以前、Wordpressのページが自由にレイアウトできるプラグイン「Page Builder」を紹介しました。
今回は、そのプラグインとセットで使うと便利な「SiteOrigin Widgets Bundle」の使い方を詳しく説明します。
→ SiteOrigin Widgets Bundle – WordPress Plugins
インストール
「SiteOrigin Widgets Bundle」は、「Page Builder」とは別にインストールする必要があります。
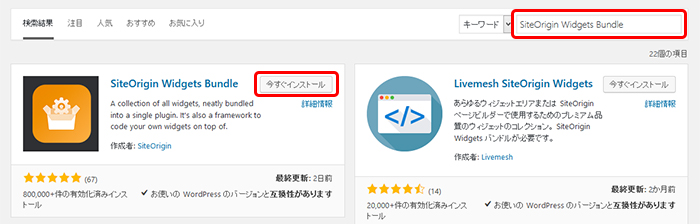
プラグインの新規追加で「SiteOrigin Widgets Bundle」と検索し、今すぐインストール>有効化します。
ウィジェットの使い方
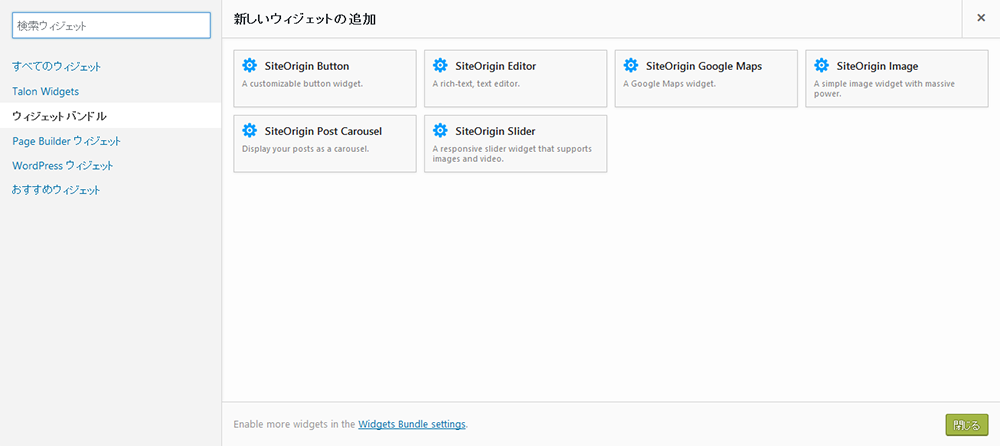
「SiteOrigin Widgets Bundle」には、以下の7つのウィジェットがあります。1つずつ、紹介していきますよ!
SiteOrigin Button
サイトにオリジナルのボタンを設置することができます。
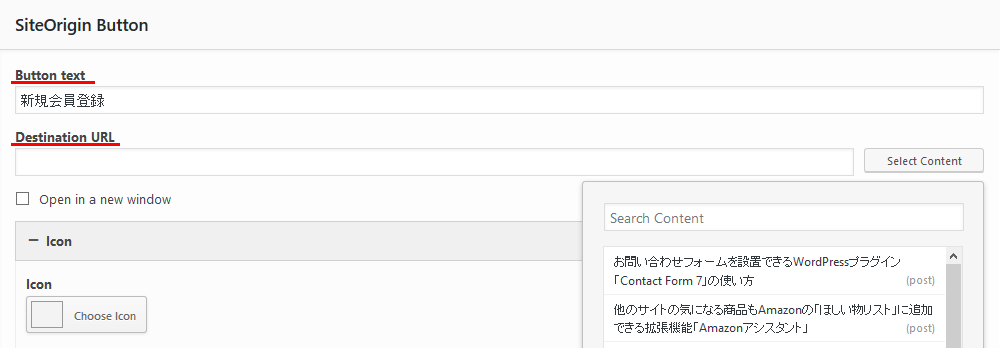
「ウィジェットを追加」して、「編集」をクリックすると下記のような画面になります。
| Button text | ボタンに表示するテキスト |
|---|---|
| Destination URL | リンク先のURL。直接入力するか、「Select Content」でサイト内のページを選択します。 「Open in a new window」…チェックを入れると、リンク先を新しいウィンドウで開きます |
Icon
テキストの横に表示するアイコンの設定ができます。
| icon | アイコンの種類です。おなじみFont Awesomeを始めとして、下記6タイプ、なんと2000個以上(!)の中から選ぶことができます。 Elegant Themes Line Icons(100)、Font Awesome(678)、Genericons(124)、Icomoon Free(451)、Typicons(336)、Ionicons(733) |
|---|---|
| Icon color | アイコンの色 |
| Image icon | 上で選べるアイコンの他に、自分の持っている画像を設定することもできます。 |
Design and layout
ボタンの大きさや色、フォント等の設定ができます。
| Width | ボタンの幅。pxやem等のほか、パーセンテージでの指定もできます |
|---|---|
| Align | ボタンの位置。Left・Right・Center・Justify から選べます |
| Button theme | ボタンのテーマ。 Atom(陰影有り)・Flat(陰影なし)・Wire(外枠のみ)から選べます |
| Button color | ボタンの色。カラーコードでの指定、またはパレットから選択します |
| Text color | テキストの色。カラーコードでの指定、またはパレットから選択します。 「Use hover effects」にチェックを入れると、マウスホバーで色が変わります |
| Font | ボタンのテキストのフォント |
| Font size | ボタンのテキストのフォントサイズ。 Normal・Medium・Large・Extra Large から選べます |
| Rounding | ボタンの角の丸み。 None(なし)・Slightly rounded(ほんの少し丸い)・Very rounded(丸い)・Completely rounded(完全に丸い) から選べます |
| Padding | ボタン内の余白。 Low・Medium・High・Very High から選べます |
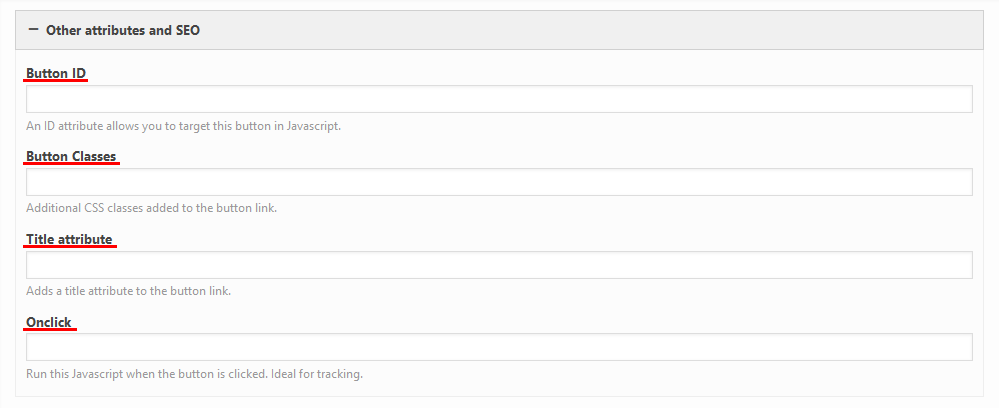
Other attributes and SEO
高度なカスタマイズ用のオプションです。正直、使ったことがないです…
| Button ID | ID属性を使用すると、このボタンをJavascriptでターゲッティングできます |
|---|---|
| Button Classes | ボタンリンクにCSSクラスを追加できます |
| Title attribute | ボタンリンクにタイトル属性を追加します |
| Onclick | ボタンをクリックすると、ここに入力されたJavascriptを実行します |
そして、出来上がったボタンはこのようになります!themeは上からAtom・Flat・Wireとなっています。
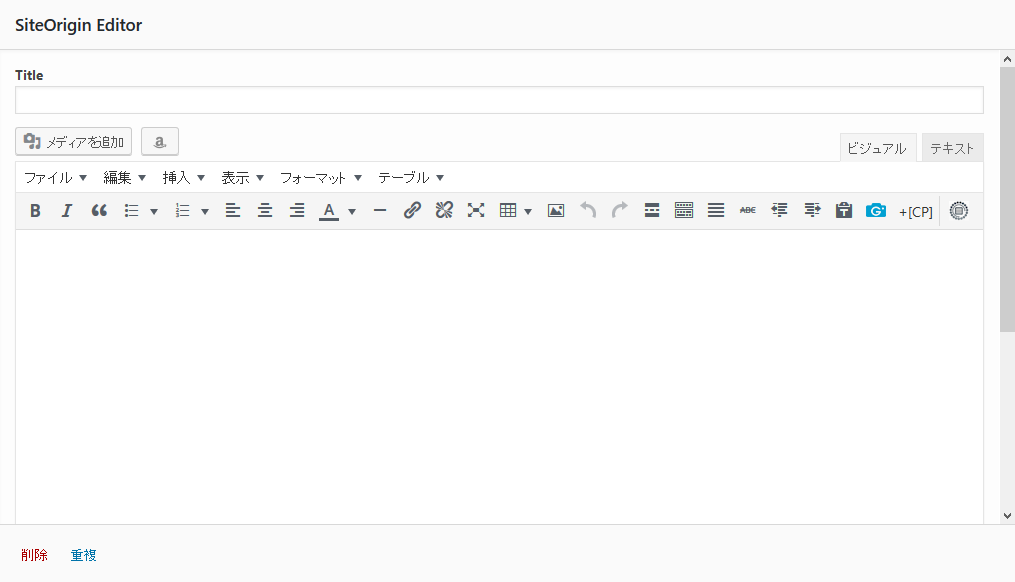
SiteOrigin Editor
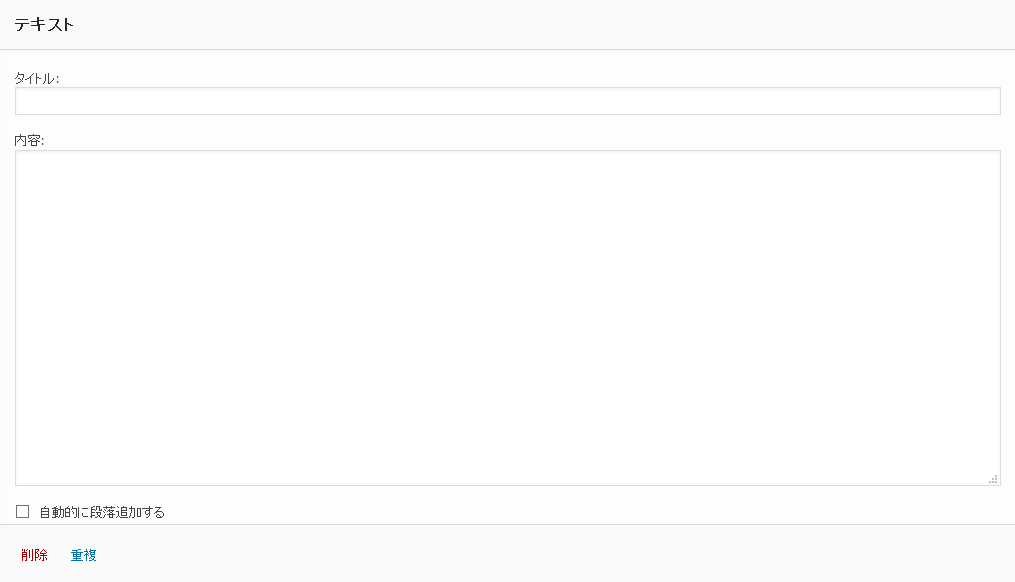
通常、Wordpressのデフォルトのテキストウィジェットは下図の通り、テキストエディターと同じでなんの機能もありません。
「SiteOrigin Editor」ウィジェットなら、ビジュアルエディターと同じ機能が全て使えます!
使い方も全く同じです。
SiteOrigin Image
画像の挿入、および画像にまつわる様々な設定ができます。
| Image file | 「Choose Media」…サイト内の画像から選択 「Image Search」…Pixabayから画像を検索して使用 または、テキストボックスに画像URLを直接入力します。 |
|---|---|
| Image size | 画像のサイズ |
| Image alignment | 画像の配置。 Default(なし)・Left(左)・Right(右)・Center(中央) から選べます |
| Title text | 画像のtitle属性。 |
| Title position | title属性の表示位置。 Hidden(隠す)・Above(ツールチップで表示される事が多い)・Below(下に表示) から選べます |
| Alt text | 画像のalt属性。 |
| Destination URL | 画像のリンク先のURL。 |
どの項目もかなり細かく設定できます。
ボタンなんてあっという間にできちゃって、手間いらずでとても便利です。
「SiteOrigin Google Maps」「SiteOrigin Post Carousel」「SiteOrigin Slider」のウィジェットについては、こちらからどうぞ!
→ WordPressプラグイン「SiteOrigin Widgets Bundle」 ウィジェット別の使い方 その2















SiteOrigin Editorについての記事を拝見させていただきました。
当方、Wordpress 4.9.1と、テーマは「Sydney」プラグインで「SiteOrigin Widgets Bundle1.11.2」を使用していますが、SiteOrigin Editorウィジェットのエディターが、デフォルトのテキストウィジェットのエディターよりは豊富なアイコンが揃っていますが、表の挿入やフォントの色、フォントサイズなどの設定アイコンがなくビジュアルエディターとして使えません。太文字、斜め文字、左寄せ、センタリング、右寄せ、箇条書き、段落番号などしかありません。どのような設定をすれば、あるいはどのような対処をすれば、テキストを彩るための豊富なアイコンを利用できるのでしょうか?
記事をご覧いただいてありがとうございます。
エディタで様々な機能のアイコンを表示させるには、「TinyMCE Advanced」というプラグインが便利です。
こちらの記事を参考になさってみてください。
https://studiosero.net/forlife/web/17827/
これを導入すると、SiteOrigin Editorのビジュアルエディタにも反映されると思います。