが大変ですよね。
「WP-PageNavi」は、便利なページ送り(ページネーション)を簡単に作成できる人気プラグインです。
→ WP-PageNavi — WordPress Plugins
インストール
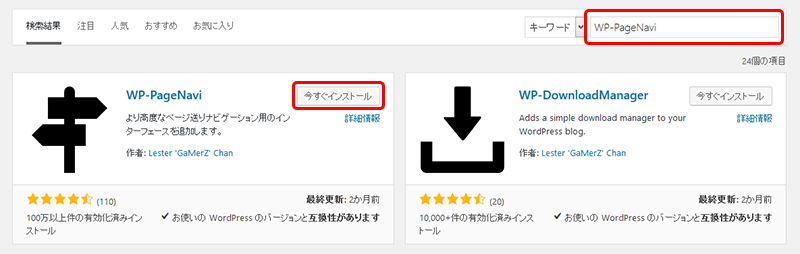
プラグインの新規追加で「WP-PageNavi」と検索し、今すぐインストール>有効化します。

基本的な使い方
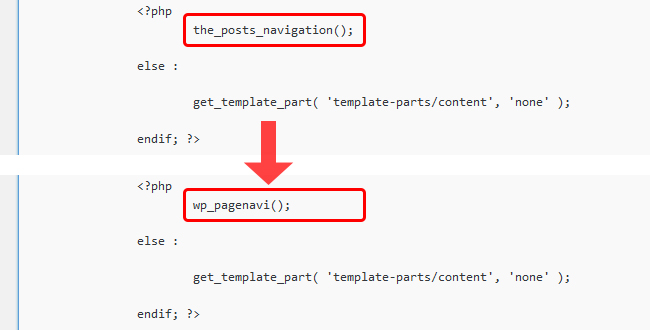
ページネーションを設置したい箇所のコードを、下記のコードと置き換えるだけです!
<?php wp_pagenavi(); ?>
コードの書かれている場所は、使っているテーマによって様々です。このサイトの場合、ひとつは「archive.php」にありました。
ひとつだけではないので、ページネーションのあるページを探して該当するコードを見つけ、テーマファイルで全体検索をかけるのが楽だと思います。
置き換えると、番号付きのページネーションになっています!(まだ記事が少ないので2つしかないですけど…)

設定
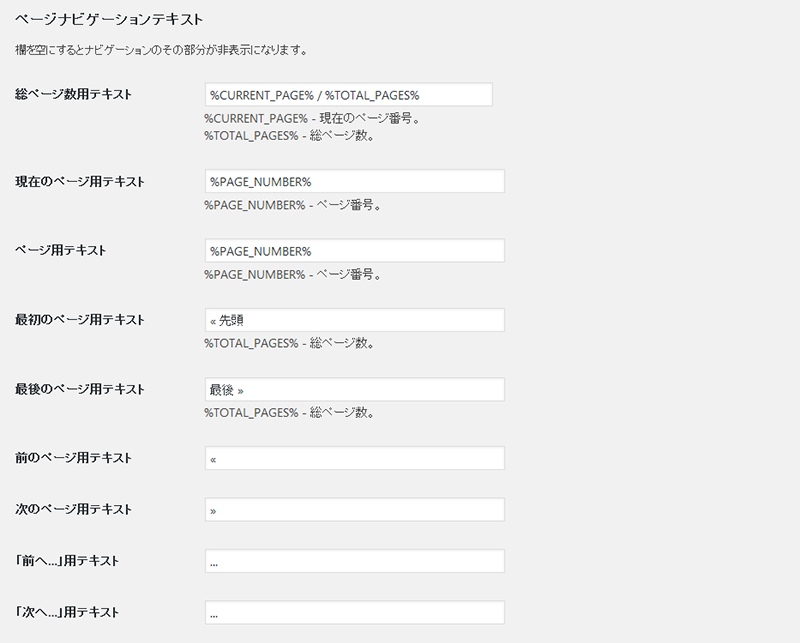
ページナビゲーションテキスト
表示されるテキストの設定です。
| 総ページ数用テキスト | 現在のページと総ページ数の表示(例:1/5) |
|---|---|
| 現在のページ用テキスト | 現在のページの表示(リンクなし) |
| ページ用テキスト | 現在のページ以外の表示(リンクあり) |
| 最初のページ用テキスト | ページが増えた時に、一番最初に戻るリンクのテキスト |
| 最後のページ用テキスト | ページが増えた時に、一番最後のページへ飛ぶリンクのテキスト |
| 前のページ用テキスト | ひとつ前へ戻るリンクのテキスト |
| 次のページ用テキスト | ひとつ次へ進むリンクのテキスト |
| 「前へ…」用テキスト | 省略表示された時のテキスト |
| 「次へ…」用テキスト | 省略表示された時のテキスト |
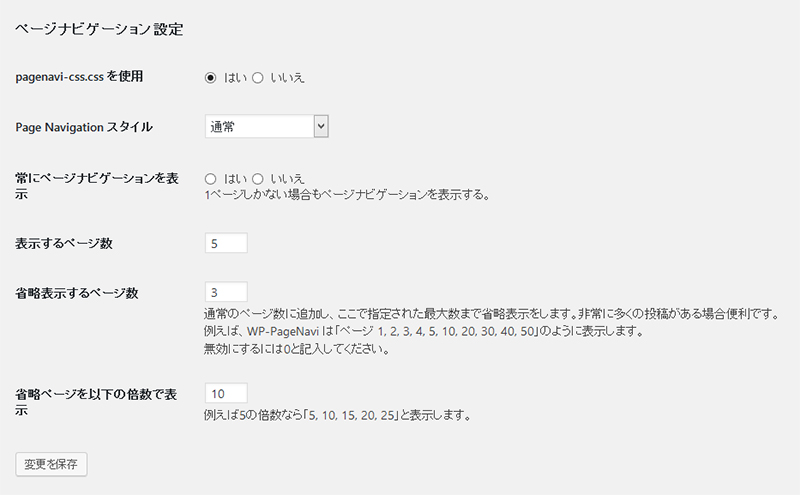
ページナビゲーション設定
| pagenavi-css.css を使用 | WP-PageNavi付属のスタイルシートを使うかどうか。「いいえ」にして、オリジナルのcssを使うこともできます |
|---|---|
| Page Navigation スタイル | 「通常」と「ドロップダウンリスト」から選べます |
| 常にページナビゲーションを表示 | 「はい」にチェックすると、1ページしかない場合もページナビゲーションを表示します |
| 表示するページ数 | 「5」の場合、ページ番号が5つまで表示されます |
| 省略表示するページ数 | 「表示するページ数」の後に、省略表示されるページ番号の数です |
| 省略ページを以下の倍数で表示 | 「省略表示するページ数」の間隔を、入力した数字の倍数で表示します |
スタイルシートで自分の好きなデザインにすることもできるので、いずれチャレンジしてみたいと思います。
その前に、このプラグインが本領を発揮できるよう、記事をどんどん投稿しなくては!








One comment on “記事が増えてきたら必須!WordPressのページ送りを簡単に設置できるプラグイン「WP-PageNavi」”
Comments are closed.