インストールさえすれば簡単にウェブサイトが作れてしまうWordpressはとても便利なのでなにかと多用しがちですが、ブログが不要であれば特にWordpressにこだわる必要はありません。
ただ、一からコードを書いてサイトを作るのは大変だし、初心者にはハードルが高かったり…。
そういう時に頼りになるのが、「Bootstrap」と呼ばれるフレームワーク。
Bootstrapを公式サイトからダウンロードすれば、ウェブサイトのデザインに必要なcss、javascriptなどのファイルが含まれており、すぐに作成にとりかかることができます。
→ Bootstrap · The most popular HTML, CSS, and JS library in the world.
そしてBootstrapを使ううえでのメリットはなんといっても「レスポンシブWebデザイン」に対応していること。
ブラウザ・タブレット・スマートフォンに対応させるデザインを手作業で作るのはなかなか面倒ですが、Bootstrapであれば既に対応済みです。
そんなBootstrapを、ファイルのダウンロードすら不要ですぐに始められるのが「Bootstrap Editor」というフリーのエディタ。
しかもブラウザ上で使えるので、インストールも必要ないんです。
(推奨ブラウザ:Chrome/FireFox/Edge/Safari)
使い方
ブラウザで、「Bootstrap Editor」のサイトにアクセスします。
2017年8月9日にはBootstrap4対応版もリリースされています。
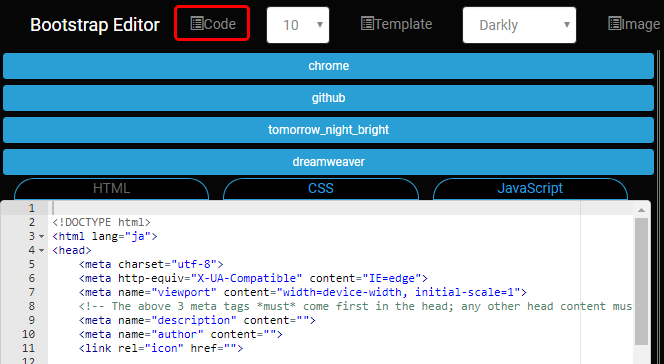
好きな方のバージョンのボタンをクリック。
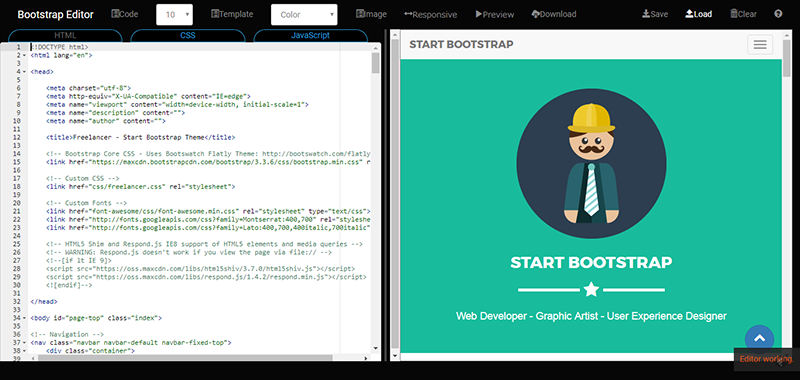
すると、すぐにエディタの画面が表示されます。

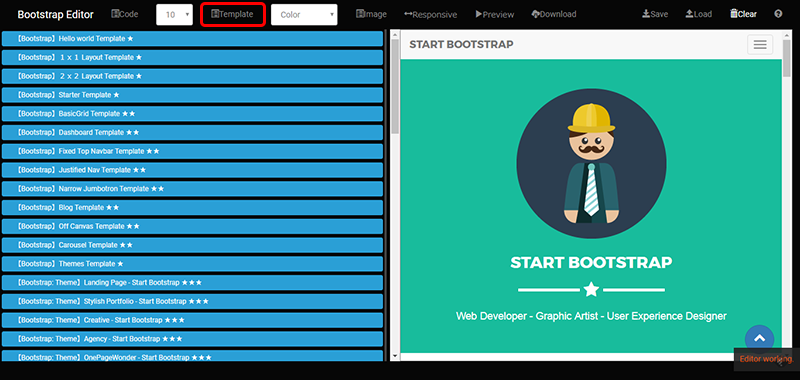
エディタにはBootstrap のテンプレートがあらかじめ用意してあり、好きなものを選んで作成をスタートすることができます。

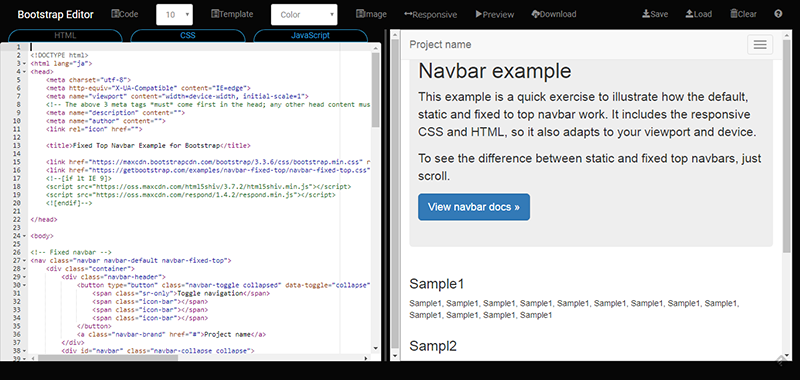
「1 x 1 Layout Template」を選んでみました。すると、右側のウィンドウにすぐプレビューが表示されます。

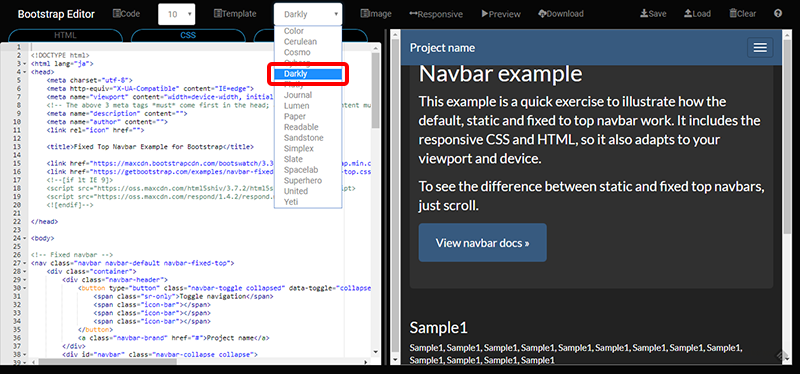
テンプレートボタンの横のプルダウンでは、簡単にカラーリングを変えられてプレビューできるのでイメージが掴みやすいですね。

左側のコードエディタにもテーマが用意されていて、使い慣れたツールに合わせてカラーリングを変えることができます。

「Responsive」をクリックすれば、様々なウィンドウサイズでの見え方をテストすることができます。
真ん中の仕切りをドラッグして大きさを変えることもできますよ。
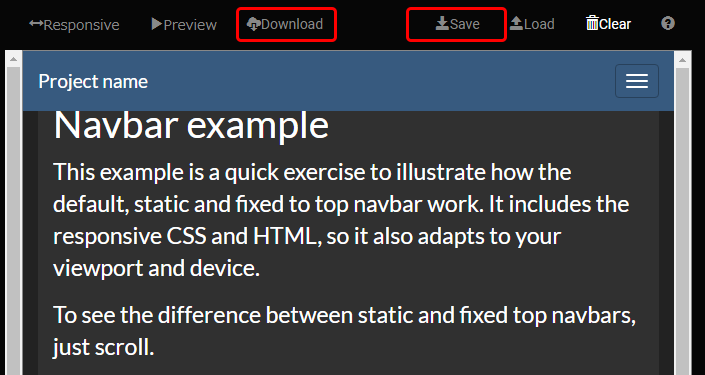
編集が終わったら、「Save」で一時保存、または「Download」でコードをダウンロードすることができます。

というわけで、無料で至れり尽くせりの「Bootstrap Editor」。
メニューは全て英語ですが直感的で使いやすく、「Bootstrapって何ぞや?」という方でもとっつきやすいと思います。
Bootstrap入門としてもオススメです!