「Design Mode」は、ウェブサイト上のテキストを一時的に編集することができるChrome拡張機能。
拡張機能のインストール
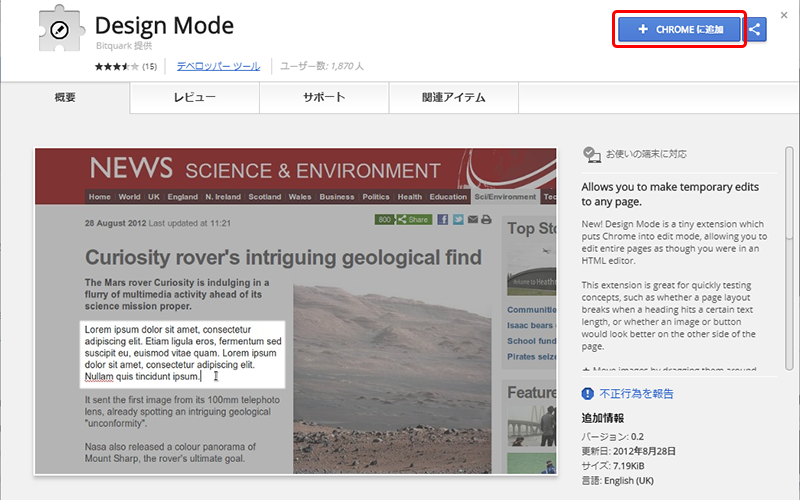
- chromeウェブストアで「Design Mode」を検索し、「CHROMEに追加」をクリック。

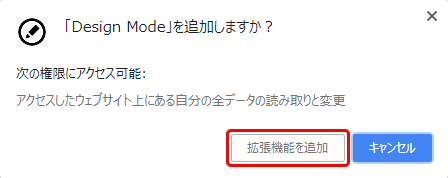
- 確認メッセージが表示されるので「拡張機能を追加」をクリック。

- Design ModeがChromeに追加されました。

使い方
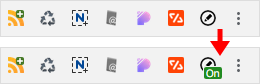
インストールしたら、テキストを編集したいサイトを開いてDesign Modeのアイコンをクリック。
すると表示が「ON」になります。

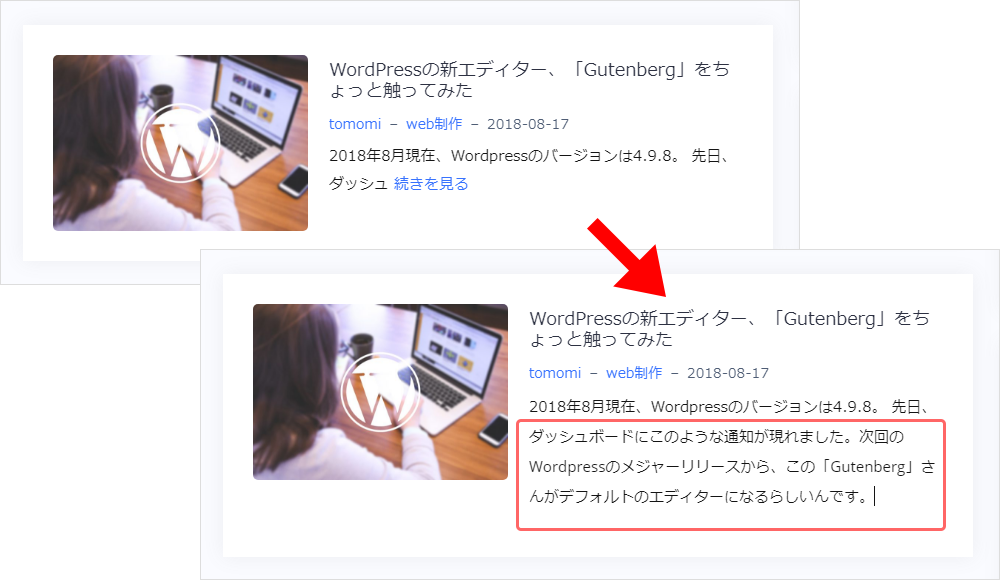
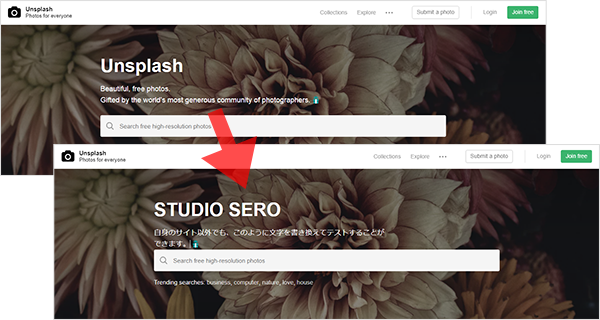
公開されているウェブサイトの文字なら自由に書き換えたり追記したりすることが可能で、好きな文章やタイトルを入力して、見え方のテストができます。

もちろん、実際にそのサイトの内容を書き換えてしまうわけではないので、機能をオフにすればもとに戻りますよ。
画像を移動させたりもできます。

終了するときは、再度アイコンをクリックします。
自分のサイトであれば、修正する前にレイアウトのパターンをテストしたり、文字の回り込みのチェックをしたり。
好きなサイトに自分の文章をあてはめてみて、フォントやデザインの参考にする…ということもできますね。

サンプルサイトでプレゼンする際、クライアントの名前をその場で入力してイメージを掴んでもらう、なんて使い方もできそう。
シンプルな拡張機能ですが、使いみちは色々ありそうです。






