Webサイトを作る時の楽しみのひとつでもあり、悩みどころでもある「配色」。
全体を印象づけるとても重要な要素なので、じっくり考えたいですよね。
今日は私がよく使っている、配色を手助けしてくれる便利なツールを5つ、紹介していきます。
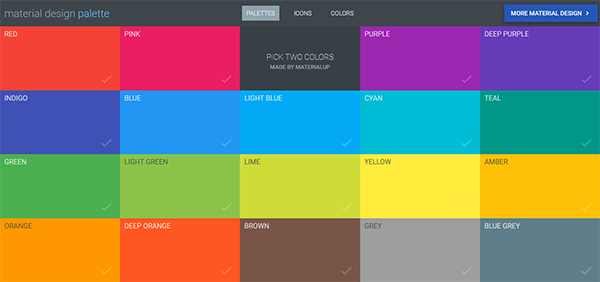
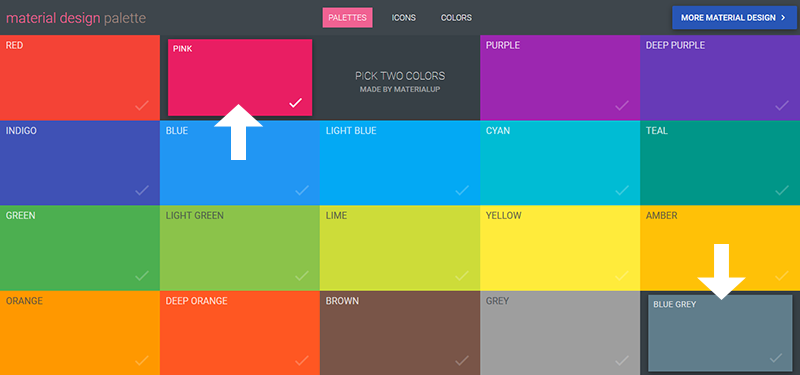
Material Design Color Palette Generator

→ Material Design Color Palette Generator
用意された19色の中からメインカラーとアクセントカラーの2色を選ぶと、それに合わせた8色のパレットを表示してくれます。


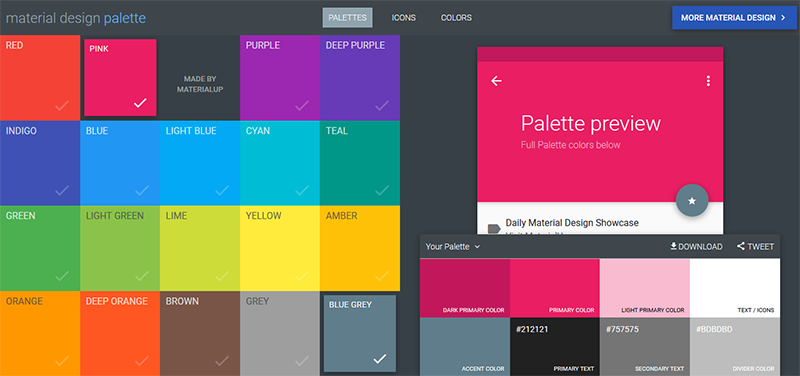
パレットを使ったサイトのプレビューが表示されるので、イメージが掴みやすいですよ。
気に入ったパレットは、CSS、XML、PNGなど7つのフォーマットでのダウンロードもできます。
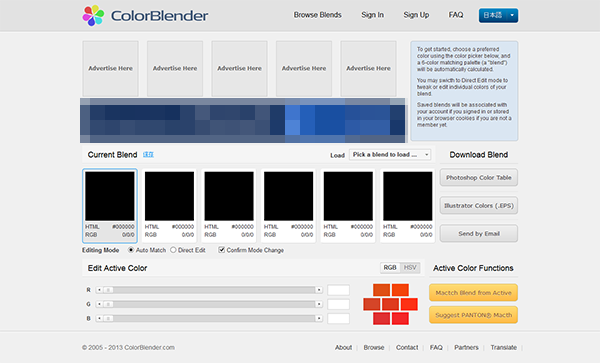
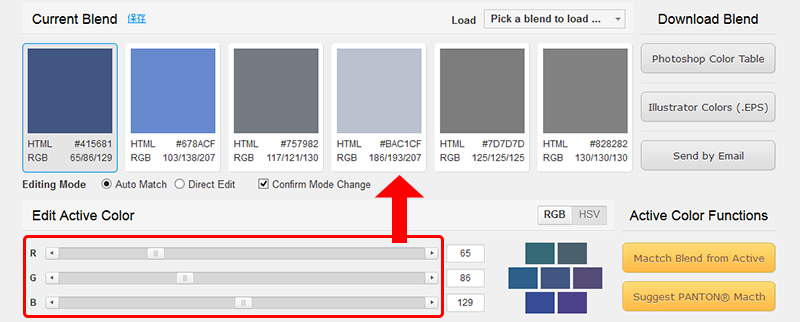
ColorBlender
R、G、B それぞれのバーをスライドさせると、その色に応じた6色のパレットを生成してくれます。

配色は名前を付けて保存もできますし、Photoshopのカラーテーブル、またはIllustratorのeps形式でのダウンロードも可能です。
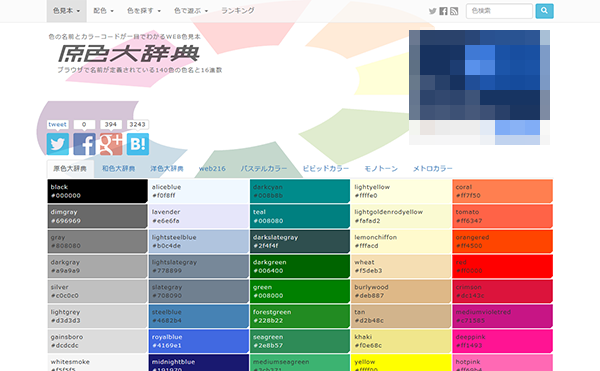
原色大辞典

→ 原色大辞典
ツールには頼らない!自分で色を決める!という時は、このサイトにお世話になってます。
ツールを使っても、どうしてもしっくりこない事ってありますからね…。
原色の他、「和色」「洋色」の一覧もあり、特に「洋色」はよく使います。

それぞれの色をクリックすれば、RGB、CMYKなどのほか、配色パターンも見ることができるようになっています。
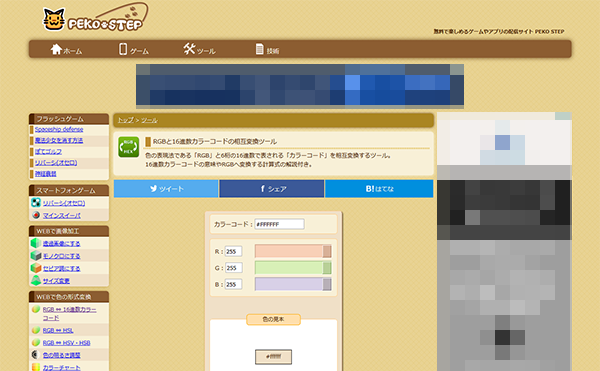
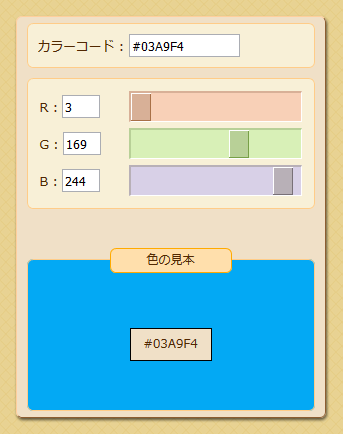
RGBと16進数カラーコードの相互変換ツール
タイトル通り、RGBとカラーコードを相互変換するツールです。
カラーコード、またはRGBの数値を入力すれば、相互に値を変換してくれます。
下には色見本も表示されるので分かりやすいですね。

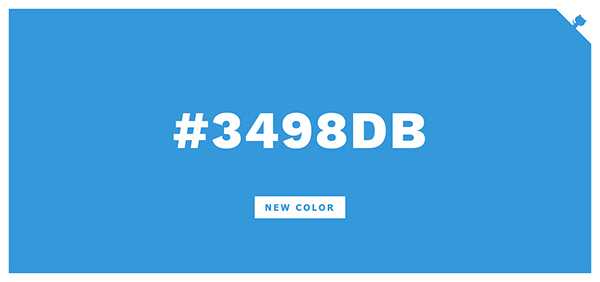
Hex Color Generator
もーどうやっても何も思いつかない、という時はこれ!
クリックするたびに、次々と新しい色とカラーコードが表示されるだけというツールです。ただそれだけです(笑)

でも、本当に何も出てこない時にはありがたいです。予想もつかない色を見ることで、インスピレーションが湧いてくる…かもしれませんからね。
というわけで、私が配色に迷った時に使っている、カラーツールの紹介でした。