このサイトでは様々なジャンルの記事を書いていますが、種類によってはレイアウトが決まっているものがあります。
たとえば飲食店のレポートなどがそうです。「記事本文」「所在地の地図」「お店の基本情報」がワンセット。
この記事は、以前紹介したこともあるプラグイン「Page Builder by SiteOrigin」を使ってパーツを配置しています。
詳しい使い方は、過去の記事を参考にしてくださいね。
さて、このプラグインを使えば簡単に段組みができるのでそれだけでも助かるんですが、毎回同じ配置作業をするのは効率が悪いですよね。
そんな時役に立つのが「レイアウト」機能。
過去の記事や固定ページのレイアウトを、そのままコピーして使える機能です。
使い方
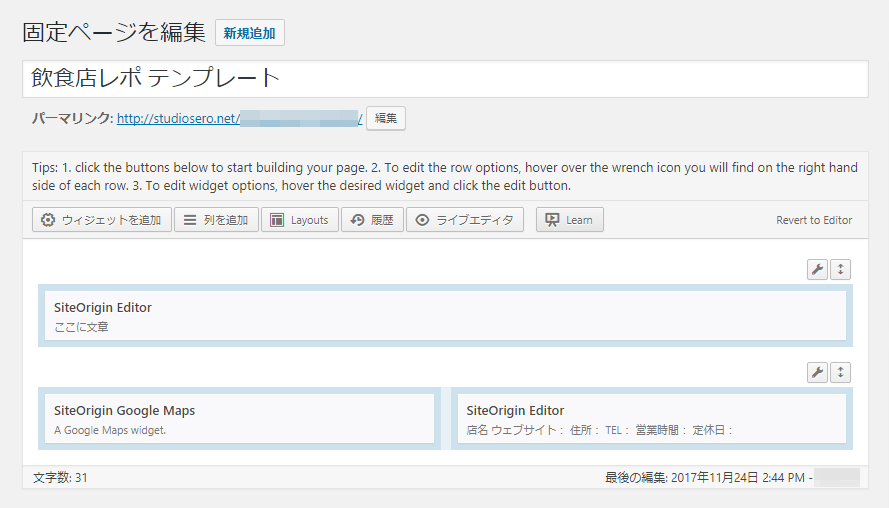
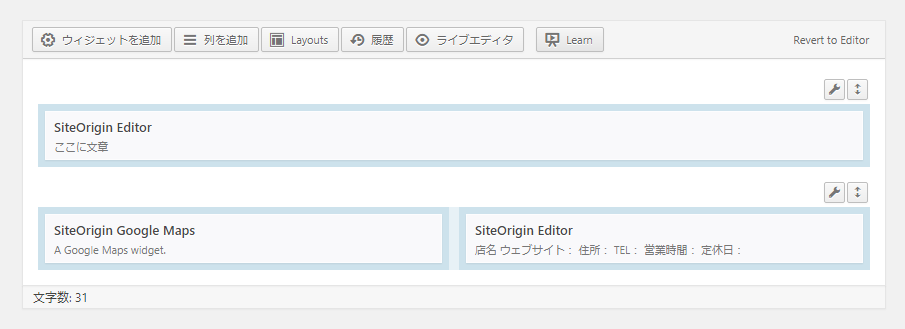
過去の記事を使ってもいいんですが、毎回不要な部分を消したりするのが手間なので、まず専用のレイアウトを作っちゃいます。
固定ページでも投稿でも、好きな方でいいと思います。

レイアウトが出来たら保存します。
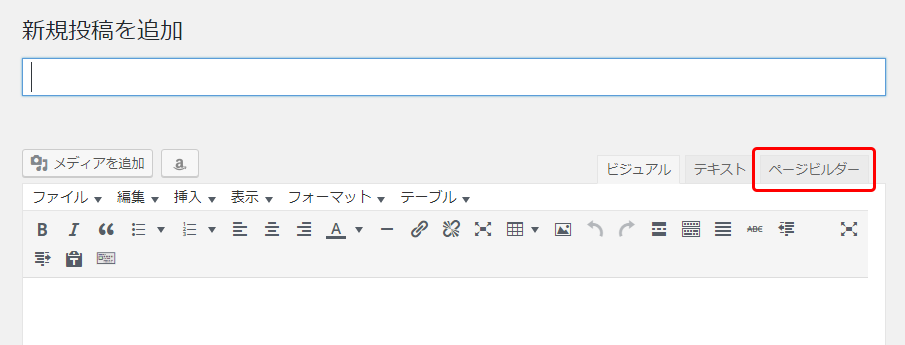
続いて「新規投稿」で記事の作成ページを開き、エディターを「ページビルダー」に切り替えます。

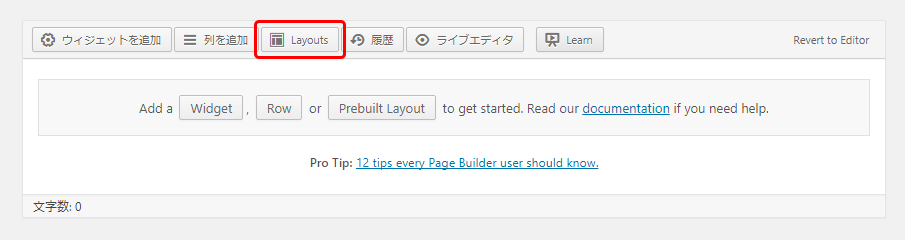
次にエディター上部のボタンから「Layouts」をクリック。

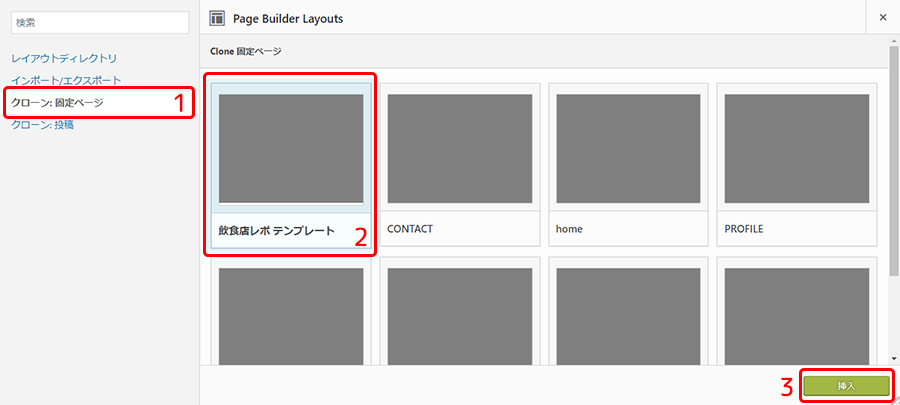
すると「Page Builder Layouts」のウィンドウが開きます。
左メニューから、先ほど作った「飲食店レポ テンプレート」を選択し、「挿入」をクリック。

するとこの通り!
飲食店レポ用のレイアウトが丸々コピーされました。あとは記事を書いていくだけ!

このように、ある程度形の決まっている記事はレイアウトを保存しておけば簡単に呼び出せるので、作業時間が短縮できますね。
活用してみてください!




