Youtubeの動画をブログやウェブサイトで共有したい時、一番手軽なのは動画のページにある「共有」からURLを取得する方法ですよね。

ただこの方法だと、例えばWordpressでにペーストした場合は動画プレイヤーが表示されるので、読み込みの速度が重くなってしまいます。
そんな時は、動画のサムネイル画像だけを表示させて、動画へのリンクを貼れば読み込みの負担も最小限で済みます。
このサムネイル、わざわざ画像をサイトにアップロードしたりせずとも、簡単に取得することができるんですね。
取得方法
Youtubeのサムネイル画像のURLは、以下のようになっています。
https://i.ytimg.com/vi/動画ID/画像サイズ.jpg例えば
https://i.ytimg.com/vi/wqHwVEPuROo/default.jpgのように記述すると…

このようになります。
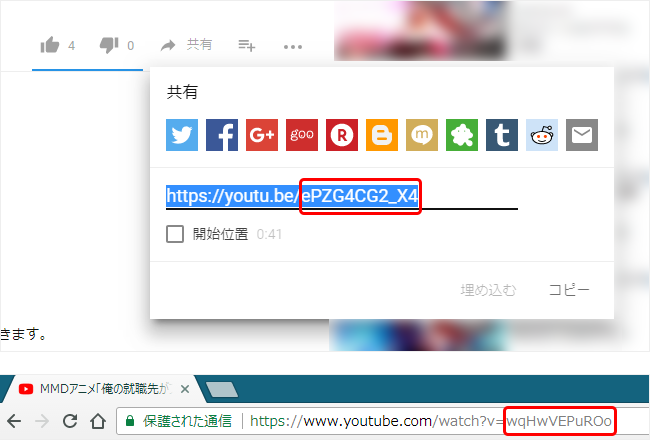
「動画ID」というのは、Youtubeで「共有」をクリックした時に表示されるURLの末尾の部分です。
(または、ブラウザのアドレスバーのURLの「watch?v=」以降の部分)

画像サイズはいくつか用意されており、それぞれ以下のように表示されます。
default(120×90)
https://i.ytimg.com/vi/wqHwVEPuROo/default.jpg
medium(320×180)
https://i.ytimg.com/vi/wqHwVEPuROo/mqdefault.jpg
high(480×360)
https://i.ytimg.com/vi/wqHwVEPuROo/hqdefault.jpg
この例では上下に黒い帯が入っていますが、サムネイルを動画からの取得ではなく自作して、適正なサイズでアップロードしてあれば綺麗に表示されますよ。
動画の途中の画像をサムネイルにする
また、「画像サイズ」の部分を1から3の数字に変える事で、動画の途中のサムネイルを取得することも可能です。
(デフォルトサイズのみ)
https://i.ytimg.com/vi/wqHwVEPuROo/1.jpg
https://i.ytimg.com/vi/wqHwVEPuROo/2.jpg
https://i.ytimg.com/vi/wqHwVEPuROo/3.jpg
「冒頭」「真ん中」「終盤」辺りのシーンを拾うみたいですね。
わざわざ画像を用意しなくても、簡単にウェブサイトなどにサムネイルを表示することができるので、ぜひ活用してみてください。





